關(guān)于vue 結(jié)合原生js 解決echarts resize問(wèn)題
解決頁(yè)面echarts 圖表 resize問(wèn)題

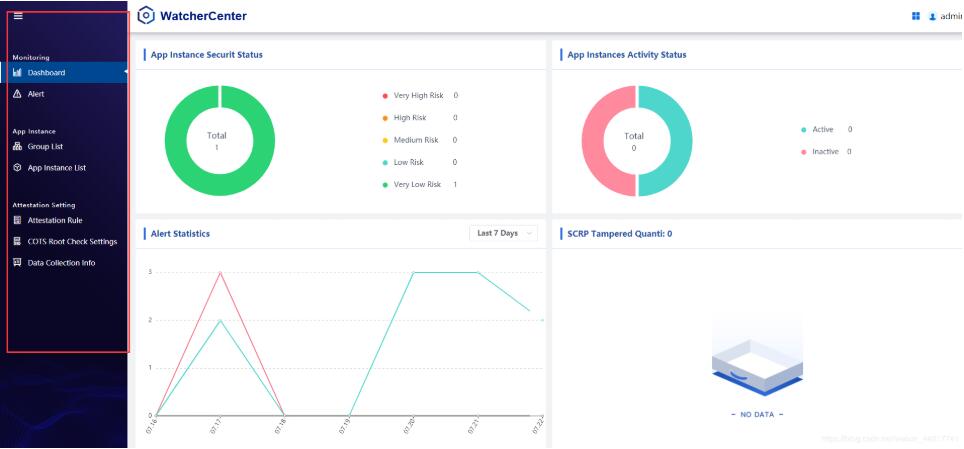
左側(cè)的菜單欄模塊是可以收縮的,點(diǎn)擊左上角的 icon 可以收縮,但是點(diǎn)擊左上角的icon后,右側(cè)的echarts圖并未進(jìn)行對(duì)應(yīng)的收縮,使用 element-resize-detector 插件能夠解決問(wèn)題(如何解決Vue項(xiàng)目中使用echarts,寬度變化導(dǎo)致圖不能resize問(wèn)題)但是會(huì)有點(diǎn)卡頓,所以采用原生的方法來(lái)處理,再結(jié)合windows 自帶的原生 resize 事件處理 瀏覽器寬度高度變化,可以不使用插件來(lái)處理問(wèn)題了。
<template> <div ref='leftEchartPie' ></div></template><script>export default { props: { leftPieData: { type: Object, default: {} } }, data() { return { myChart: null, option: null, observe: null, optionData: [] }; }, watch: { leftPieData: { deep: true, handler(leftPieData) { if (leftPieData) { this.initChart(leftPieData); } } } }, mounted() { const option = { title: { zlevel: 0, text: null, rich: { value: { color: '#3F495A', fontSize: 14, lineHeight: 16 }, name: { color: '#3F495A', fontSize: 14, lineHeight: 16 } }, top: 'center', left: '19.3%', textAlign: 'center', textStyle: { rich: { value: { color: '#3F495A', fontSize: 14, lineHeight: 16 }, name: { fontSize: 16, color: '#3F495A', lineHeight: 30 } } } }, tooltip: { show: true, trigger: 'item', formatter: '{a} <br/>{b}: {c} (0gym22g6m8ya%)' }, legend: {}, series: [ { name: 'Security Status', type: 'pie', center: ['20%', '50%'], radius: ['80%', '45%'], itemStyle: { borderWidth: 6, borderColor: '#fff' }, hoverAnimation: false, avoidLabelOverlap: false, label: { show: false, position: 'center' }, emphasis: { label: { show: false, fontSize: '30', fontWeight: 'bold' } }, labelLine: { show: false }, data: [] } ] }; this.option = option; var dom = document.getElementById('leftEchartPie'); var myChart = this.echarts.init(dom); this.myChart = myChart;// 使用瀏覽器原生的MutationObserver來(lái)處理 const observer = new MutationObserver(() => { setTimeout(this.myChart.resize, 201); }); const config = { attributes: true, childList: true, subtree: false }; this.observe = observer; observer.observe(document.getElementsByClassName('spoc-menu')[0], config); // 處理瀏覽器窗口大小變化觸發(fā)resize window.addEventListener('resize', this.resizeEchart, true); }, beforeDestroy() { this.observe.dis; window.removeEventListener('resize', this.resizeEchart, true); }, methods: { resizeEchart() { this.myChart.resize(); }, initChart(leftPieData) { this.option.text = [ '{name|Total}', '{value|' + leftPieData.totalNum + '}' ].join('n'); this.option.legend.data = [ `Very High Risk`, `High Risk`, `Medium Risk`, `Low Risk`, `Very Low Risk` ]; this.option.series[0].data = [ { value: this.leftPieData.veryHighRiskNum, name: `Very High Risk`, itemStyle: { color: '#FF4D4F' } }, { value: this.leftPieData.highRiskNum, name: `High Risk`, itemStyle: { color: '#FA9314' } }, { value: this.leftPieData.mediumRiskNum, name: `Medium Risk`, itemStyle: { color: '#FACB14' } }, { value: this.leftPieData.lowRiskNum, name: `Low Risk`, itemStyle: { color: '#4ED6CC' } }, { value: this.leftPieData.veryLowNum, name: `Very Low Risk`, itemStyle: { color: '#2BD374' } } ]; this.optionData = this.option.series[0].data; const optionData = this.optionData; this.option.legend = { textStyle: { fontSize: 14, color: '#3F495A' }, orient: 'vertical', left: '60%', itemGap: 30, // 字高 top: 'middle', icon: 'circle', itemHeight: 10, //改變圓圈大小 // data: [], formatter(params) { if (optionData.length) { switch (params) { case 'Very High Risk': return params + ' ' + optionData[0].value; break; case 'High Risk': return params + ' ' + optionData[1].value; break; case 'Medium Risk': return params + ' ' + optionData[2].value; break; case 'Low Risk': return params + ' ' + optionData[3].value; break; case 'Very Low Risk': return params + ' ' + optionData[4].value; break; default: return ''; } } } }; // 繪制圖表 this.myChart.setOption(this.option); } }};</script><style>#leftEchartPie { width: 100%; height: calc(100% - 60px);}</style>
核心代碼
// 使用瀏覽器原生的MutationObserver來(lái)處理 const observer = new MutationObserver(() => { setTimeout(this.myChart.resize, 201); }); const config = { attributes: true, childList: true, subtree: false }; this.observe = observer; observer.observe(document.getElementsByClassName('spoc-menu')[0], config); // 處理瀏覽器窗口大小變化觸發(fā)resize window.addEventListener('resize', this.resizeEchart, true);
關(guān)于MutationObserver的使用 參考
最后注意需要beforeDestroy 里面銷(xiāo)毀掉 監(jiān)聽(tīng)的時(shí)間和 MutationObserver 監(jiān)聽(tīng)的事件,避免事件一直在頁(yè)面里面,消耗內(nèi)存。
最后開(kāi)發(fā)完后,對(duì)比了下和之前使用的插件,原生js處理的體驗(yàn)比插件反應(yīng)快,插件給人的感覺(jué)盾一點(diǎn)
ok 這就是關(guān)于 vue 結(jié)合原生js 解決echarts resize問(wèn)題 的開(kāi)發(fā)心得啦 ~希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享2. 詳解瀏覽器的緩存機(jī)制3. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令4. jsp文件下載功能實(shí)現(xiàn)代碼5. 如何在jsp界面中插入圖片6. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理7. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法8. phpstudy apache開(kāi)啟ssi使用詳解9. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備