JavaScript async/await原理及實例解析
隨著Node 7的發(fā)布,越來越多的人開始研究據(jù)說是異步編程終級解決方案的 async/await。
異步編程的最高境界,就是根本不用關心它是不是異步。
async 函數(shù)就是隧道盡頭的亮光,很多人認為它是異步操作的終極解決方案。
async 和 await 起了什么作用
async 起什么作用
這個問題的關鍵在于,async 函數(shù)是怎么處理它的返回值的!
我們當然希望它能直接通過return語句返回我們想要的值,但是如果真是這樣,似乎就沒 await 什么事了。所以,寫段代碼來試試,看它到底會返回什么:
async function testAsync() { return 'hello async';}const result = testAsync();console.log(result);
看到輸出就恍然大悟了——輸出的是一個 Promise 對象。
c:vartest> node --harmony_async_await .Promise { ’hello async’ }
所以,async 函數(shù)返回的是一個 Promise 對象。從文檔中也可以得到這個信息。async 函數(shù)(包含函數(shù)語句、函數(shù)表達式、Lambda表達式)會返回一個 Promise 對象,如果在函數(shù)中return一個直接量,async 會把這個直接量通過Promise.resolve()封裝成 Promise 對象。
async 函數(shù)返回的是一個 Promise 對象,所以在最外層不能用 await 獲取其返回值的情況下,我們當然應該用原來的方式:then()鏈來處理這個 Promise 對象,就像這樣
testAsync().then(v => { console.log(v); // 輸出 hello async});
語法很簡單,就是在函數(shù)前面加上async關鍵字,來表示它是異步的,那怎么調用呢?async函數(shù)也是函數(shù),平時我們怎么使用函數(shù)就怎么使用它,直接加括號調用就可以了,為了表示它沒有阻塞它后面代碼的執(zhí)行,我們在async函數(shù)調用之后加一句console.log;
async function timeout() { return ’hello world’}timeout();console.log(’雖然在后面,但是我先執(zhí)行’);
打開瀏覽器控制臺,我們看到了

async函數(shù) timeout 調用了,但是沒有任何輸出,它不是應該返回 ’hello world’, 先不要著急,看一看timeout()執(zhí)行返回了什么?把上面的 timeout()語句改為console.log(timeout())
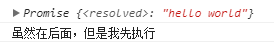
async function timeout() { return ’hello world’}console.log(timeout());console.log(’雖然在后面,但是我先執(zhí)行’);
繼續(xù)看控制臺

原來async函數(shù)返回的是一個promise對象,如果要獲取到promise返回值,我們應該用then方法,繼續(xù)修改代碼
async function timeout() { return ’hello world’}timeout().then(result => { console.log(result);})console.log(’雖然在后面,但是我先執(zhí)行’);
看控制臺

我們獲取到了'hello world’, 同時timeout的執(zhí)行也沒有阻塞后面代碼的執(zhí)行,和我們剛才說的一致。
這時,你可能注意到控制臺中的Promise有一個resolved,這是async函數(shù)內部的實現(xiàn)原理。如果async函數(shù)中有返回一個值 ,當調用該函數(shù)時,內部會調用Promise.solve()方法把它轉化成一個promise對象作為返回,但如果timeout函數(shù)內部拋出錯誤呢? 那么就會調用Promise.reject()返回一個promise對象,這時修改一下timeout函數(shù)
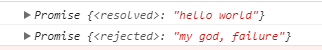
async function timeout(flag) { if (flag) { return ’hello world’ } else { throw ’my god, failure’ }}console.log(timeout(true)) // 調用Promise.resolve() 返回promise 對象。console.log(timeout(false)); // 調用Promise.reject() 返回promise 對象。
控制臺如下:

如果函數(shù)內部拋出錯誤, promise對象有一個catch方法進行捕獲。
timeout(false).catch(err => { console.log(err)})
async關鍵字差不多了,我們再來考慮await關鍵字,await是等待的意思,那么它等待什么呢,它后面跟著什么呢?其實它后面可以放任何表達式,不過我們更多的是放一個返回promise對象的表達式。注意await關鍵字只能放到async函數(shù)里面
現(xiàn)在寫一個函數(shù),讓它返回promise對象,該函數(shù)的作用是2s之后讓數(shù)值乘以2
// 2s 之后返回雙倍的值function doubleAfter2seconds(num) { return new Promise((resolve, reject) => { setTimeout(() => { resolve(2 * num) }, 2000); } )}
現(xiàn)在再寫一個async函數(shù),從而可以使用await關鍵字, await后面放置的就是返回promise對象的一個表達式,所以它后面可以寫上doubleAfter2seconds函數(shù)的調用
async function testResult() { let result = await doubleAfter2seconds(30); console.log(result);}
現(xiàn)在調用testResult函數(shù)
testResult();
打開控制臺,2s之后,輸出了60.
現(xiàn)在我們看看代碼的執(zhí)行過程,調用testResult函數(shù),它里面遇到了await, await表示等一下,代碼就暫停到這里,不再向下執(zhí)行了,它等什么呢?等后面的promise對象執(zhí)行完畢,然后拿到promise resolve的值并進行返回,返回值拿到之后,它繼續(xù)向下執(zhí)行。具體到我們的代碼,遇到await之后,代碼就暫停執(zhí)行了,等待doubleAfter2seconds(30) 執(zhí)行完畢,doubleAfter2seconds(30)返回的promise開始執(zhí)行,2秒之后,promise resolve了,并返回了值為60,這時await才拿到返回值60,然后賦值給result,暫停結束,代碼才開始繼續(xù)執(zhí)行,執(zhí)行 console.log語句。
就這一個函數(shù),我們可能看不出async/await的作用,如果我們要計算3個數(shù)的值,然后把得到的值進行輸出呢?
async function testResult() { let first = await doubleAfter2seconds(30); let second = await doubleAfter2seconds(50); let third = await doubleAfter2seconds(30); console.log(first + second + third);}
6秒后,控制臺輸出220,我們可以看到,寫異步代碼就像寫同步代碼一樣了,再也沒有回調地域了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程2. 詳解瀏覽器的緩存機制3. Xml簡介_動力節(jié)點Java學院整理4. python多線程和多進程關系詳解5. 一款功能強大的markdown編輯器tui.editor使用示例詳解6. Python xlrd/xlwt 創(chuàng)建excel文件及常用操作7. python 寫函數(shù)在一定條件下需要調用自身時的寫法說明8. 存儲于xml中需要的HTML轉義代碼9. Python 實現(xiàn)勞拉游戲的實例代碼(四連環(huán)、重力四子棋)10. ASP動態(tài)網(wǎng)頁制作技術經(jīng)驗分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備