JavaScript基于SVG的圖片切換效果實例代碼
最近太忙了,自動來到rjxy后,不曉得怎么回事,忙的都沒時間更博了。
昨天還有個同學(xué)跟我說,你好久沒更新博客了。。
甚為慚愧~~
正好12月來了,今天開一篇。
最近上課講到了 SVG,不曉得同學(xué)們理解到?jīng)]。 -_-!!!
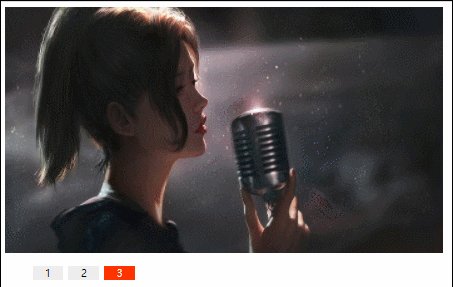
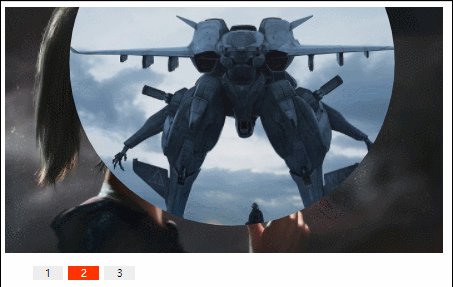
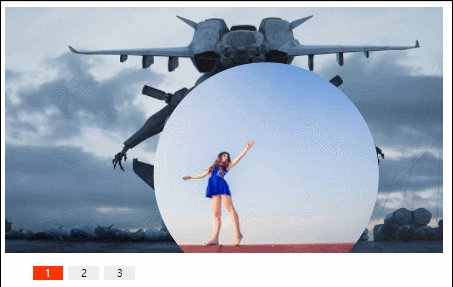
圖片輪播見的太多,今天就用 SVG 寫了一個圖片輪播,效果如下。

效果要求
點擊控制塊,圖片切換。切換的時候使用圓形做遮罩,由小到大變化。每次切換的時候,圓的位置隨機產(chǎn)生。
主要知識點
1. SVG 的裁切(遮罩),clip-path 的運用。
2. SVG 利用 JS 更改層級。因為 SVG 不支持 CSS 的 z-index 更改層級,它永遠只會讓后面的標(biāo)簽蓋住前面的標(biāo)簽。
所以,我就利用 JS 的 appendChild 方法,讓每次展示的圖片,都移動位置到 SVG 的最后---- 話說我真是聰明。
// 更改當(dāng)前圖片的層級為最頂層,也就是放到 SVG 的最后,它會覆蓋前面的圖片。bannerSvg.appendChild( pic[index ]);
3. 圓圈的放大,我用的是 requestAnimationFrame 方法。比傳統(tǒng)計時器 setInterval 和 setTimeout 節(jié)約資源太多。具體大家可以百度下。
4. 控制塊,利用的 DOM 根據(jù)展示的圖片個數(shù)動態(tài)生成。
HTML代碼
<svg id='banner'> <defs> <clipPath id='c1'> <circle cx='350' cy='196' r='20'></circle> </clipPath > </defs> <a xlink: rel='external nofollow' > <image x='0' y='0' xlink:href='http://m.4tl426be.cn/bcjs/images/1.jpg' rel='external nofollow' ></image> </a> <a xlink: rel='external nofollow' > <image x='0' y='0' xlink:href='http://m.4tl426be.cn/bcjs/images/2.jpg' rel='external nofollow' ></image> </a> <a xlink: rel='external nofollow' > <image x='0' y='0' xlink:href='http://m.4tl426be.cn/bcjs/images/3.jpg' rel='external nofollow' ></image> </a></svg><ul class='ul'> <!-- 空著,等 js 動態(tài)生成 --></ul>
CSS 代碼
.ul { display: flex; list-style: none;}.ul li{ background: #eee; padding-left: 20px; padding-right: 20px; margin-left: 4px; margin-right: 4px;}.ul .on{ background: #f30; color: #fff;}
JavaScript 代碼
let nowpic = 0 ;let myani = null;let radius = 0;// 找標(biāo)簽let bannerSvg = document.getElementById('banner');let circle = document.getElementById('circle');let ul = document.getElementById('ul');let li = [];let pic = bannerSvg.querySelectorAll('.banner_img');// 控制塊初始化。for( let i=0 ; i <= pic.length-1 ; i++ ){ // 生成 li 標(biāo)簽 let childLi = document.createElement('li'); // 添加 li 內(nèi)容,為當(dāng)前數(shù)字 childLi.innerHTML = i+1 ; // 把 li 分別放入 ul 標(biāo)簽 和 數(shù)組 li 中。 ul.appendChild(childLi); li.push(childLi);}li[0].classList.add('on');// 遮罩圓動畫let circleAni = function(){ console.info(radius); radius += 20; radius = Math.min(800, radius); circle.style.r = radius +'px'; myani = requestAnimationFrame(circleAni); if( radius >= 800 ){ cancelAnimationFrame( myani ); }};// 顯示圖片的函數(shù)let showPic = function(index){ for(let i=0 ; i<=pic.length-1 ; i++ ){ // 控制塊變化 li[i].classList.remove('on'); // 不顯示的圖片不需要遮罩。 pic[i].children[0].setAttribute('clip-path',''); } // 更改當(dāng)前圖片的層級為最頂層,也就是放到 SVG 的最后,它會覆蓋前面的圖片。 bannerSvg.appendChild( pic[index ]); // 退出上一步動畫 cancelAnimationFrame( myani ); // 遮罩圓半徑初始化為 0 radius = 0 ; circle.style.r = radius+'px'; // 遮罩圓的圓心(也就是位置)隨機。 circle.setAttribute('cx',Math.random()*700); circle.setAttribute('cy',Math.random()*303); // 給指定的圖片添加遮罩 clip-path pic[index].children[0].setAttribute('clip-path','url(#c1)'); // 執(zhí)行 circle 動畫 myani = requestAnimationFrame(circleAni); // circle 動畫 // 控制塊的變化 li[index].classList.add('on');} showPic(0); // 默認顯示第一張for( let i=0 ; i<= li.length-1 ; i++ ){ li[i].addEventListener('click',function(){ showPic(i); });}
到此這篇關(guān)于JavaScript基于SVG的圖片切換效果實例代碼的文章就介紹到這了,更多相關(guān)js svg圖片切換效果內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備