解決VUE mounted 鉤子函數(shù)執(zhí)行時(shí) img 未加載導(dǎo)致頁面布局的問題
項(xiàng)目需求:圖片加載時(shí),當(dāng)鼠標(biāo)滾動(dòng)至當(dāng)前圖片進(jìn)行加載并加上上滑特效,實(shí)現(xiàn)這個(gè)效果需要對(duì)文檔文檔滾動(dòng)位置和圖片的當(dāng)前位置進(jìn)行比較。但是mounted 鉤子函數(shù)執(zhí)行時(shí)img圖片并未加載出來也就是占位為空,導(dǎo)致圖片位置計(jì)算出問題。
解決這個(gè)問題,目前想到幾種種方法
一、對(duì)mounted 鉤子函數(shù) 中init方法加上延時(shí)
mounted: function() { this.$nextTick(() => { // 加上延時(shí)避免 mounted 方法比頁面加載早執(zhí)行 或者 對(duì)img進(jìn)行塊級(jí)化設(shè)置寬高進(jìn)行 提前站位 setTimeout(() => { this.init() }, 100) }) }, init () { var h = $(window).height() var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop var moves = $(’.tp’).filter(() => { return !$(this).hasClass(’move’); }); moves.each((index, item) => { var itemTop, isShow; itemTop = $(item).offset().top; isShow = (itemTop - scrollTop) < h ? true : false; console.log(`${index}: ${itemTop} ${scrollTop} ${h}`) if(isShow) { $(item).addClass(’move’); } }) },
二、img標(biāo)簽進(jìn)行塊級(jí)化并設(shè)置寬高進(jìn)行占位
三、不使用img標(biāo)簽,使用div,并設(shè)置background-image
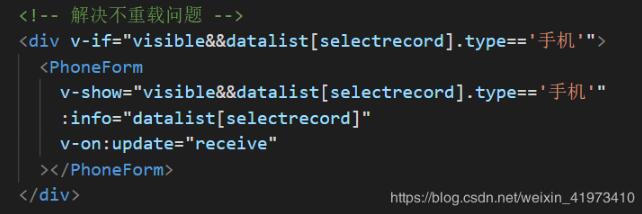
補(bǔ)充知識(shí):vue 解決mounted不重加載子組件問題
有時(shí)需要在父組件中重復(fù)加載同一個(gè)子組件,但會(huì)出現(xiàn)子組件不重新加載的問題。
解決方法:在子組件外加一個(gè)div框住它:

這樣,父組件的數(shù)據(jù)就可以在每次加載子組件的時(shí)候傳入到子組件中
以上這篇解決VUE mounted 鉤子函數(shù)執(zhí)行時(shí) img 未加載導(dǎo)致頁面布局的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)2. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法3. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)4. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))5. JavaScript數(shù)據(jù)結(jié)構(gòu)之雙向鏈表6. 利用CSS制作3D動(dòng)畫7. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. SpringBoot整合log4j日志與HashMap的底層原理解析10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備