詳解vue-flickity的fullScreen功能實(shí)現(xiàn)
描述
在項(xiàng)目集成了vue-flickity組件后發(fā)現(xiàn),該組件參考flickity官網(wǎng)的fullscreen配置不起作用
實(shí)現(xiàn)方法
需要添加flickity-fullscreen組件 在main.js中導(dǎo)入flickity-fullscreen組件 添加flickity組件的fullscreen屬性 定義fullscreen的CSS樣式具體步驟
1.添加flickity-fullscreen組件
需要提前配置好flickity
yarn: yarn add flickity-fullscreen --savenpm: npm install flickity-fullscreenBower: bower install flickity-fullscreen
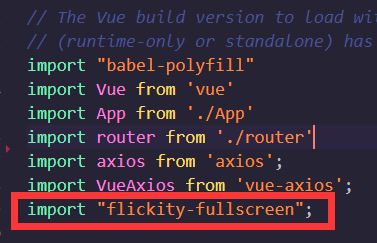
2. 在main.js中導(dǎo)入flickity-fullscreen組件

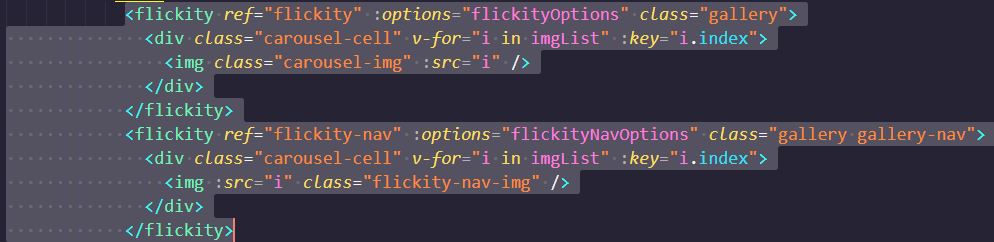
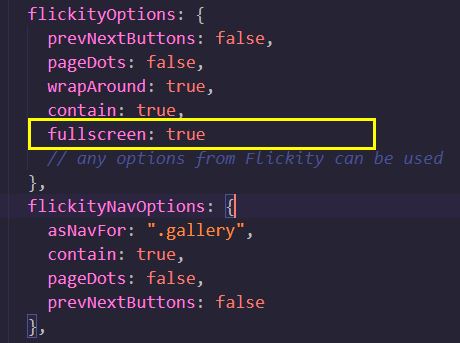
3. 添加flickity組件的fullscreen屬性


4. 定義fullscreen的CSS樣式
/* 展開全屏按鈕樣式 */.flickity-fullscreen-button-view{ position: absolute; width:auto; height:auto; z-index: 999999; top: 0; right: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f;}/* 退出全屏按鈕樣式, * 設(shè)置display:none;是為了不讓【展開全屏按鈕】和【退出全屏按鈕】同時(shí)顯示在頁(yè)面上 */.flickity-fullscreen-button-exit{ display: none;}/* 點(diǎn)擊全屏顯示效果 */.is-fullscreen { position: fixed; z-index: 1100; height: 100vh; width: 100vw; top: 0; left: 0; background: #0000009e; }/* 當(dāng)顯示了全屏?xí)r,隱藏【展開全屏按鈕】 */.is-fullscreen .flickity-fullscreen-button-view{ display: none;}/* 顯示全屏?xí)r,顯示【退出全屏按鈕】設(shè)置按鈕在頁(yè)面右上方*/.is-fullscreen .flickity-fullscreen-button-exit{ display: block; position: absolute; width:auto; height:auto; z-index: 999999; top: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f; right:0;}/* 設(shè)置被選中的圖片大小為全屏*/.is-fullscreen .is-selected{ width: 100vw !important; height:100vh !important;}/* 設(shè)置選中的圖片自適應(yīng)屏幕大小,按屏幕大小進(jìn)行縮放*/.is-fullscreen .carousel-img{ width:auto !important; height:auto !important; max-width: 100% !important; max-height: 100% !important;}/* 取消展開退出按鈕點(diǎn)擊的邊框樣式*/.flickity-button:focus{ box-shadow: unset;;}/* 設(shè)置展開退出按鈕的寬度*/.flickity-button-icon{ width:20px;}
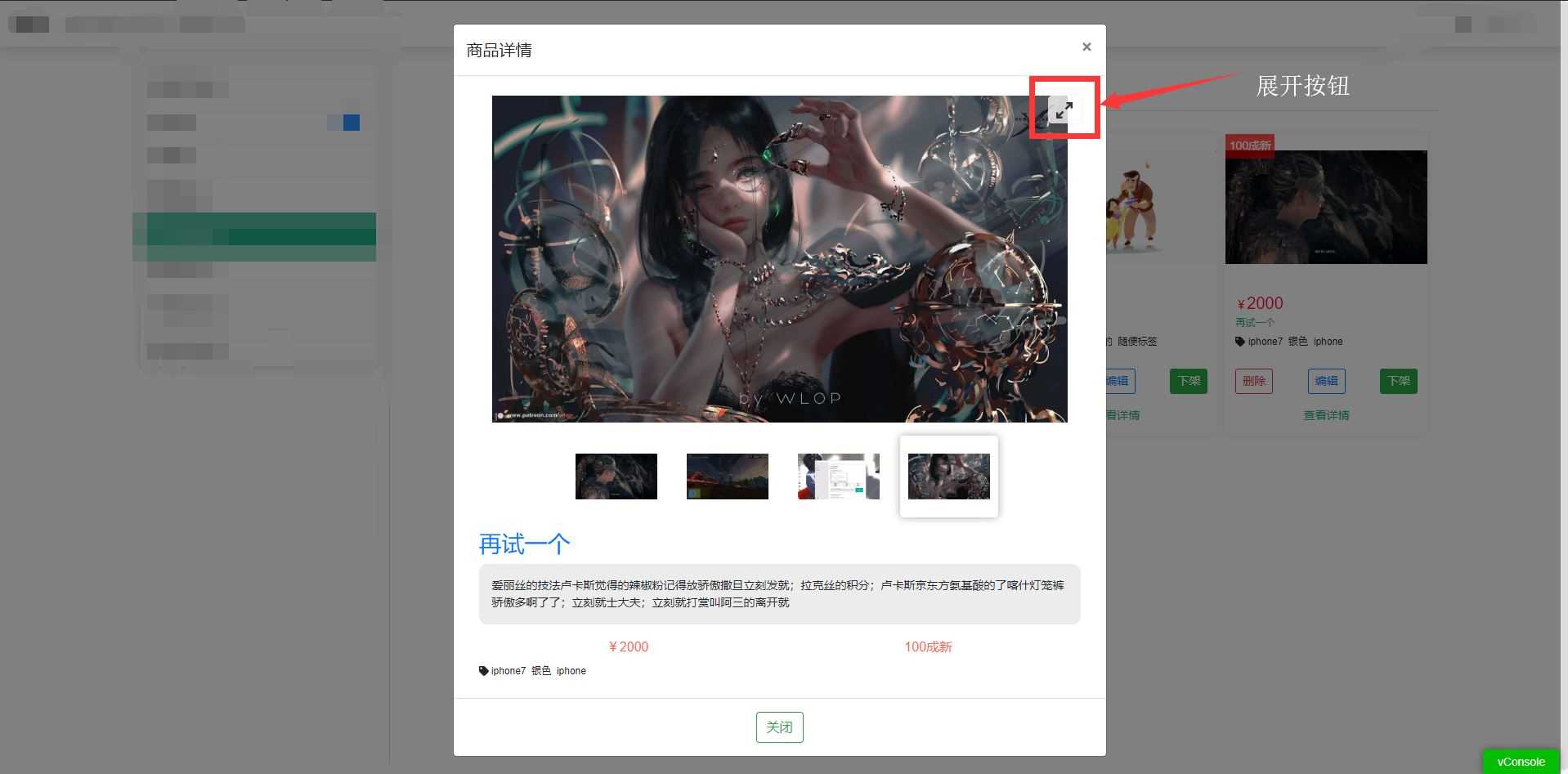
實(shí)際效果


Tips不能點(diǎn)擊圖片顯示全屏,暫時(shí)只能點(diǎn)擊fullscreen按鈕全屏狀態(tài)下沒(méi)有左右箭頭顯示,但是可以左右滑動(dòng)切換圖片
參考
https://github.com/metafizzy/flickity-fullscreen#installhttps://github.com/drewjbartlett/vue-flickity/issues/43
到此這篇關(guān)于詳解vue-flickity的fullScreen功能實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue flickity fullScreen內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java GZip 基于內(nèi)存實(shí)現(xiàn)壓縮和解壓的方法2. idea配置jdk的操作方法3. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)4. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法5. python 浮點(diǎn)數(shù)四舍五入需要注意的地方6. Springboot 全局日期格式化處理的實(shí)現(xiàn)7. VMware中如何安裝Ubuntu8. Docker容器如何更新打包并上傳到阿里云9. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題10. JAMon(Java Application Monitor)備忘記

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備