Javascript實現單選框效果
本文實例為大家分享了Javascript實現單選框效果的具體代碼,供大家參考,具體內容如下
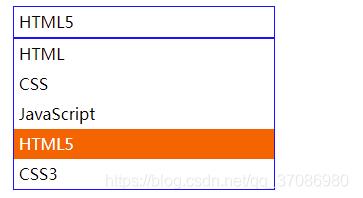
描述: 點擊每一個li 將li的內容賦值給 div 給當前點擊的li加上背景色, 點擊空白部分隱藏

技術要點:
1.事件委托
事件委托: 事件代理, 將子節點要做的事情交給父元素來做
原理: 將原來要給子元素添加的事件, 加給父元素, 事件中通過 target || srcElement 找到對應的子節點, 子節點處理具體的操作
優點: 避免使用for 后續加進來的元素也有同樣的事件處理
使用: 如果子節點有統一的事件(每一個li都加點擊事件 每一個li都輸出元素)
ul.onclick = function(evs){ var ev = window.event || evs; // console.log(ev.target || ev.srcElement); var tar = ev.target || ev.srcElement; tar.style.background = ’red’;}// 創建節點var li = document.createElement(’li’);li.innerHTML = ’12345’;// 追加進去ul.appendChild(li);
2.阻止冒泡
由于冒泡產生的問題 阻止冒泡解決
依賴于事件對象
標準: ev.stopPropagation();
ie: ev.cancelBubble = true;
一個是方法 一個是屬性 需要做兼容
判斷方法是否存在:
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
不想讓哪一個事件冒泡,就在那一個元素的事件上阻止
代碼實現:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>模擬單選框</title> <style> *{ margin: 0; padding: 0; } div{ width: 260px; height: 30px; border: 1px solid #0000ff; margin: 40px auto; font: 14px/30px '微軟雅黑'; text-indent: 5px; } ul{ width: 260px; height: 150px; border: 1px solid #0000ff; margin: -40px auto; display: none; } ul > li{ list-style: none; width: 100%; height: 30px; font: 14px/30px '微軟雅黑'; text-indent: 5px; } ul > li:hover{ color:#fff5bd; background: #fe6601; } </style></head><body> <!-- 1.布局: div 和 列表 并且劃上加背景色 --> <div id='content'></div> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>HTML5</li> <li>CSS3</li> </ul> <script> // 點擊每一個li 將li的內容賦值給 div 給當前點擊的li加上背景色 // 點擊空白部分隱藏 // 1.當鼠標移入div時, ul顯示, 反之ul隱藏 // 獲取div, ul var div = document.querySelector(’div’); var ul = document.querySelector(’ul’); var lis = ul.getElementsByTagName(’li’); console.log(div, ul, lis); // 鼠標移入div時, ul顯示, onmouseenter不會觸發父元素事件 div.onmouseenter = function(){ ul.style.display = ’block’; /* 將li的內容賦值給 div 給當前點擊的li加上背景色 獲取點擊的li的值 */ // 獲取ul點擊事件 ul.onclick = function(evs){ // 增加排他操作 for(var i = 0; i < lis.length; i++){ lis[i].style.background = ’#ffffff’; lis[i].style.color = ’#000000’; } // 獲取事件 var ev = window.event || evs; // 阻止冒泡 ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true; // console.log(ev.target || ev.srcElement); // 獲取事件的觸發源 var tar = ev.target || ev.srcElement; // div的內容更改為相對應觸發源的內容 div.innerHTML = tar.innerHTML; // 給當前點擊的li加上背景色 tar.style.background = ’#0000FF’; tar.style.color = ’#fff5bd’; } } // 點擊空白處隱藏 document.onclick = function(){ // ul消失 ul.style.display = ’none’; // div的值設為空 div.innerHTML = ’’; // 所有li恢復原來樣式 for(var i = 0; i < lis.length; i++){ lis[i].style.background = ’#ffffff’; lis[i].style.color = ’#000000’; } } // 給每一個li添加劃上屬性 for(var i = 0; i < lis.length; i++){ // 為li添加劃上事件 lis[i].onmouseenter = function(){ this.style.background = ’#fe6601’; this.style.color = ’#fff5bd’; } // 為li添加劃出事件, 恢復為默認樣式 lis[i].onmouseleave = function(){ this.style.background = ’#ffffff’; this.style.color = ’#000000’; } } </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備