js實現隨機點名功能
本文實例為大家分享了js實現隨機點名的具體代碼,供大家參考,具體內容如下
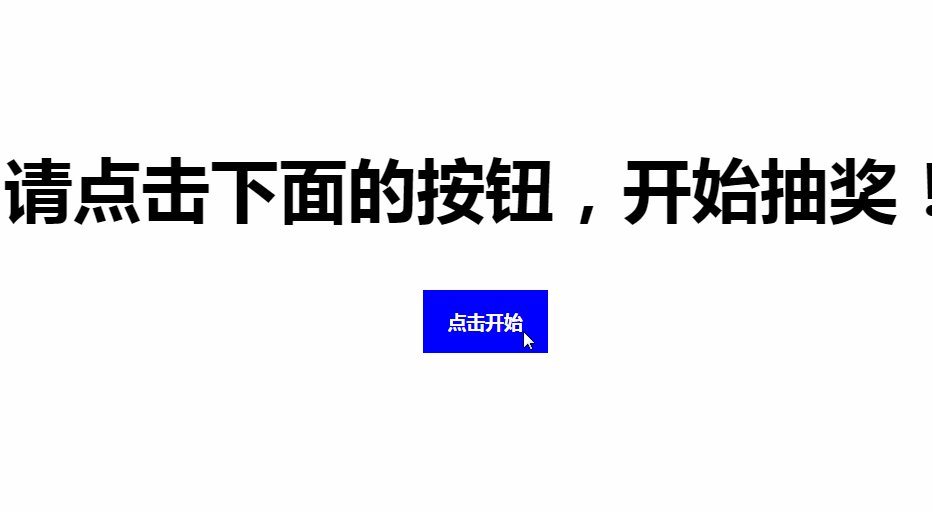
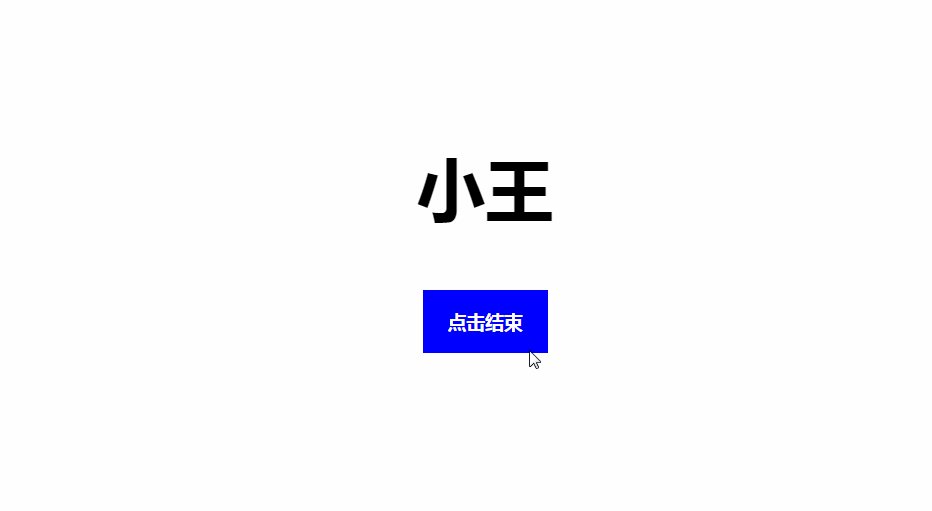
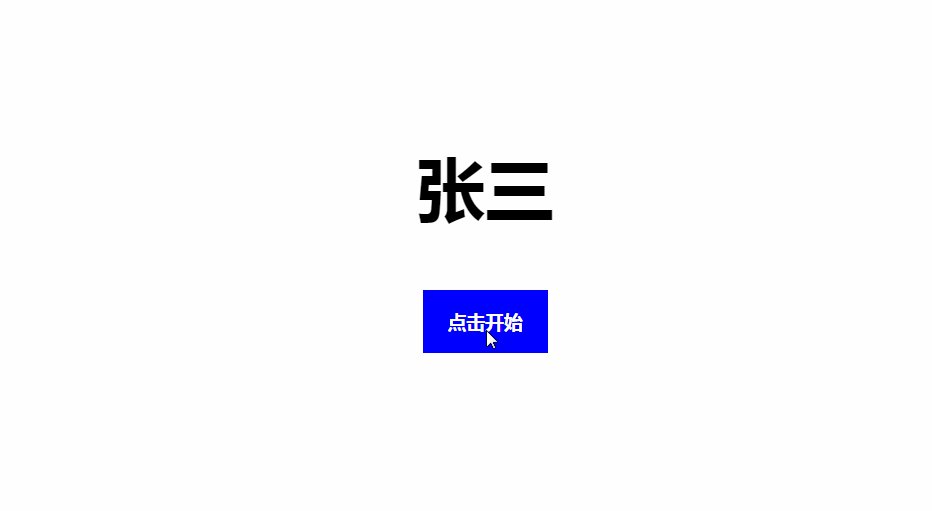
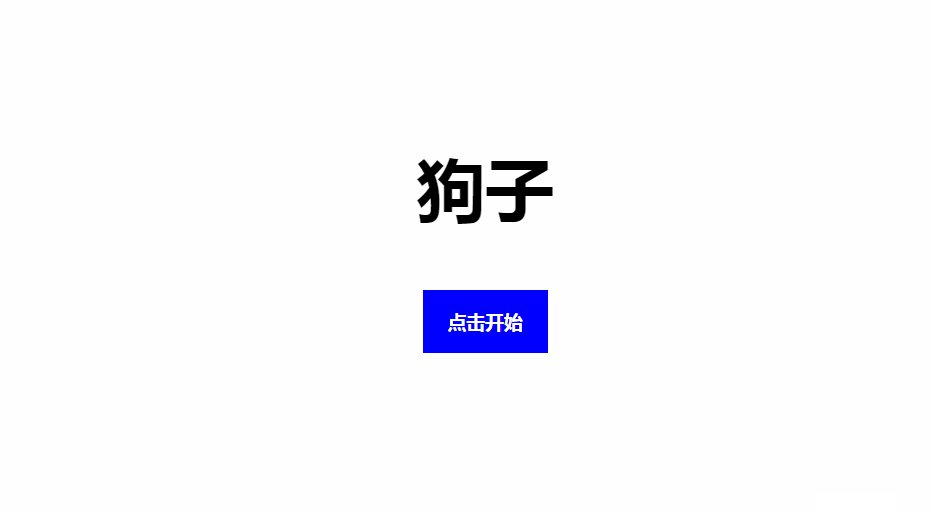
效果:

PS:在原來的效果中很快的,但是不知怎么的錄下來就變得這么慢了
代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>隨機點名</title> <style> .box{ width: 800px; margin: 200px auto; text-align: center; } .box h2{ font-size: 55px; font-weight: 800; } .box input{ outline: none; border: none; background: blue; color: white; width: 100px; height: 50px; font-size: 15px; font-weight: 600; } </style></head><body> <div class='box'> <h2 id='res'>請點擊下面的按鈕,開始抽獎!</h2> <input type='button' value='點擊開始' id='btn'> </div> <script> var btn= document.getElementById('btn'); var res= document.getElementById('res'); var student=['張三','李四','王二','麻子','小明','小王','小胡','小虎','狗子','多銀幣','貢子哥','劉青松','瞎子','亞索'] var flag=true; var timer=null; // btn.onclick=function(){ if(flag){timer= setInterval(function(){ var index= getRandom(student.length-1,0) ; res.innerHTML=student[index]; },10);btn.value='點擊結束';flag=false; }else{clearInterval(timer);btn.value='點擊開始';flag=true; } } function getRandom(max,min){ return Math.round(Math.random()*(max-min)+min); } </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備