vue中v-for循環(huán)選中點(diǎn)擊的元素并對(duì)該元素添加樣式操作
相信大家都會(huì)遇到這種情況:v-for循環(huán)時(shí),我只需要點(diǎn)擊到的元素做出相應(yīng)反應(yīng),其他的元素不變;但是往往所有v-for循環(huán)出的元素都會(huì)變化。如下面的代碼:我需要點(diǎn)擊到的元素添加一個(gè)類樣式,其他元素不變,但是這樣會(huì)導(dǎo)致所有的元素都會(huì)變化
html:
<div v-for = '(item,index) in items' :class = ’addclass:isactive’ @click=’onclick()’> <span>{{item.name}}</span></div>
css:
.addclass{ color : red;}
js:
data:{ items :[ { name :’apple’, price: ’5$’ }, { name:’banana’, price:'3$' }, { name:’pear’, price:’4$’ } ], isactive : false}onclick(){ this.isactive = true}
解決方法:使用index索引,當(dāng)點(diǎn)擊一個(gè)元素時(shí),將該元素的index索引賦給類樣式的啟用變量,如果該變量和index相等時(shí),則啟用該類樣式
html:
<div v-for = '(item,index) in items' : @click=’onclick(index)’> <span>{{item.name}}</span></div>
css:
.addclass{ color : red;}
js:
data:{ items :[ { name :’apple’, price: ’5$’ }, { name:’banana’, price:'3$' }, { name:’pear’, price:’4$’ } ], isactive : -1}onclick(index){ //將點(diǎn)擊的元素的索引賦值給bian變量 this.isactive = index}
補(bǔ)充知識(shí):v-for 遍歷數(shù)組點(diǎn)擊動(dòng)態(tài)綁定樣式
這可能是一個(gè)對(duì)于任何js開發(fā)者來(lái)說(shuō)都非常簡(jiǎn)單的問題,或者根本談不上被叫做“問題”,“基操”而已。但是,很遺憾,我為此開了個(gè)篇幅簡(jiǎn)略記錄下它,因?yàn)檫@是我處于前端開發(fā)基礎(chǔ)階段數(shù)次阻滯過(guò)我的問題,以下暫提供一種解決方案,后續(xù)可能補(bǔ)充。
這類問題多見于單頁(yè)面應(yīng)用(SPA)中的側(cè)邊欄、表格列等,當(dāng)我曾拿到這個(gè)需求時(shí),我以為我能用Vue中介紹的Class動(dòng)態(tài)綁定來(lái)解決,事實(shí)上的確如此,但我用錯(cuò)了,請(qǐng)看我錯(cuò)誤的解決方法:
HTML
<template><!-- 點(diǎn)擊某個(gè)綁定樣式 --> <ul> <li v-for='(data, index) in formData' :key='data.id' : @click='currentInfo(data, index)'>name: {{data.name}},age: {{data.age}} </li> </ul></template>
JavaScript
<script>export default { name: ’classActive’ data() { return { isActive: false, // 用來(lái)判斷active樣式類是否顯示 formData: [{id: 1,name: ’zhangsan’,age: 20 },{id: 2,name: ’lisi’,age: 21 },{id: 3,name: ’wangwu’,age: 22 } } } methods: { currentInfo(data, index) { if(data.id-1 === index) { // 當(dāng)前選擇的列表項(xiàng)與列表id號(hào)相等則綁定active this.isActive = true; } } }}</script>
Style
<style scoped> li { list-style: none; border: 1px solid #333; } .active { background: light-gray; }</style>
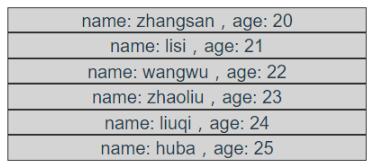
好,于是我興沖沖地切回頁(yè)面看效果,結(jié)果:

當(dāng)我點(diǎn)擊其中的一行時(shí),結(jié)果所有的li都綁上了active樣式,稍微想一下,相信大家都能找到問題所在,所有l(wèi)i的樣式都由一個(gè)isActive控制,當(dāng)我點(diǎn)擊一行,全局變量isActive變?yōu)閠ure,當(dāng)然所有的li都會(huì)綁上啦!然后我就停滯下來(lái),思索一番,想過(guò)在data數(shù)組各項(xiàng)里插入一個(gè)標(biāo)識(shí)用來(lái)單獨(dú)控制,但被我否決了,一來(lái)對(duì)象中插入屬性麻煩,二來(lái)污染數(shù)據(jù)源。于是,便有了下面我要說(shuō)的解決方法:
HTML
<template><!-- 點(diǎn)擊某個(gè)綁定樣式 --> <ul> <li v-for='(data, index) in formData' :key='data.id' : @click='currentInfo(index)'>name: {{data.name}},age: {{data.age}} </li> </ul></template>
JavaScript
<script>export default { name: ’classActive’ data() { return { currentNumber: 0, // 用來(lái)判斷active樣式類是否顯示 formData: [{id: 1,name: ’zhangsan’,age: 20 },{id: 2,name: ’lisi’,age: 21 },{id: 3,name: ’wangwu’,age: 22 } } } methods: { currentInfo(index) { this.currentNumber = index; }, currentClass(index) { return [this.currentNumber == index ? ’active’ : ’’]; } }}</script>
Style
<style scoped> li { list-style: none; border: 1px solid #333; } .active { background: light-gray; }</style>
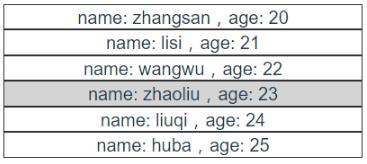
這里,我新建一個(gè)變量空間存儲(chǔ)當(dāng)前點(diǎn)擊的列表序號(hào)index,這樣不管怎樣點(diǎn)擊,這個(gè)currentNumber永遠(yuǎn)是唯一的,那么和它相等的數(shù)組項(xiàng)也是唯一的,相等即可綁定active樣式了,看效果:

好,以上就解決了遍歷數(shù)組點(diǎn)擊動(dòng)態(tài)綁定樣式,以后我找到更好的,我會(huì)補(bǔ)充,也非常歡迎大家在評(píng)論里給出更好的建議。
以上這篇vue中v-for循環(huán)選中點(diǎn)擊的元素并對(duì)該元素添加樣式操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 如何利用python操作注冊(cè)表2. Xml簡(jiǎn)介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. jsp文件下載功能實(shí)現(xiàn)代碼4. 詳解瀏覽器的緩存機(jī)制5. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享6. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器7. phpstudy apache開啟ssi使用詳解8. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令9. 如何在jsp界面中插入圖片10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備