基于javascript實(shí)現(xiàn)碰撞檢測(cè)
本文實(shí)例為大家分享了javascript實(shí)現(xiàn)碰撞檢測(cè)的具體代碼,供大家參考,具體內(nèi)容如下
<html><head><style>#div1 {width:100px; height:100px; background:red; position:absolute; z-index:2;}#div2 {width:100px; height:100px; background:yellow; position:absolute; left:230px; top:220px; z-index:1;}</style><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><title>無(wú)標(biāo)題文檔</title><script>window.οnlοad=function (){ var oDiv=document.getElementById(’div1’); var oDiv2=document.getElementById(’div2’); oDiv.οnmοusedοwn=function (ev) { var oEvent=ev||event; var disX=oEvent.clientX-oDiv.offsetLeft; var disY=oEvent.clientY-oDiv.offsetTop; document.οnmοusemοve=function (ev) { var oEvent=ev||event; oDiv.style.left=oEvent.clientX-disX+’px’; oDiv.style.top=oEvent.clientY-disY+’px’; var l1=oDiv.offsetLeft;//紅塊左邊線 var r1=oDiv.offsetLeft+oDiv.offsetWidth;//紅塊右邊線 var t1=oDiv.offsetTop;//紅塊上邊線 var b1=oDiv.offsetTop+oDiv.offsetHeight;//紅塊下邊線 var l2=oDiv2.offsetLeft;//黃塊左邊線 var r2=oDiv2.offsetLeft+oDiv2.offsetWidth;//黃塊右邊線 var t2=oDiv2.offsetTop;//黃塊上邊線 var b2=oDiv2.offsetTop+oDiv2.offsetHeight;//黃塊下邊線 if(r1<l2 || l1>r2 || b1<t2 || t1>b2) { oDiv2.style.background=’yellow’; } else { oDiv2.style.background=’green’; } }; document.οnmοuseup=function () { document.οnmοusemοve=null; document.οnmοuseup=null; }; };};</script></head> <body><div id='div1'></div><div id='div2'></div></body></html>

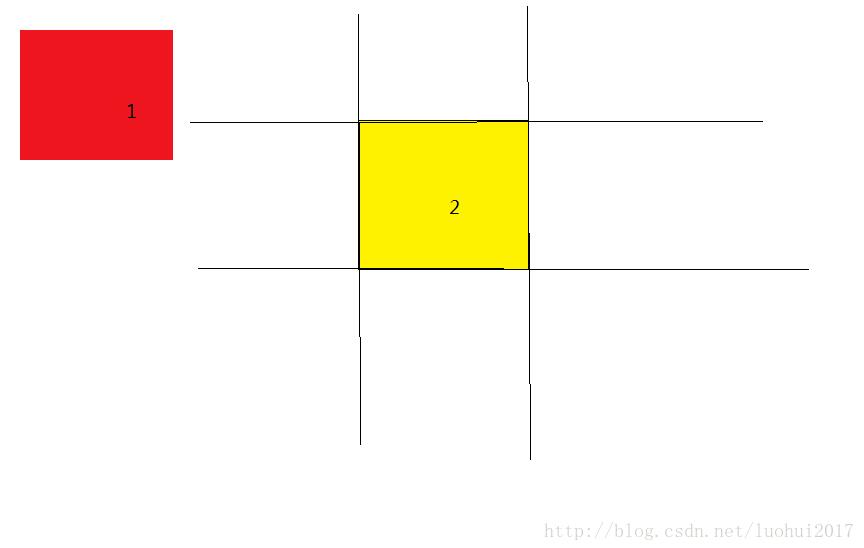
碰撞檢測(cè)原理圖如上:
我們檢測(cè)碰撞時(shí),發(fā)現(xiàn)兩個(gè)div碰上檢測(cè)比沒(méi)碰上的檢測(cè)要難,所以以沒(méi)碰上作為檢測(cè)條件。畫(huà)上九宮格,當(dāng)紅色div在黃色div左邊線或是右邊線或是上邊線或是下邊線外時(shí)是永遠(yuǎn)不可能碰上的,只要這四個(gè)條件都不滿足,意味著兩個(gè)div相撞了,將黃塊變綠。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. Ajax返回值類(lèi)型與用法實(shí)例分析3. Vue element ui用戶展示頁(yè)面的實(shí)例4. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)5. 如何在jsp界面中插入圖片6. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. css代碼優(yōu)化的12個(gè)技巧9. asp批量添加修改刪除操作示例代碼10. .NET6打包部署到Windows Service的全過(guò)程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備