深入解讀VUE中的異步渲染的實(shí)現(xiàn)
接下來(lái)在本文里一起看看當(dāng)數(shù)據(jù)變化時(shí),從源碼層面逐步分析一下觸發(fā)頁(yè)面的響應(yīng)動(dòng)作之后,如何做渲染到頁(yè)面上,展示到用戶(hù)層面的。
同時(shí)也會(huì)了解在Vue中的異步方法NextTick的源碼實(shí)現(xiàn),看一看NextTick方法與瀏覽器的異步API有何聯(lián)系。
注意,本文涉及的Vue源碼版本為2.6.11。
什么是異步渲染?
這個(gè)問(wèn)題應(yīng)該先要做一個(gè)前提補(bǔ)充,當(dāng)數(shù)據(jù)在同步變化的時(shí)候,頁(yè)面訂閱的響應(yīng)操作為什么不會(huì)與數(shù)據(jù)變化完全對(duì)應(yīng),而是在所有的數(shù)據(jù)變化操作做完之后,頁(yè)面才會(huì)得到響應(yīng),完成頁(yè)面渲染。
從一個(gè)例子體驗(yàn)一下異步渲染機(jī)制。
import Vue from ’Vue’new Vue({ el: ’#app’, template: ’<div>{{val}}</div>’, data () { return { val: ’init’ } }, mounted () { this.val = ’我是第一次頁(yè)面渲染’ // debugger this.val = ’我是第二次頁(yè)面渲染’ const st = Date.now() while(Date.now() - st < 3000) {} }})
上面這一段代碼中,在mounted里給val屬性進(jìn)行了兩次賦值,如果頁(yè)面渲染與數(shù)據(jù)的變化完全同步的話(huà),頁(yè)面應(yīng)該是在mounted里有兩次渲染。
而由于Vue內(nèi)部的渲染機(jī)制,實(shí)際上頁(yè)面只會(huì)渲染一次,把第一次的賦值所帶來(lái)的的響應(yīng)與第二次的賦值所帶來(lái)的的響應(yīng)進(jìn)行一次合并,將最終的val只做一次頁(yè)面渲染。
而且頁(yè)面是在執(zhí)行所有的同步代碼執(zhí)行完后才能得到渲染,在上述例子里的while阻塞代碼之后,頁(yè)面才會(huì)得到渲染,就像在熟悉的setTimeout里的回調(diào)函數(shù)的執(zhí)行一樣,這就是的異步渲染。
熟悉React的同學(xué),應(yīng)該很快能想到多次執(zhí)行setState函數(shù)時(shí),頁(yè)面render的渲染觸發(fā),實(shí)際上與上面所說(shuō)的Vue的異步渲染有異曲同工之妙。
Vue為什么要異步渲染?
我們可以從用戶(hù)和性能兩個(gè)角度來(lái)探討這個(gè)問(wèn)題。
從用戶(hù)體驗(yàn)角度,從上面例子里便也可以看出,實(shí)際上我們的頁(yè)面只需要展示第二次的值變化,第一次只是一個(gè)中間值,如果渲染后給用戶(hù)展示,頁(yè)面會(huì)有閃爍效果,反而會(huì)造成不好的用戶(hù)體驗(yàn)。
從性能角度,例子里最終的需要展示的數(shù)據(jù)其實(shí)就是第二次給val賦的值,如果第一次賦值也需要頁(yè)面渲染則意味著在第二次最終的結(jié)果渲染之前頁(yè)面還需要渲染一次無(wú)用的渲染,無(wú)疑增加了性能的消耗。
對(duì)于瀏覽器來(lái)說(shuō),在數(shù)據(jù)變化下,無(wú)論是引起的重繪渲染還是重排渲染,都有可能會(huì)在性能消耗之下造成低效的頁(yè)面性能,甚至造成加載卡頓問(wèn)題。
異步渲染和熟悉的節(jié)流函數(shù)最終目的是一致的,將多次數(shù)據(jù)變化所引起的響應(yīng)變化收集后合并成一次頁(yè)面渲染,從而更合理的利用機(jī)器資源,提升性能與用戶(hù)體驗(yàn)。
Vue中如何實(shí)現(xiàn)異步渲染?
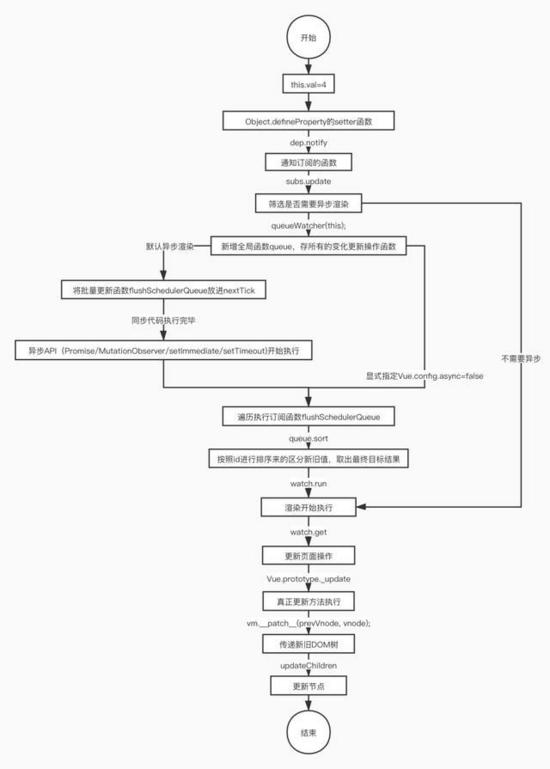
先總結(jié)一下原理,在Vue中異步渲染實(shí)際在數(shù)據(jù)每次變化時(shí),將其所要引起頁(yè)面變化的部分都放到一個(gè)異步API的回調(diào)函數(shù)里,直到同步代碼執(zhí)行完之后,異步回調(diào)開(kāi)始執(zhí)行,最終將同步代碼里所有的需要渲染變化的部分合并起來(lái),最終執(zhí)行一次渲染操作。
拿上面例子來(lái)說(shuō),當(dāng)val第一次賦值時(shí),頁(yè)面會(huì)渲染出對(duì)應(yīng)的文字,但是實(shí)際這個(gè)渲染變化會(huì)暫存,val第二次賦值時(shí),再次暫存將要引起的變化,這些變化操作會(huì)被丟到異步API,Promise.then的回調(diào)函數(shù)中,等到所有同步代碼執(zhí)行完后,then函數(shù)的回調(diào)函數(shù)得到執(zhí)行,然后將遍歷存儲(chǔ)著數(shù)據(jù)變化的全局?jǐn)?shù)組,將所有數(shù)組里數(shù)據(jù)確定先后優(yōu)先級(jí),最終合并成一套需要展示到頁(yè)面上的數(shù)據(jù),執(zhí)行頁(yè)面渲染操作操作。
異步隊(duì)列執(zhí)行后,存儲(chǔ)頁(yè)面變化的全局?jǐn)?shù)組得到遍歷執(zhí)行,執(zhí)行的時(shí)候會(huì)進(jìn)行一些篩查操作,將重復(fù)操作過(guò)的數(shù)據(jù)進(jìn)行處理,實(shí)際就是先賦值的丟棄不渲染,最終按照優(yōu)先級(jí)最終組合成一套數(shù)據(jù)渲染。
這里觸發(fā)渲染的異步API優(yōu)先考慮Promise,其次MutationObserver,如果沒(méi)有MutationObserver的話(huà),會(huì)考慮setImmediate,沒(méi)有setImmediate的話(huà)最后考慮是setTimeout。
接下來(lái)在源碼層面梳理一下的Vue的異步渲染過(guò)程。

接下來(lái)從源碼角度一步一分析一下。
1、當(dāng)我們使用this.val=’343’賦值的時(shí)候,val屬性所綁定的Object.defineProperty的setter函數(shù)觸發(fā),setter函數(shù)將所訂閱的notify函數(shù)觸發(fā)執(zhí)行。
defineReactive() { ... set: function reactiveSetter (newVal) { ... dep.notify(); ... } ...}
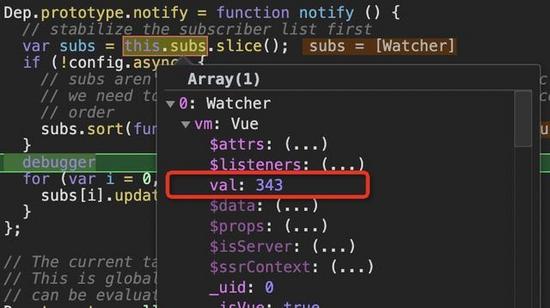
2、notify函數(shù)中,將所有的訂閱組件watcher中的update方法執(zhí)行一遍。
Dep.prototype.notify = function notify () { // 拷貝所有組件的watcher var subs = this.subs.slice(); ... for (var i = 0, l = subs.length; i < l; i++) { subs[i].update(); }};

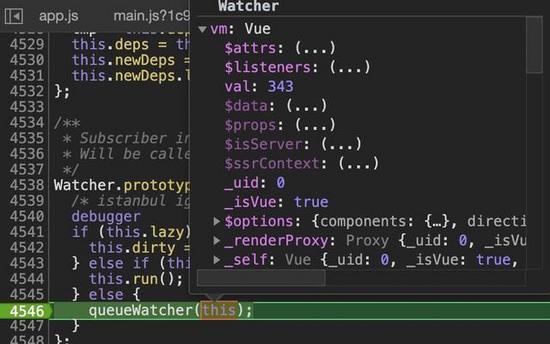
3、update函數(shù)得到執(zhí)行后,默認(rèn)情況下lazy是false,sync也是false,直接進(jìn)入把所有響應(yīng)變化存儲(chǔ)進(jìn)全局?jǐn)?shù)組queueWatcher函數(shù)下。
Watcher.prototype.update = function update () { if (this.lazy) { this.dirty = true; } else if (this.sync) { this.run(); } else { queueWatcher(this); }};

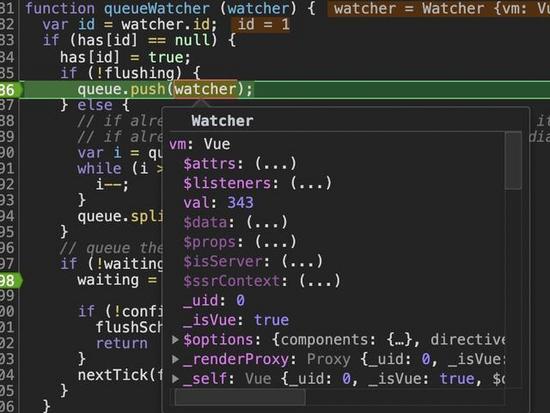
4、queueWatcher函數(shù)里,會(huì)先將組件的watcher存進(jìn)全局?jǐn)?shù)組變量queue里。默認(rèn)情況下config.async是true,直接進(jìn)入nextTick的函數(shù)執(zhí)行,nextTick是一個(gè)瀏覽器異步API實(shí)現(xiàn)的方法,它的回調(diào)函數(shù)是flushSchedulerQueue函數(shù)。
function queueWatcher (watcher) { ... // 在全局隊(duì)列里存儲(chǔ)將要響應(yīng)的變化update函數(shù) queue.push(watcher); ... // 當(dāng)async配置是false的時(shí)候,頁(yè)面更新是同步的 if (!config.async) { flushSchedulerQueue(); return } // 將頁(yè)面更新函數(shù)放進(jìn)異步API里執(zhí)行,同步代碼執(zhí)行完開(kāi)始執(zhí)行更新頁(yè)面函數(shù) nextTick(flushSchedulerQueue);}

5、nextTick函數(shù)的執(zhí)行后,傳入的flushSchedulerQueue函數(shù)又一次push進(jìn)callbacks全局?jǐn)?shù)組里,pending在初始情況下是false,這時(shí)候?qū)⒂|發(fā)timerFunc。
function nextTick (cb, ctx) { var _resolve; callbacks.push(function () { if (cb) { try { cb.call(ctx); } catch (e) { handleError(e, ctx, ’nextTick’); } } else if (_resolve) { _resolve(ctx); } }); if (!pending) { pending = true; timerFunc(); } // $flow-disable-line if (!cb && typeof Promise !== ’undefined’) { return new Promise(function (resolve) { _resolve = resolve; }) }}
6、timerFunc函數(shù)是由瀏覽器的Promise、MutationObserver、setImmediate、setTimeout這些異步API實(shí)現(xiàn)的,異步API的回調(diào)函數(shù)是flushCallbacks函數(shù)。
var timerFunc;// 這里Vue內(nèi)部對(duì)于異步API的選用,由Promise、MutationObserver、setImmediate、setTimeout里取一個(gè)// 取用的規(guī)則是 Promise存在取由Promise,不存在取MutationObserver,MutationObserver不存在setImmediate,// setImmediate不存在setTimeout。if (typeof Promise !== ’undefined’ && isNative(Promise)) { var p = Promise.resolve(); timerFunc = function () { p.then(flushCallbacks); if (isIOS) { setTimeout(noop); } }; isUsingMicroTask = true;} else if (!isIE && typeof MutationObserver !== ’undefined’ && (isNative(MutationObserver) ||// PhantomJS and iOS 7.x MutationObserver.toString() === ’[object MutationObserverConstructor]’)){ var counter = 1; var observer = new MutationObserver(flushCallbacks); var textNode = document.createTextNode(String(counter)); observer.observe(textNode, {characterData: true}); timerFunc = function () { counter = (counter + 1) % 2; textNode.data = String(counter); }; isUsingMicroTask = true; } else if (typeof setImmediate !== ’undefined’ && isNative(setImmediate)) { timerFunc = function () {setImmediate(flushCallbacks); }; } else { timerFunc = function () { setTimeout(flushCallbacks, 0); };}
7、flushCallbacks函數(shù)中將遍歷執(zhí)行nextTick里push的callback全局?jǐn)?shù)組,全局callback數(shù)組中實(shí)際是第5步的push的flushSchedulerQueue的執(zhí)行函數(shù)。
// 將nextTick里push進(jìn)去的flushSchedulerQueue函數(shù)進(jìn)行for循環(huán)依次調(diào)用function flushCallbacks () { pending = false; var copies = callbacks.slice(0); callbacks.length = 0; for (var i = 0; i < copies.length; i++) { copies[i](); }}
8、callback遍歷執(zhí)行的flushSchedulerQueue函數(shù)中,flushSchedulerQueue里先按照id進(jìn)行了優(yōu)先級(jí)排序,接下來(lái)將第4步中的存儲(chǔ)watcher對(duì)象全局queue遍歷執(zhí)行,觸發(fā)渲染函數(shù)watcher.run。
function flushSchedulerQueue () {var watcher, id;// 安裝id從小到大開(kāi)始排序,越小的越前觸發(fā)的updatequeue.sort(function (a, b) { return a.id - b.id; });// queue是全局?jǐn)?shù)組,它在queueWatcher函數(shù)里,每次update觸發(fā)的時(shí)候?qū)?dāng)時(shí)的watcher,push進(jìn)去 for (index = 0; index < queue.length; index++) { ... watcher.run(); // 渲染 ... }}
9、watcher.run的實(shí)現(xiàn)在構(gòu)造函數(shù)Watcher原型鏈上,初始狀態(tài)下active屬性為true,直接執(zhí)行Watcher原型鏈的set方法。
Watcher.prototype.run = function run () { if (this.active) { var value = this.get(); ... }};
10、get函數(shù)中,將實(shí)例watcher對(duì)象push到全局?jǐn)?shù)組中,開(kāi)始調(diào)用實(shí)例的getter方法,執(zhí)行完畢后,將watcher對(duì)象從全局?jǐn)?shù)組彈出,并且清除已經(jīng)渲染過(guò)的依賴(lài)實(shí)例。
Watcher.prototype.get = function get () { pushTarget(this); // 將實(shí)例push到全局?jǐn)?shù)組targetStack var vm = this.vm; value = this.getter.call(vm, vm); ...}
11、實(shí)例的getter方法實(shí)際是在實(shí)例化的時(shí)候傳入的函數(shù),也就是下面vm的真正更新函數(shù)_update。
function () { vm._update(vm._render(), hydrating);};
12、實(shí)例的_update函數(shù)執(zhí)行后,將會(huì)把兩次的虛擬節(jié)點(diǎn)傳入傳入vm的 patch 方法執(zhí)行渲染操作。
Vue.prototype._update = function (vnode, hydrating) { var vm = this; ... var prevVnode = vm._vnode; vm._vnode = vnode; if (!prevVnode) { // initial render vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */); } else { // updates vm.$el = vm.__patch__(prevVnode, vnode); } ...};
nextTick的實(shí)現(xiàn)原理
首先nextTick并不是瀏覽器本身提供的一個(gè)異步API,而是Vue中,用過(guò)由瀏覽器本身提供的原生異步API封裝而成的一個(gè)異步封裝方法,上面第5第6段是它的實(shí)現(xiàn)源碼。
它對(duì)于瀏覽器異步API的選用規(guī)則如下,Promise存在取由Promise.then,不存在Promise則取MutationObserver,MutationObserver不存在setImmediate,setImmediate不存在最后取setTimeout來(lái)實(shí)現(xiàn)。
從上面的取用規(guī)則也可以看出來(lái),nextTick即有可能是微任務(wù),也有可能是宏任務(wù),從優(yōu)先去Promise和MutationObserver可以看出nextTick優(yōu)先微任務(wù),其次是setImmediate和setTimeout宏任務(wù)。
對(duì)于微任務(wù)與宏任務(wù)的區(qū)別這里不深入,只要記得同步代碼執(zhí)行完畢之后,優(yōu)先執(zhí)行微任務(wù),其次才會(huì)執(zhí)行宏任務(wù)。
Vue能不能同步渲染?
1、 Vue.config.async = false
當(dāng)然是可以的,在第四段源碼里,我們能看到如下一段,當(dāng)config里的async的值為為false的情況下,并沒(méi)有將flushSchedulerQueue加到nextTick里,而是直接執(zhí)行了flushSchedulerQueue,就相當(dāng)于把本次data里的值變化時(shí),頁(yè)面做了同步渲染。
function queueWatcher (watcher) { ... // 在全局隊(duì)列里存儲(chǔ)將要響應(yīng)的變化update函數(shù) queue.push(watcher); ... // 當(dāng)async配置是false的時(shí)候,頁(yè)面更新是同步的 if (!config.async) { flushSchedulerQueue(); return } // 將頁(yè)面更新函數(shù)放進(jìn)異步API里執(zhí)行,同步代碼執(zhí)行完開(kāi)始執(zhí)行更新頁(yè)面函數(shù) nextTick(flushSchedulerQueue);}
在我們的開(kāi)發(fā)代碼里,只需要加入下一句即可讓你的頁(yè)面渲染同步進(jìn)行。
import Vue from ’Vue’Vue.config.async = false
2、this._watcher.sync = true
在Watch的update方法執(zhí)行源碼里,可以看到當(dāng)this.sync為true時(shí),這時(shí)候的渲染也是同步的。
Watcher.prototype.update = function update () { if (this.lazy) { this.dirty = true; } else if (this.sync) { this.run(); } else { queueWatcher(this); }};
在開(kāi)發(fā)代碼中,需要將本次watcher的sync屬性修改為true,對(duì)于watcher的sync屬性變化只需要在需要同步渲染的數(shù)據(jù)變化操作前執(zhí)行this._watcher.sync=true,這時(shí)候則會(huì)同步執(zhí)行頁(yè)面渲染動(dòng)作。
像下面的寫(xiě)法中,頁(yè)面會(huì)渲染出val為1,而不會(huì)渲染出2,最終渲染的結(jié)果是3,但是官網(wǎng)未推薦該用法,請(qǐng)慎用。
new Vue({ el: ’#app’, sync: true, template: ’<div>{{val}}</div>’, data () { return { val: 0 } }, mounted () { this._watcher.sync = true this.val = 1 debugger this._watcher.sync = false this.val = 2 this.val = 3 }})
總結(jié)
本文中介紹了Vue中為什么采用異步渲染頁(yè)面的原因,并且從源碼的角度深入剖析了整個(gè)渲染前的操作鏈路,同時(shí)剖析出Vue中的異步方法nextTick的實(shí)現(xiàn)與原生的異步API直接的聯(lián)系。最后也從源碼角度下了解到,Vue并非不能同步渲染,當(dāng)我們的頁(yè)面中需要同步渲染時(shí),做適當(dāng)?shù)呐渲眉纯蓾M(mǎn)足。
References
[1] https://github.com/vuejs/vue
[2] https://cn.vuejs.org/
到此這篇關(guān)于深入解讀VUE中的異步渲染的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)深入解讀VUE中的異步渲染內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP編碼必備的8條原則2. 使用css實(shí)現(xiàn)全兼容tooltip提示框3. 一文帶你搞懂JavaScript中的進(jìn)制與進(jìn)制轉(zhuǎn)換4. 匹配模式 - XSL教程 - 45. 詳解JS前端使用迭代器和生成器原理及示例6. 得到XML文檔大小的方法7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. ASP基礎(chǔ)知識(shí)Command對(duì)象講解10. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備