js實(shí)現(xiàn)批量刪除功能
本文實(shí)例為大家分享了js實(shí)現(xiàn)批量刪除功能的具體代碼,供大家參考,具體內(nèi)容如下
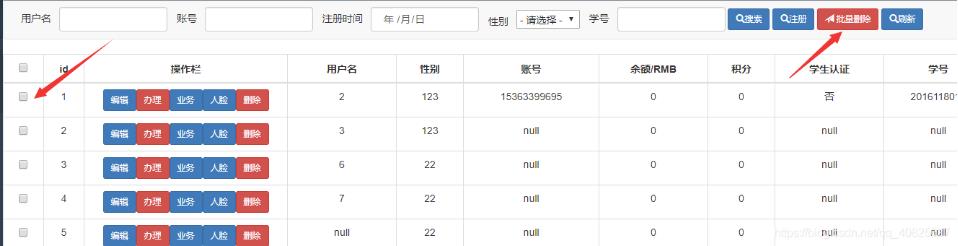
界面如下:

勾選復(fù)選框會(huì)自動(dòng)記錄id,設(shè)置value=“id”即可下面是全選操作(js):其中開(kāi)頭的復(fù)選框的id為:delete_checkbox
下面記錄條的復(fù)選框的name為:delete_checkbox
if($('input[id=’delete_checkbox’]').is(’:checked’)==true){ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',true); }); }else{ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',false); }); }
在批量刪除按鈕加一個(gè)點(diǎn)擊執(zhí)行的方法:user_delete()
點(diǎn)擊批量刪除后執(zhí)行的代碼如下:
//點(diǎn)擊批量刪除按鈕 function user_delete() { //獲取已經(jīng)勾選的復(fù)選框 let checkedId=new Array(); //定義一個(gè)數(shù)組來(lái)保存已選中的value值 $(’input[name='delete_checkbox']:checked’).each(function(){ if(!isNaN($(this).val())){checkedId.push($(this).val()); }else{console.log('拿不到'); } }); if(checkedId.length == 0){ alert('請(qǐng)選擇要?jiǎng)h除的信息!'); return false; } console.log('拿到的數(shù)組為:'+checkedId); console.log('拿到的字符串為:'+checkedId.toString()); //進(jìn)行批量刪除操作 $.ajax({ type:'POST', url:'', data:{'id':checkedId.toString()}, success:function (data) {alert('請(qǐng)求返回的信息!');location.reload(); //重新刷新頁(yè)面 }, error:function () {alert('請(qǐng)求失敗!'); } });}
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 詳解瀏覽器的緩存機(jī)制2. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享3. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程4. 利用CSS制作3D動(dòng)畫(huà)5. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解6. python 寫(xiě)函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫(xiě)法說(shuō)明7. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)8. Python xlrd/xlwt 創(chuàng)建excel文件及常用操作9. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備