js實(shí)現(xiàn)炫酷光感效果
本文實(shí)例為大家分享了js實(shí)現(xiàn)炫酷光感效果的具體代碼,供大家參考,具體內(nèi)容如下

首先寫(xiě)一個(gè)大盒子
<div class='main'></div>
然后給這個(gè)大盒子添加樣式
* { margin: 0; padding: 0;}html,body { height: 100%; overflow: hidden;}body { background: darkblue;}.main { width: 8px; height: 8px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); perspective: 800px; /* 視角 */}
在這個(gè)大盒子周?chē)鷮?xiě)一圈小盒子,我們用js來(lái)動(dòng)態(tài)生成
var main = document.getElementsByClassName('main')[0];for (var x = 0; x < 30; x++) { var i = document.createElement('i'); main.appendChild(i);}
給這些小盒子添加樣式
.main i { width: 8px; height: 8px; border-radius: 50%; background: rgba(255, 255, 255, 0.5); box-shadow: 0 0 10px 0 white; position: absolute;}
var is = document.getElementsByTagName('i');for (var i = 0; i < is.length; i++) { is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`;}
效果如下

然后為這些小球添加css動(dòng)畫(huà)
.main i { width: 8px; height: 8px; border-radius: 50%; background: rgba(255, 255, 255, 0.5); box-shadow: 0 0 10px 0 white; position: absolute; animation: run 3s ease-in-out infinite;}@keyframes run { 0% { opacity: 0; } 10% { opacity: 1; } 100% { opacity: 1; transform: translate3d(0, 0, 560px); }}
效果如下

我們發(fā)現(xiàn)這些小球都是同時(shí)做動(dòng)畫(huà)的,那么我現(xiàn)在不想讓他們同時(shí)做動(dòng)畫(huà)怎么辦呢~,對(duì)了,設(shè)置延遲
for (var i = 0; i < is.length; i++) { is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`; is[i].style.animationDelay = `${i * 0.05}s`;}
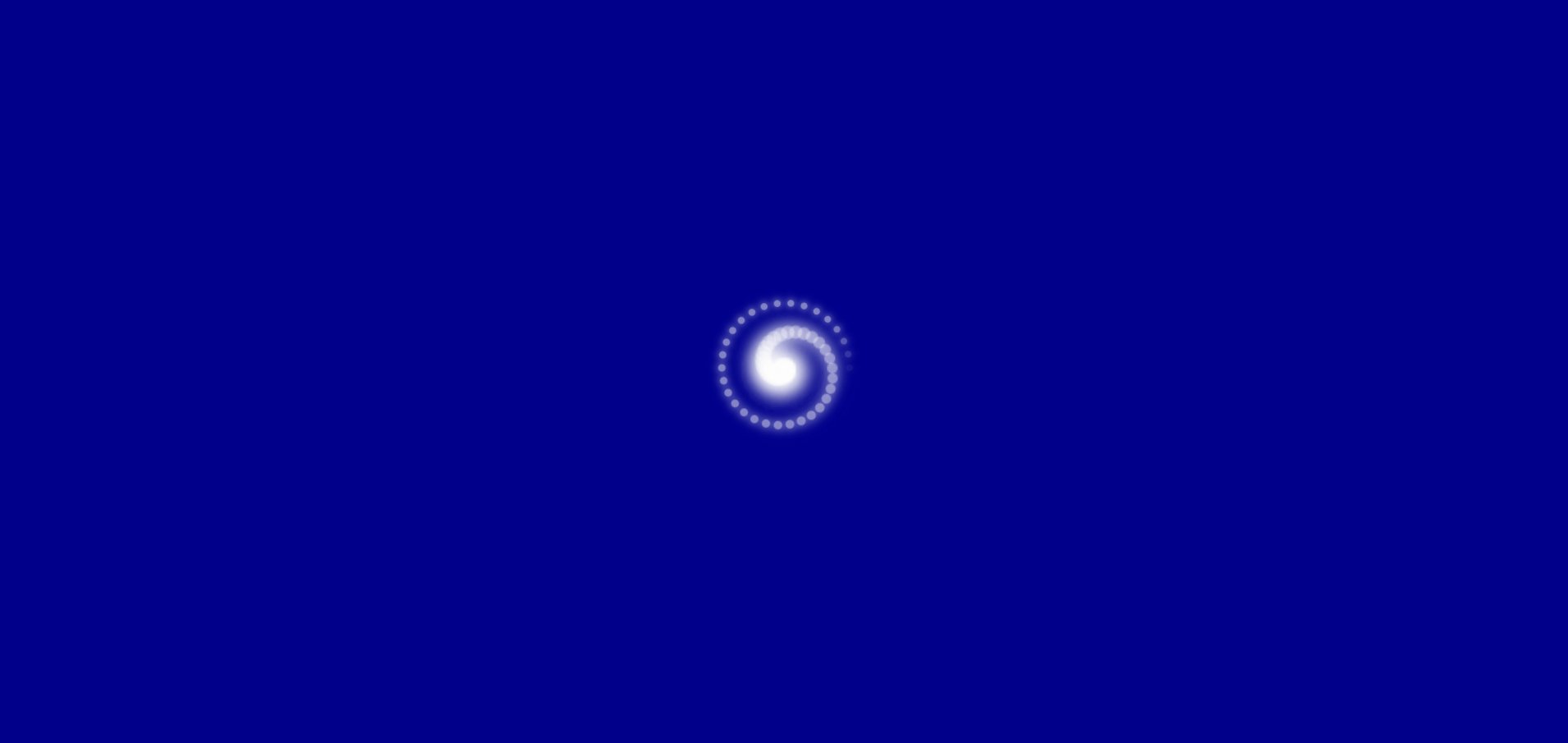
炫光效果如下

還沒(méi)完
現(xiàn)在是30個(gè)i,我們把它變成60個(gè)會(huì)怎么樣呢
var main = document.getElementsByClassName('main')[0];for (var x = 0; x < 60; x++) { var i = document.createElement('i'); main.appendChild(i);}var is = document.getElementsByTagName('i');for (var i = 0; i < is.length; i++) { is[i].style.transform = `rotate(${i * 12}deg) translateX(80px)`; is[i].style.animationDelay = `${i * 0.05}s`;}
效果如下

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. PHP字符串前后字符或空格刪除方法介紹4. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法5. nestjs實(shí)現(xiàn)圖形校驗(yàn)和單點(diǎn)登錄的示例代碼6. AspNetCore&MassTransit Courier實(shí)現(xiàn)分布式事務(wù)的詳細(xì)過(guò)程7. XML入門(mén)的常見(jiàn)問(wèn)題(一)8. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄9. css進(jìn)階學(xué)習(xí) 選擇符10. Echarts通過(guò)dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備