js實(shí)現(xiàn)掃雷源代碼
經(jīng)過(guò)一段時(shí)間學(xué)習(xí),對(duì)javascript有了一個(gè)初步的了解自己制作了一個(gè)掃雷,源代碼+詳細(xì)注釋放在后面,先看下效果圖。
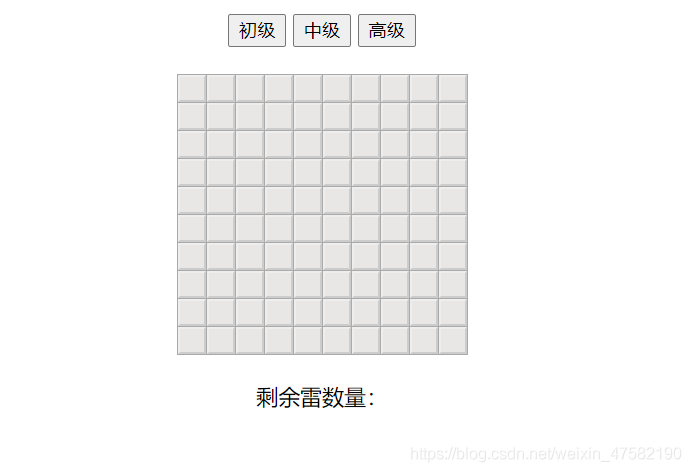
初始化界面:

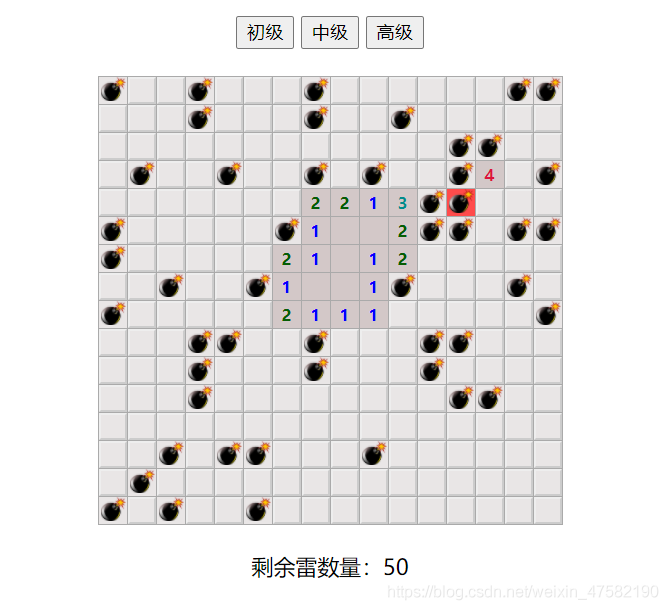
游戲界面:

難易程度切換:

游戲結(jié)束:

思路
采用構(gòu)造函數(shù)的形式進(jìn)行全局開發(fā)
生成游戲棋盤
利用雙層for循環(huán)創(chuàng)建設(shè)定的棋盤大小 為每個(gè)單元格的dom元素創(chuàng)建一個(gè)屬性,該屬性用于保存單元格的所有信息,如x,y坐標(biāo),value,是否為雷等隨機(jī)生成炸彈
利用隨機(jī)數(shù),隨機(jī)生成炸彈x,y坐標(biāo),并將符合該坐標(biāo)信息的單元格的屬性更改為雷 炸彈是在用戶第一次點(diǎn)擊的時(shí)候生成,防止用戶第一次點(diǎn)擊到炸彈 將生成的每個(gè)炸彈信息都保存到一個(gè)this變量中,方便后續(xù)使用 遍歷每個(gè)炸彈周圍的非炸彈方格,每遍歷一次value值+1鼠標(biāo)左鍵點(diǎn)擊
點(diǎn)擊的時(shí)候需要考慮該單元格是否有被標(biāo)記小旗子(isFlag屬性),如果有則無(wú)法點(diǎn)擊 判斷是雷還是數(shù)字,雷的話則游戲結(jié)束,數(shù)字則繼續(xù)判斷是否等于0,等于0則使用遞歸顯示空白區(qū)域 每次打開一個(gè)單元格,需要更改該單元格的isOpen屬性,表示單元格被打開鼠標(biāo)右鍵點(diǎn)擊
點(diǎn)擊時(shí)需要考慮該單元格的isOpen屬性是否被打開,打開的話則無(wú)法點(diǎn)擊 當(dāng)該單元格沒有標(biāo)記旗幟時(shí)標(biāo)記,如果有標(biāo)記旗幟則取消標(biāo)記 每標(biāo)記一個(gè)方格,剩余炸彈數(shù)量-1,取消標(biāo)記則+1游戲結(jié)束
當(dāng)左鍵點(diǎn)擊到炸彈的時(shí)候游戲結(jié)束。失敗 剩余炸彈數(shù)量為0時(shí)。判斷旗幟標(biāo)記是否正確,正確游戲勝利,標(biāo)記有誤則失敗HTML代碼
超短的HTML代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <link rel='stylesheet' href='http://m.4tl426be.cn/bcjs/css/index.css' ></head><body> <div class='main'> <header class='header'> <button>初級(jí)</button> <button>中級(jí)</button> <button>高級(jí)</button> </header> <div id='gameBox'></div> <footer class='footer'>剩余雷數(shù)量:<span id='surplusMine'></span> </footer> </div></body><script src='http://m.4tl426be.cn/bcjs/js/index.js'></script></html>
CSS代碼
.main .header { text-align: center; margin: 20px auto;}.main .gameBox table { border-spacing: 1px; background-color: rgb(170, 170, 170); text-align: center; margin: 20px auto;}.main .gameBox table td.mine { /* 游戲結(jié)束時(shí)顯示 */ border: none; background: url(./../img/mine.png) no-repeat; background-size: 90% 90%; background-color: #e9e6e6; background-position: 2px 0;}.main .gameBox table td.targetMine { /* 游戲結(jié)束時(shí)顯示,觸發(fā)雷的單元格 */ border: none; background: url(./../img/mine.png) no-repeat; background-size: 90% 90%; background-color: #ff4b4b; background-position: 2px 0;}.main .gameBox table td.targetFlag { /* 右鍵標(biāo)記方格時(shí)顯示 */ background: url(./../img/flag.png) no-repeat; background-size: 90% 90%; background-position: 2px 0; background-color: #e9e6e6;}.main .gameBox table td { /* 單元格初始樣式 */ width: 20px; height: 20px; box-sizing: border-box; border: 2px solid; border-color: #eee #ccc #ccc #eee; background-color: #e9e6e6; font-size: 1px; font-weight: 800;}.gameBox table td.zero,.gameBox table td.one,.gameBox table td.two,.gameBox table td.three,.gameBox table td.four,.gameBox table td.five,.gameBox table td.six,.gameBox table td.seven,.gameBox table td.eight,.gameBox table td.nine { border: none; background-color: rgb(211, 200, 200);}.gameBox table td.zero {}.gameBox table td.one { color: blue;}.gameBox table td.two { color: rgb(5, 93, 5);}.gameBox table td.three { color: #008c8c;}.gameBox table td.four { color: crimson;}.gameBox table td.five { color: rgb(228, 91, 0);}.gameBox table td.six { color: darkorange;}.gameBox table td.seven { color: rgb(193, 196, 50);}.gameBox table td.eight { color: pink;}.main .footer { text-align: center;}
javaScript代碼
核心代碼
function Game(tr, td, mineNum) { this.td = td; this.tr = tr; this.mineNum = mineNum; //存儲(chǔ)預(yù)設(shè)或設(shè)定的炸彈總數(shù),用于后續(xù)判斷是否勝利使用 this.surplusMine = 0; //剩余雷數(shù) this.mineInfo = []; //用于接收隨機(jī)生成的雷的信息 this.tdsArr = [] //存放單元格的信息 this.isPlay = false; //是否開始玩 this.openClass = ['zero', 'one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine'] this.gameBox = document.getElementById('gameBox'); this.table = document.createElement('table'); //生成table標(biāo)簽 this.footerNum = document.getElementById('surplusMine'); //剩余炸彈數(shù)量顯示框 } Game.prototype.creatDom = function() { //創(chuàng)建游戲區(qū)域,在玩家第一次點(diǎn)擊游戲區(qū)域的時(shí)候執(zhí)行 this.table.oncontextmenu = function() { return false }; //清除默認(rèn)右鍵單機(jī)事件 for (var i = 0; i < this.gameBox.children.length; i++) { //為防止重新開始游戲時(shí),重復(fù)生成多個(gè)table,在添加之前先刪除之前的 var childNod = this.gameBox.children[i]; this.gameBox.removeChild(childNod); } for (var i = 0; i < this.tr; i++) { var tr = document.createElement('tr'); this.tdsArr[i] = []; //為每一行生成一個(gè)數(shù)組 for (var j = 0; j < this.td; j++) { var td = document.createElement('td'); tr.appendChild(td); //將生成的td插入到tr中 this.tdsArr[i][j] = td; td.info = { //info屬性包括了單元格的所有信息,很重要 type: 'number', //格子類型,用于判斷是否時(shí)炸彈 x: i, //行 y: j, //列 value: 0, //當(dāng)該格子周圍有炸彈時(shí)顯示該數(shù)值,生成炸彈的時(shí)候會(huì)++ isOpen: false, //判斷該單元格是否被打開 isFlag: false //判斷是否有標(biāo)記flag } } this.table.appendChild(tr); //見tr插入到table中 } this.gameBox.appendChild(this.table); } Game.prototype.creatMine = function(event, target) { //生成炸彈,該方法會(huì)在用戶第一次點(diǎn)擊棋盤的時(shí)候執(zhí)行一次 var This = this; for (var i = 0; true; i++) { //隨機(jī)生成炸彈,生成扎當(dāng)數(shù)與設(shè)定扎當(dāng)書mineNum相同時(shí)終止循環(huán) var randomX = Math.floor(Math.random() * this.tr), //隨機(jī)生成炸彈的行數(shù) randomY = Math.floor(Math.random() * this.td); //隨機(jī)生成炸彈的列數(shù) // console.log(randomX + ' ' + randomY) if (target.info.x != randomX || target.info.y != randomY) { //保證第一次點(diǎn)擊的時(shí)候不是炸彈 if (this.tdsArr[randomX][randomY].info.type != 'mine') { //保證每次生成的雷的位置不重復(fù) this.tdsArr[randomX][randomY].info.type = 'mine'; //單元格更改屬性為雷 this.surplusMine++; //生成雷的數(shù)量+1 this.mineInfo.push(this.tdsArr[randomX][randomY]); //將生成的雷的信息存放到this變量中,方便后續(xù)使用 } if (this.surplusMine >= this.mineNum) { //當(dāng)生成的炸彈數(shù)量等于設(shè)定的數(shù)量后跳出循環(huán) break; } } } //為每個(gè)炸彈周圍的方格添加數(shù)字 for (var i = 0; i < this.mineInfo.length; i++) { var around = this.getAround(this.mineInfo[i], This); //獲取每個(gè)炸彈的周圍方格 // console.log(this.getAround(this.mineInfo[i], This)) for (var j = 0; j < around.length; j++) { //將周圍每個(gè)方格的value++ around[j].info.value += 1; } } } Game.prototype.getAround = function(thisCell, This) { //獲取某個(gè)方格的周圍非炸彈方格,需要傳遞一個(gè)單元格dom元素,Game的this var x = thisCell.info.x, //行 y = thisCell.info.y, //列 result = []; // x-1,y-1 x-1,y x-1,y+1 // x,y-1 x,y x,y+1 // x+1,y-1 x+1y x+1,y+1 for (var j = x - 1; j <= x + 1; j++) { for (var k = y - 1; k <= y + 1; k++) { if ( //游戲區(qū)域的邊界,行數(shù)x和列數(shù)y不能為負(fù)數(shù),且不能超過(guò)設(shè)定的行數(shù)和列數(shù) j < 0 || k < 0 || j > (This.tr - 1) || k > (This.td - 1) || //同時(shí)跳過(guò)自身和周邊是雷的方格 This.tdsArr[j][k].info.type == 'mine' || (j == x && k == y) ) { continue; //滿足上述條件是則跳過(guò)當(dāng)此循環(huán); } else { result.push(This.tdsArr[j][k]) //將符合的單元格push到result中返回 } } } return result; } Game.prototype.lifeMouse = function(event, target) { //左鍵點(diǎn)擊事件 var This = this; //用變量的方式將Game的this傳遞到函數(shù)中 var noOpen = 0; //沒有被打開的格子數(shù)量 if (!target.info.isFlag) { //表示該必須沒有被右鍵標(biāo)記才能鼠標(biāo)左擊 if (target.info.type == 'number') { //是數(shù)字時(shí),則可視化 function getAllZero(target, This) { //遞歸函數(shù) // console.log(target.info) if (target.info.isFlag) { //當(dāng)這個(gè)單元格之前有被標(biāo)記過(guò)flag時(shí),則將剩余炸彈數(shù)+1 This.surplusMine += 1; target.info.isFlag = false; //單元格被打開后初始化flag } if (target.info.value == 0) { //等于格子的value等于0的時(shí)候 target.className = This.openClass[target.info.value]; //可視化 target.info.isOpen = true; //表示該單元格被打開 var thisAround = This.getAround(target, This); //獲取該單元格周圍的格子信息 for (var i = 0; i < thisAround.length; i++) { // console.log(thisAround[i].info.isOpen) if (!thisAround[i].info.isOpen) { //遞歸的條件,當(dāng)格子的open為true時(shí)不執(zhí)行g(shù)etAllZero(thisAround[i], This) //執(zhí)行遞歸 } } } else { target.innerHTML = target.info.value; target.className = This.openClass[target.info.value]; //可視化 target.info.isOpen = true; //表示單元格被打開 target.info.isFlag = false; //單元格被打開后初始化flag } } getAllZero(target, This); //首次執(zhí)行 //每次鼠標(biāo)左鍵點(diǎn)擊的時(shí)候都需要檢查一下沒有被打開的方格數(shù)量,每有一個(gè)則noOpen++ for (var i = 0; i < this.tr; i++) { for (var j = 0; j < this.tr; j++) { if (this.tdsArr[i][j].info.isOpen == false) { noOpen++; } } } //當(dāng)noOpen的數(shù)量與炸彈數(shù)量相同時(shí),說(shuō)明剩余的方格全是雷,游戲通過(guò) if (noOpen == this.mineNum) { console.log(noOpen) this.gameWin(); } } else { //點(diǎn)擊到了炸彈,游戲結(jié)束 this.gameOver(target) } } } Game.prototype.rightMouse = function(target) { //鼠標(biāo)右鍵點(diǎn)擊執(zhí)行 if (!target.info.isOpen) { if (!target.info.isFlag) { //標(biāo)記 target.className = 'targetFlag'; //顯示旗幟 target.info.isFlag = true; //表示該方格已經(jīng)被標(biāo)記 this.surplusMine -= 1; //每標(biāo)記一個(gè)方格,剩余炸彈數(shù)量-=1 // console.log(this.surplusMine) } else { //取消標(biāo)記 target.className = ''; //去掉旗幟 target.info.isFlag = false; this.surplusMine += 1; // console.log(this.surplusMine) } var isWin = true; if (this.surplusMine == 0) { //標(biāo)記完所有flag時(shí),遍歷所有單元格 // console.log(this.mineInfo.length) for (var i = 0; i < this.mineInfo.length; i++) { console.log(this.mineInfo[i].info.isFlag) if (!this.mineInfo[i].info.isFlag) { //檢查每個(gè)雷的isFlag屬性是否被標(biāo)記,只要有一個(gè)為false則輸?shù)粲螒? isWin = false; this.gameOver(target, 1); break; } } isWin ? this.gameWin(1) : 0; //三目運(yùn)算符號(hào) } // if (this.surplusMine == 0) { //標(biāo)記完所有flag時(shí),遍歷所有單元格 // for (var i; i < this.tr; i++) { // for (var j; j < this.td; j++) { // if() // } // } // } } } Game.prototype.gameOver = function(target, code) { //游戲結(jié)束,code為觸發(fā)代碼,當(dāng)旗用完了時(shí)為1,點(diǎn)擊到炸彈為0 // console.log(this.mineInfo) var mineInfoLen = this.mineInfo.length; for (var i = 0; i < mineInfoLen; i++) { //顯示每個(gè)雷的位置 this.mineInfo[i].className = 'mine'; } this.table.onmousedown = false; //取消鼠標(biāo)事件 if (code) { alert('旗幟用完了,沒有排除所有雷,游戲結(jié)束') } else { target.className = 'targetMine'; //觸發(fā)雷標(biāo)紅色 alert('你被炸彈炸死了,游戲結(jié)束') } } Game.prototype.gameWin = function(code) { //游戲勝利 if (code) { alert('你成功標(biāo)記所有地雷,游戲通過(guò)') } else { alert('你找到了所有安全區(qū)域,游戲通過(guò)') } this.table.onmousedown = false; } Game.prototype.play = function() { var This = this; //需要將this傳遞到事件函數(shù)中使用 this.table.onmousedown = function(event) { event = event || window.event; //兼容IE target = event.target || event.srcElement //兼容IE if (!this.isPlay) { //首次點(diǎn)擊初始化棋盤,隨機(jī)生成炸彈 this.isPlay = true; This.creatMine(event, target); } if (event.button == 0) { //鼠標(biāo)左鍵點(diǎn)擊時(shí)執(zhí)行 This.lifeMouse(event, target); } else if (event.button == 2) { //右鍵點(diǎn)擊執(zhí)行 This.rightMouse(target) } This.footerNum.innerHTML = This.surplusMine; //每次點(diǎn)擊右鍵,刷新頁(yè)面下方的剩余雷數(shù) } } Game.prototype.tablePos = function() { //將table居中顯示 var width = this.table.offsetWidth, height = this.table.offsetHeight; // console.log(this.table.offsetWidth) this.table.style.width = width + 'px '; this.table.style.height = height + 'px ' } function addEvent(elem, type, handle) { //添加事件函數(shù) if (elem.addEventListener) { //w3c標(biāo)準(zhǔn) elem.addEventListener(type, handle, false); } else if (elem.attachEvent) { //IE9及以下 elem.attachEvent('on' + type, function() { handle.call(elem); }) } else { //其他情況 elem['on' + type] = handle; } } Game.prototype.setDegree = function() { //調(diào)整難度 var button = document.getElementsByTagName('button'); addEvent(button[0], 'click', function() { //簡(jiǎn)單 var game = new Game(10, 10, 10); game.creatDom(); game.play(); game.tablePos(); }); addEvent(button[1], 'click', function() { //一般 var game = new Game(16, 16, 50); game.creatDom(); game.play(); game.tablePos(); }); addEvent(button[2], 'click', function() { //困難 var game = new Game(30, 30, 125); game.creatDom(); game.play(); game.tablePos(); }); } // 默認(rèn)棋盤 var game = new Game(10, 10, 10); game.creatDom(); game.play(); game.tablePos(); game.setDegree()
總結(jié)一下,該游戲個(gè)人覺得難點(diǎn)有4個(gè):
沒有思路,在bilibili看了一個(gè)教學(xué)視頻,但是比較難理解,在原有基礎(chǔ)上增加了自己的一些想法 遞歸 獲取某一個(gè)方格周圍的八個(gè)方格 多層的if嵌套和循環(huán)缺點(diǎn):
性能不佳,存在大量for循環(huán),且沒有優(yōu)化 某些時(shí)候界面顯示的剩余炸彈數(shù)量不準(zhǔn)確(已修復(fù)) 代碼冗余較多以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP字符串前后字符或空格刪除方法介紹2. css進(jìn)階學(xué)習(xí) 選擇符3. XML入門的常見問(wèn)題(一)4. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法5. Laravel操作session和cookie的教程詳解6. jsp實(shí)現(xiàn)登錄界面7. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖8. html小技巧之td,div標(biāo)簽里內(nèi)容不換行9. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備