Vue如何實現監聽組件原生事件
在首頁開發中,右下角有一個返回頂部的小箭頭,將它單獨封裝成一個BackTop組件,但是它何時出現需要依賴于首頁的滑動,即另外一個Scroll組件。如果直接在BackTop組件里面監聽,則需要通過this.$emit將事件發射到Home組件中,又在Home中監聽自定義事件,比較復雜。因此,我們直接在Home中對BackTop組件進行監聽,使用 .native
官網對于native的解釋為:
.native:監聽組件根元素的原生事件
代碼如下:
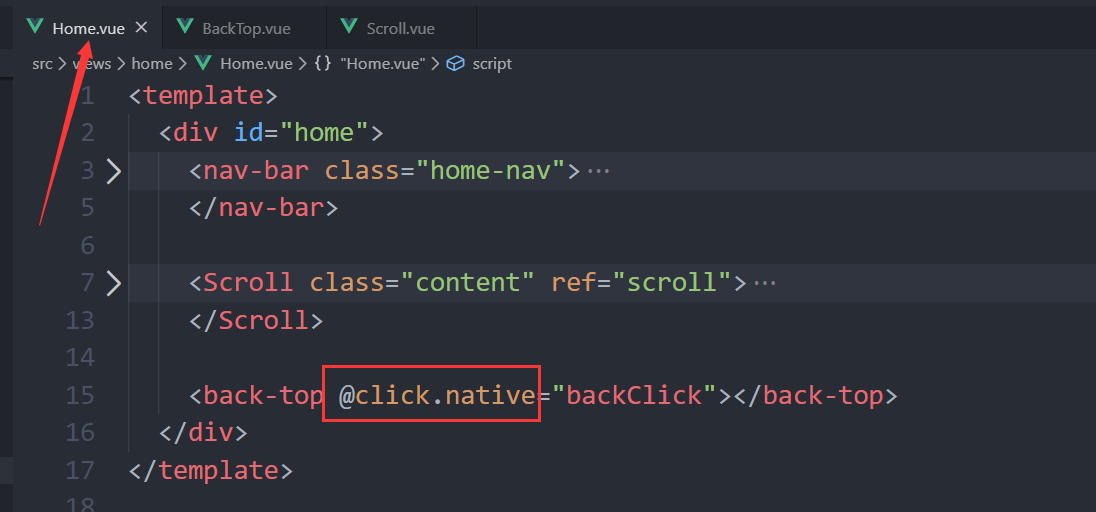
在Home.vue中對back-top組件進行點擊事件監聽:


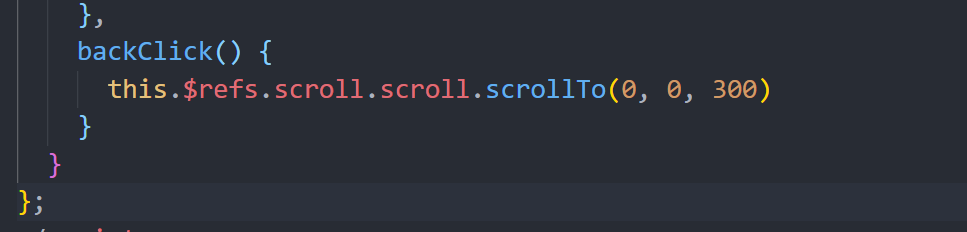
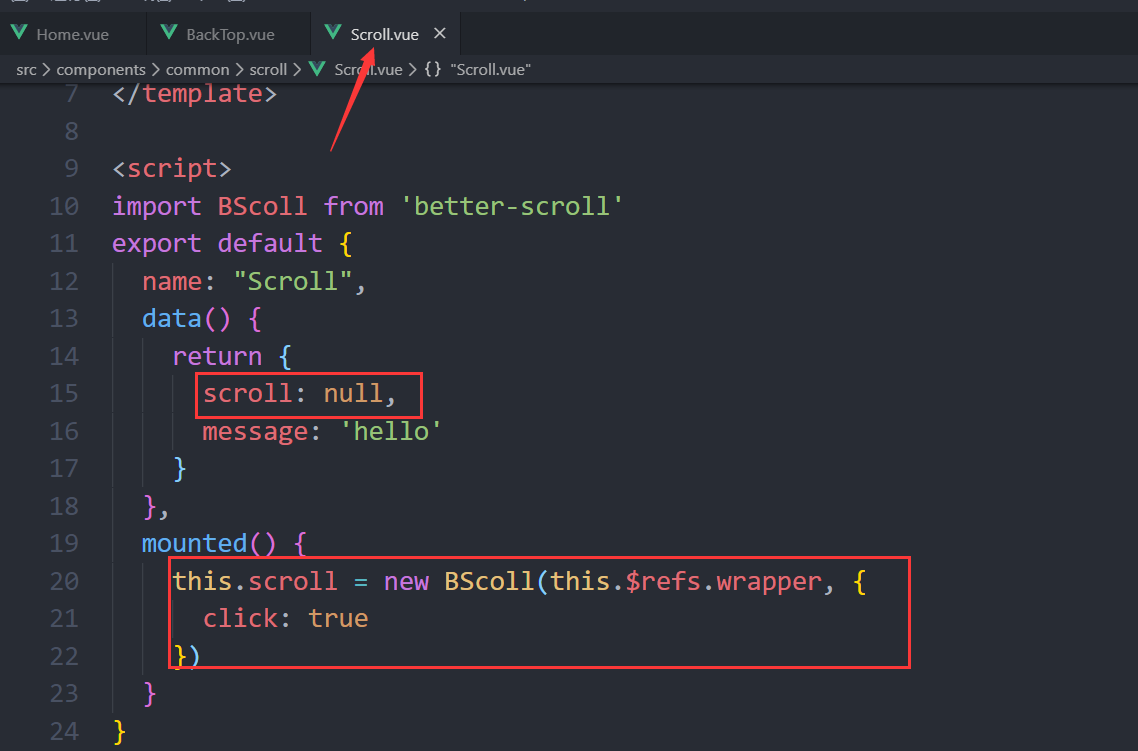
this.$refs.scroll 得到的是 Scroll 組件,this.$refs.scroll.scroll 得到的是Scroll組件中 data 中定義的 scroll屬性,

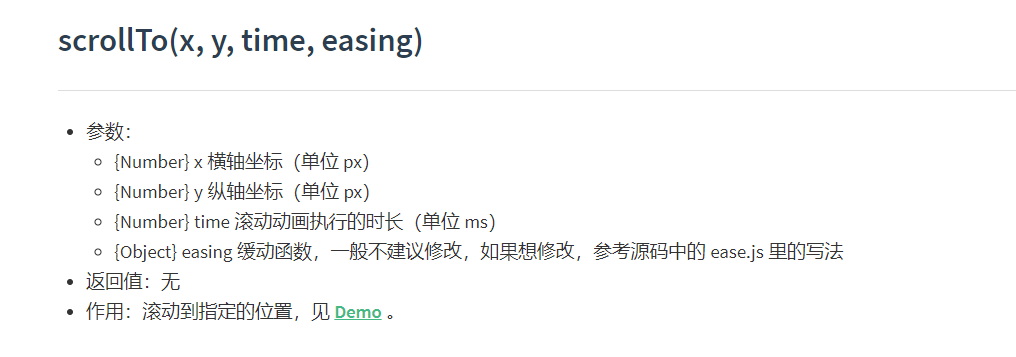
better-scroll中有個方法是 scrollTo,

這里順便講解一下 ref 屬性的使用:
ref 被用來給DOM元素或子組件注冊引用信息。引用信息將會注冊在父組件的 $refs對象上。$refs 是所有注冊過的ref的一個集合,
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實例。
1.在普通的dom結構中,在元素上添加ref屬性,this.$refs.ref獲取的是具有這個ref屬性的dom節點
2.在vue組件中,this.$refs.ref獲取的是組件的實例,組件中的data可以直接this.$refs.ref.key獲取數據
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備