JS異步宏隊列微隊列原理詳解
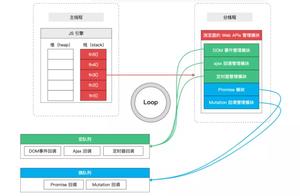
先看一張我繪制的原理圖

原理圖
setImmediate 也是宏任務,在 Node 環(huán)境下,微任務還有 process.nextTick
JS 中用來存儲待執(zhí)行回調函數(shù)的隊列包含 2 個不同特定的列隊
宏列隊:用來保存待執(zhí)行的宏任務(回調),比如:定時器回調、DOM 事件回調、ajax 回調微 列隊:用來保存待執(zhí)行的微任務(回調),比如:promise的回調、MutationObserver 的回調JS 執(zhí)行時會區(qū)別這 2 個隊列
JS 引擎首先必須先執(zhí)行所有的初始化同步任務代碼 每次準備取出第一個宏任務執(zhí)行前, 都要將所有的微任務一個一個取出來執(zhí)行,也就是優(yōu)先級比宏任務高,且與微任務所處的代碼位置無關下面這個例子可以看出 Promise 要先于 setTimeout 執(zhí)行
setTimeout(() => { // 立即放入宏隊列 console.log(’settimeout callback1()’);}, 0);setTimeout(() => { // 立即放入宏隊列 console.log(’settimeout callback2()’);}, 0);Promise.resolve(1).then(value => { // 立即放入微隊列 console.log(’Promise onResolved1()’, value);})Promise.resolve(2).then(value => { // 立即放入微隊列 console.log(’Promise onResolved2()’, value);})// Promise onResolved1() 1// Promise onResolved2() 2// settimeout callback1()// settimeout callback2()
全文完。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備