原生js實現拼圖效果
本文實例為大家分享了原生js實現拼圖效果的具體代碼,供大家參考,具體內容如下
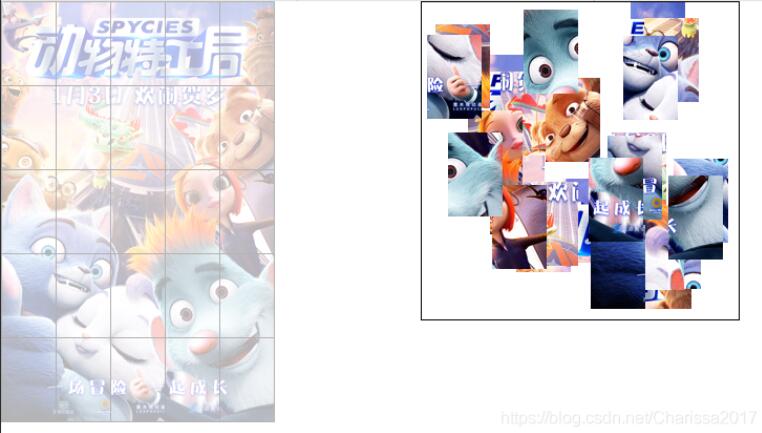
需求:每次刷新頁面后,右側容器內會隨機排列碎片圖片,鼠標按下拖動到左側,在正確坐標一定范圍內,圖片會自動吸附過去,放好的碎片不能再進行拖動。
先來看一下效果:

js代碼 :
//執行初始函數init();function init() { //創建一個碎片容器 var frag = document.createDocumentFragment(); document.body.style.margin = '0px'; //創建左側圖片容器 var ul=createE('ul',{width: '260px',height: '400px',backgroundImage: 'url(./img/3.jpg)',borderRight: '1px solid #000',borderBottom: '1px solid #000',listStyle: 'none',padding: '0px',margin: '0px',opacity: '.3',position: 'absolute' }) //創建li,顯示圖片中的邊框 var li=createE('li',{width: '51px',height: '79px',borderLeft: '1px solid #000',borderTop: '1px solid #000',padding: '0px',margin: '0px',float: 'left' }) //循環,將li復制插入到ul中 for (i = 0; i < 25; i++) {ul.appendChild(li.cloneNode(false)); } //將ul插入到碎片容器中 frag.appendChild(ul); //創建右側圖片容器,因為img要相對body定位,所以它的父容器不能有定位屬性 var div=createE('div',{width: '302px',height: '302px',border: '1px solid #000',marginLeft: '400px' }) //創建圖片標簽 for (var j = 0; j < 5; j++) {for (var k = 0; k < 5; k++) { var img=createE('img',{width: '52px',height: '80px',position: 'absolute',left: Math.floor(Math.random() * 250) + 400 + 'px',top: Math.floor(Math.random() * 220) + 'px' }) img.src = 'http://m.4tl426be.cn/bcjs/img/img' + j + '-' + k + '.jpg'; //圖片偵聽mouseHandler事件 img.addEventListener('mousedown', mouseHandler); div.appendChild(img);} } //將div插入到碎片容器中,再將frag插入到body中 frag.appendChild(div); document.body.appendChild(frag);}//鼠標事件function mouseHandler(e) { switch (e.type) {case 'mousedown': //清除點擊后移動圖片的默認效果 e.preventDefault(); console.log(this.src.match(/img/img(.*).jpg/)) //獲取到圖片路徑中的數字,計算圖片正確的位置坐標 var imgSrc = this.src.match(/img/img(.*).jpg/)[1].split('-'); var rightL=imgSrc[1]*52; var rightTop=imgSrc[0]*80; //如果圖片正確放入,直接跳出 if (this.style.left===rightL+'px' && this.style.top===rightTop+'px') return; //將當前圖片的z-index設為最大 this.style.zIndex = '999'; //將e.offsetX、e.offsetY、當前點擊圖片對象存入到document中 document.x = e.offsetX; document.y = e.offsetY; document.elem = this; document.rightL=rightL; document.rightTop=rightTop; //document偵聽mousemove事件和mouseup事件 document.addEventListener('mousemove', mouseHandler); document.addEventListener('mouseup', mouseHandler); break;case 'mousemove': //自動吸附的距離大小 var gap = 20; //設置當前的圖片跟著鼠標移動而移動 let x=e.clientX - this.x; let y=e.clientY - this.y; this.elem.style.left = x + 'px'; this.elem.style.top = y + 'px'; //如果當前圖片的位置坐標在一定范圍內,則讓它自動吸附 if (x>=this.rightL-gap &&x<=this.rightL+gap&&y>=this.rightTop-gap &&y<=this.rightTop+gap) {this.elem.style.left = this.rightL + 'px';this.elem.style.top = this.rightTop + 'px'; } break;case 'mouseup': //鼠標松開的時候,將當前圖片的z-index改小 this.elem.style.zIndex = '10'; //鼠標松開后,移除document的mousemove和mouseup事件,清空數據,防止內容泄露 this.removeEventListener('mousemove', mouseHandler); this.removeEventListener('mouseup', mouseHandler); this.elem=null; break; }}//創建標簽function createE(elem,styleData){ var elem=document.createElement(elem); for(var prep in styleData){elem.style[prep]=styleData[prep]; } return elem;}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備