Vue實現(xiàn)跑馬燈效果
本文實例為大家分享了Vue實現(xiàn)跑馬燈效果的具體代碼,供大家參考,具體內(nèi)容如下
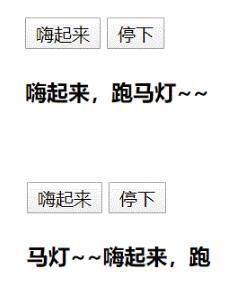
實現(xiàn)的業(yè)務(wù)邏輯
1、給[嗨起來]按鈕,綁定一個點擊事件 v-on(@)。2、在按鈕的事件函數(shù)處理中,寫相關(guān)的業(yè)務(wù)邏輯:拿到msg的字符串,后調(diào)用字符串中的substring來進行字符串的截取操作,放到最后一個位置。3、為了實現(xiàn)點擊下按鈕,自動截取功能,需要將步驟2中代碼放到一個定時器中。

實現(xiàn)代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <script src='http://m.4tl426be.cn/bcjs/vue.min.js'></script></head><body> <div id='app'> <input type='button' value='嗨起來' @click='bejin'> <input type='button' value='停下' @click='stop'> <h4>{{msg}}</h4> </div> <script> //注意:在vm實例中,想獲取data數(shù)據(jù)或調(diào)用methods中的方法,必須通過this.數(shù)據(jù)屬性名或this.方法名來進行訪問,該this表示我們new出來的vm實例對象 var vm=new Vue({ el:’#app’, data:{ msg:’嗨起來,跑馬燈~~’, intervalId:null }, methods:{ bejin(){ if(this.intervalId!=null) return //箭頭解決this指向問題,由內(nèi)部的指向外部 this.intervalId=setInterval(()=>{ //獲取到頭的第一個字符 var start=this.msg.substring(0,1) //獲取到后面的所有字符 var end=this.msg.substring(1) //重新拼接得到新的字符串,并賦值給this.msg this.msg=end+start //注意:vm實例,會監(jiān)聽自己身上data中所有數(shù)據(jù)的改變,只要數(shù)據(jù)一發(fā)生變化,就會把最新數(shù)據(jù),從data上同步到頁面中去 },50) }, stop(){//停止計時器 clearInterval(this.intervalId) //每當(dāng)清除了定時器后,需要重新把intervalId置為null this.intervalId=null; } } }) </script></body></html>
更多文章可以點擊《Vue.js前端組件學(xué)習(xí)教程》學(xué)習(xí)閱讀。
關(guān)于vue.js組件的教程,請大家點擊專題vue.js組件學(xué)習(xí)教程進行學(xué)習(xí)。
更多vue學(xué)習(xí)教程請閱讀專題《vue實戰(zhàn)教程》
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python 實現(xiàn)勞拉游戲的實例代碼(四連環(huán)、重力四子棋)2. python 寫函數(shù)在一定條件下需要調(diào)用自身時的寫法說明3. Java GZip 基于內(nèi)存實現(xiàn)壓縮和解壓的方法4. java獲取文件編碼,jsoup獲取html純文本操作5. SpringBoot+TestNG單元測試的實現(xiàn)6. 利用CSS制作3D動畫7. 一款功能強大的markdown編輯器tui.editor使用示例詳解8. 存儲于xml中需要的HTML轉(zhuǎn)義代碼9. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進)10. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備