vue-preview動態(tài)獲取圖片寬高并增加旋轉(zhuǎn)功能的實(shí)現(xiàn)
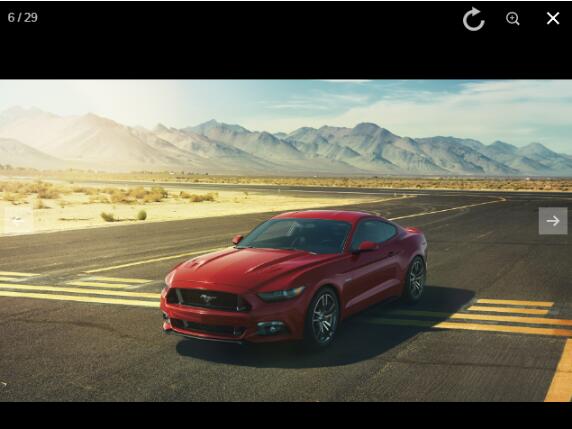
vue-preview是一個常用的圖片查看器,微博網(wǎng)頁版就是用的這個插件:

我在項(xiàng)目中也用過這個插件,總體來說,還是比較滿意。但是缺少一個圖片旋轉(zhuǎn)功能。
安裝使用
第一步:安裝
npm i vue-preview -S
第二步:引用配置
import VuePreview from ’vue-preview’Vue.use(VuePreview)Vue.use(preview, { mainClass: ’pswp--minimal--dark’, barsSize: {top: 0, bottom: 0}, captionEl: false, fullscreenEl: false, shareEl: false, bgOpacity: 0.85, tapToClose: true, tapToToggleControls: false})
第三步:使用
// 定義預(yù)覽圖片列表previewlist: [ { src: ‘./pic01.jpg’, w: 1200, h: 900 }, { src: ‘./pic01.jpg’, w: 1200, h: 900 }] // 給圖片添加“preview-img”類(必須添加且要同名),以及綁定“show”方法<img :src='http://m.4tl426be.cn/bcjs/decodeURIComponent(item.name)' @click='show(index)'> // 點(diǎn)擊圖片觸發(fā)預(yù)覽方法show (index) { this.$preview.open(index, this. previewlist);}
動態(tài)獲取圖片寬高
如果圖片列表資源是從服務(wù)器獲取,則需要先獲取圖片的真實(shí)寬高,具體代碼如下:
this. previewlist = []; //查看列表let imglist = […]; //從服務(wù)器獲取的圖片地址列表show (index) { for (let i = 0; i < imglist.length; i++) { // 獲取圖片實(shí)際大小 let newImage = {}; let img = new Image(); img.src = imglist[i]; img.onload = function () { newImage.src = imglist[i]; newImage.w = img.width; newImage.h = img.height; }; this.previewlist.push(newImage); } // 正常情況下javascript都是按照順序執(zhí)行的。但是我們可能讓該語句后面的語句執(zhí)行完再執(zhí)行本身,用setTimeout延時0ms來實(shí)現(xiàn)。 setTimeout(() => { this.$preview.open(index, this.previewlist); }, 0);}
新增圖片旋轉(zhuǎn)功能
默認(rèn)的功能有全屏、放大、分享、圖片切換等,有時候我們還需要圖片旋轉(zhuǎn)功能,怎么辦呢?那只能自己動手改插件了。
第一步:添加旋轉(zhuǎn)圖標(biāo)
圖標(biāo)文件路徑:node_modulesphotoswipedistdefault-skin

原來只有前面8個圖片,后面那個稍微大一點(diǎn)的旋轉(zhuǎn)圖標(biāo)是我加上去的,當(dāng)然你也可以把尺寸設(shè)置為和原來的一樣。
第二步:添加旋轉(zhuǎn)按鈕到頁面
頁面文件路徑:node_modulesvue-previewsrcpluginspreviewpreview.vue
<button @click='imgRotateFn'></button>
第三步:添加旋轉(zhuǎn)按鈕的樣式
樣式文件路徑:node_modulesphotoswipedistdefault-skin
.pswp__button--rotate { background-position: -176px 0;}
第四步:實(shí)現(xiàn)旋轉(zhuǎn)方法
文件路徑:node_modulesvue-previewsrcpluginspreviewpreview.vue
imgRotateFn () { this.angle+=90; let imgNode = document.getElementsByClassName(’pswp__img’); for (let i = 0; i<imgNode.length; i++) { imgNode[i].style.WebkitTransform = ’rotate(’+this.angle+’deg)’; } }
這里我只貼出了關(guān)鍵代碼,需要你自己做瀏覽器兼容,以及切換圖片時,應(yīng)該將圖片角度設(shè)置為0等。
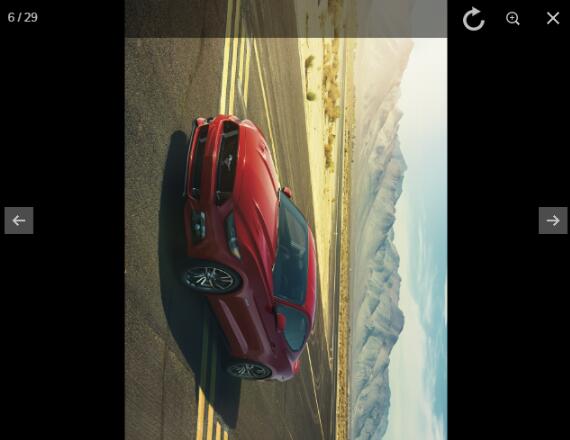
測試結(jié)果


測試沒有問題,終于可以下班了,哈哈哈。
Tips:懶得自己動手改插件的伙伴,可以在樓主的GitHub倉庫下載改好后的文件,在你安裝好 vue-preview 后用“attachment”文件夾中的三個文件替換你項(xiàng)目中的對應(yīng)文件就擁有“旋轉(zhuǎn)”功能了。GitHub地址:https://github.com/xiongjun0812/vue-preview
今天就分享到這里,有問題歡迎留言交流,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個IP代理模塊2. Ajax返回值類型與用法實(shí)例分析3. Vue element ui用戶展示頁面的實(shí)例4. HTML 絕對路徑與相對路徑概念詳細(xì)5. 如何在jsp界面中插入圖片6. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)7. 使用FormData進(jìn)行Ajax請求上傳文件的實(shí)例代碼8. css代碼優(yōu)化的12個技巧9. asp批量添加修改刪除操作示例代碼10. .NET6打包部署到Windows Service的全過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備