文章詳情頁
vue setInterval 定時器失效的解決方式
瀏覽:12日期:2022-12-23 10:08:56
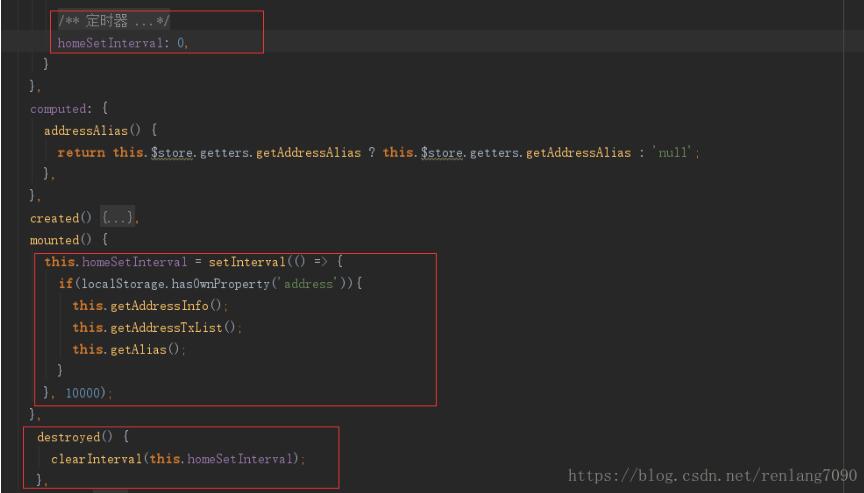
正常情況下,在data里定義homeSetInterval 保存定時器的ID值 ,在銷毀組件是使用clearInterval方法是可行的

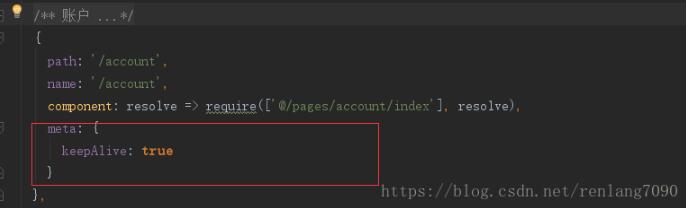
但在使用了如下的keep緩存模式在使用銷毀模式不行了

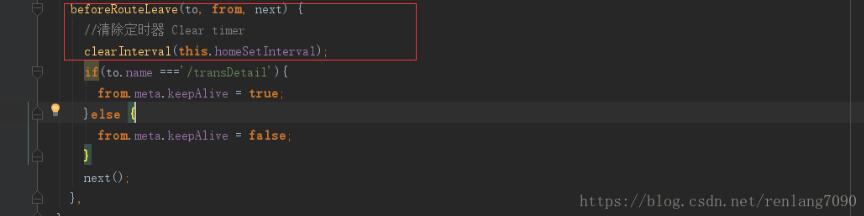
應該使用離開路由器前方法beforeRouteLeave

補充知識:vue中使用定時器的坑
我們在使用vue的腳手架去搭建開發環境的時候,在A頁面寫入一個定時器去定時請求一個接口,但是我們去B頁面,C頁面的時候都會有這個接口定時請求的現象,那么怎樣處理呢?
第一步:
首先我在data函數里面進行定義定時器名稱:
data() {return { timer: null // 定時器名稱 } },
第二步:
在要用的方法中使用定時器
this.timer = (() => {// 某些操作}, 1000)
第三步:
beforeDestroy()生命周期內清除定時器
beforeDestroy() { clearInterval(this.timer); this.timer = null; }
以上這篇vue setInterval 定時器失效的解決方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備