Vue + element 實(shí)現(xiàn)多選框組并保存已選id集合的示例代碼
Vue + element 實(shí)現(xiàn)列表復(fù)選框并保存已選id集合
1.引用element組件多選框組,checkList為提交后臺(tái)數(shù)據(jù)得數(shù)組,tableData為數(shù)據(jù)源2.初始化tableData集合3.循環(huán)遍歷需要顯示得值4.在多選框組上添加chang事件
tableData: [{ date: ’2016-05-02’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1518 弄’ }, { date: ’2016-05-04’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1517 弄’ }, { date: ’2016-05-01’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1519 弄’ }, { date: ’2016-05-03’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1516 弄’ }]
<el-checkbox-group v-model='checkList' @change='ch'> <div v-for='(c,index) in tableData' :key='index'> <el-checkbox :label='c.date'>{{c.date}}</el-checkbox> </div> </el-checkbox-group>
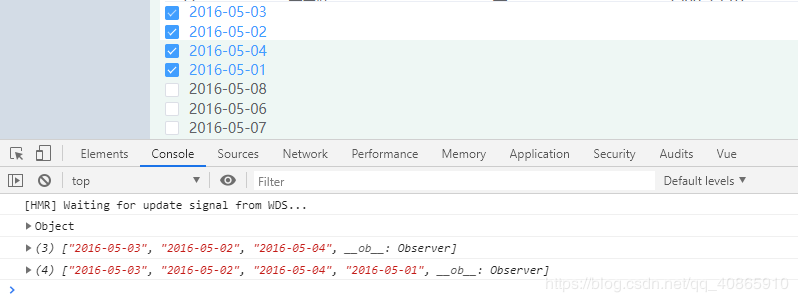
ch(){ console.log(this.checkList) },

需要反顯得話 只要后臺(tái)將與:label對(duì)應(yīng)得字段用數(shù)組返回即可
總結(jié)
到此這篇關(guān)于Vue + element 實(shí)現(xiàn)多選框組并保存已選id集合的示例代碼的文章就介紹到這了,更多相關(guān)vue element 多選框組內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解2. 利用CSS制作3D動(dòng)畫3. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法4. Springboot 全局日期格式化處理的實(shí)現(xiàn)5. Python+unittest+requests 接口自動(dòng)化測試框架搭建教程6. SpringBoot+TestNG單元測試的實(shí)現(xiàn)7. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程8. Java鏈表元素查找實(shí)現(xiàn)原理實(shí)例解析9. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. jsp+servlet簡單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備