js實(shí)現(xiàn)有趣的倒計(jì)時效果
js有趣的倒計(jì)時小案例,供大家參考,具體內(nèi)容如下

代碼:
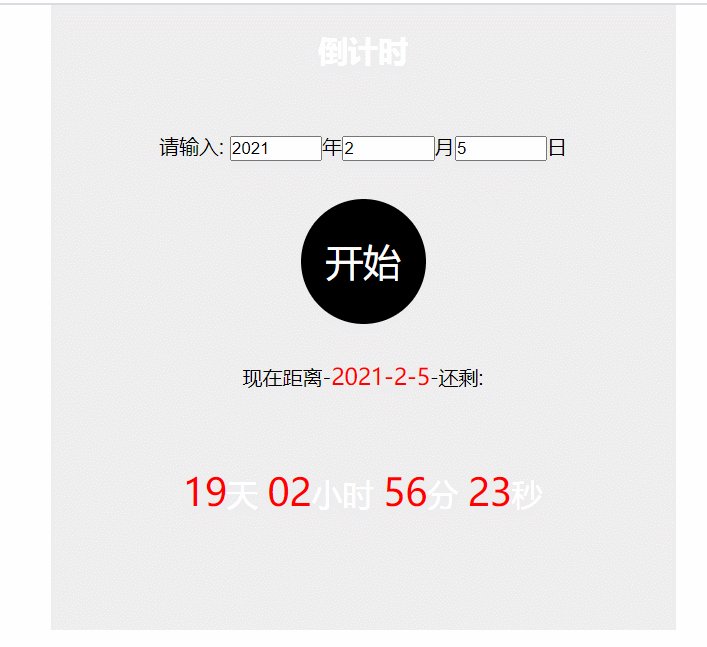
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> * { margin: 0; padding: 0; }.wrap { overflow: hidden; width: 500px; height: 500px; background-color: #eeeeee; margin: 0 auto; }h2 { margin-top: 20px; text-align: center; color: #fff; }input { width: 70px; }.ipt { text-align: center; margin-top: 50px; }.run { width: 100px; height: 100px; background-color: #000; text-align: center; line-height: 100px; color: #fff; font-size: 30px; border-radius: 50%; margin: 30px auto 0; }.juli { text-align: center; margin-top: 30px; }.sytime { text-align: center; margin-top: 60px; font-size: 25px; color: #fff; }.sytime span { font-size: 30px; color: red; }.juli span { font-size: 18px; color: red; } </style></head> <body> <div class='wrap'> <h2>倒計(jì)時</h2> <!-- 表單 --> <div class='ipt'> 請輸入: <input type='text'>年<input type='text'>月<input type='text'>日 </div> <!-- 開始按鈕 --> <div class='run'>開始</div> <!-- 距離時間 --> <p class='juli'>現(xiàn)在距離-<span class='julitime'>0000</span>-還剩:</p> <!-- 剩余時間 --> <div class='sytime'> <span>00</span>天 <span>00</span>小時 <span>00</span>分 <span>00</span>秒 </div> </div> <script> // 獲取元素 // 表單 var ipt = document.getElementsByTagName(’input’); // 按鈕 var btn = document.getElementsByClassName(’run’)[0]; // 距離年份 var julitime = document.getElementsByClassName(’julitime’)[0]; // 倒計(jì)時 var sytime = document.getElementsByClassName(’sytime’)[0]; var time = sytime.getElementsByTagName(’span’); console.log(ipt, btn, julitime, time); var timerId = null; // 點(diǎn)擊事件 btn.onclick = function() { if (ipt[1].value > 12 || ipt[2].value > 30) {alert(’月份要小于12且日要小于30’);return; } else if (ipt[0].value.trim() == ’’ || ipt[1].value.trim() == ’’ || ipt[2].value.trim() == ’’) {alert(’內(nèi)容不能為空’);return; } timerId = setInterval(countTime, 1000); } function countTime() { // 獲取輸入年份 var ipty = ipt[0].value; // 獲取輸入月份 var iptm = ipt[1].value; // 獲取輸入日份 var iptd = ipt[2].value; // console.log(ipty, iptm, iptd); var str = ipty + ’-’ + iptm + ’-’ + iptd; // console.log(str); // 賦值給距離時間 julitime.innerHTML = str; // 當(dāng)前距離1970,1,1毫秒數(shù) var nowDate = +new Date(); // 輸入時間距離1970,1,1毫秒數(shù) var inputFr = +new Date(ipty + ’-’ + iptm + ’-’ + iptd)// 未來減去現(xiàn)在 秒數(shù) var times = (inputFr - nowDate) / 1000; var d = parseInt(times / 60 / 60 / 24) //天 d = d < 10 ? ’0’ + d : d; var h = parseInt(times / 60 / 60 % 24) //時 h = h < 10 ? ’0’ + h : h; var m = parseInt(times / 60 % 60); //分 m = m < 10 ? ’0’ + m : m; var s = parseInt(times % 60); //秒 s = s < 10 ? ’0’ + s : s; // console.log(d, h, m, s); time[0].innerHTML = d; time[1].innerHTML = h; time[2].innerHTML = m; time[3].innerHTML = s; } </script></body> </html>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備