JS可斷點(diǎn)續(xù)傳文件上傳實(shí)現(xiàn)代碼解析
剛開始學(xué)習(xí)前端開發(fā)就碰到文件上傳問題,還要求可斷點(diǎn)續(xù)傳。查了很多資料,發(fā)現(xiàn)H5的file API剛好可以滿足我們的需求,也遇到了一些問題,于是記錄下來為有同樣需求的朋友提供一些幫助。
一、首先,為了引入文件對(duì)象,需要在H5頁面上放置一個(gè)file類型的輸入標(biāo)簽。
<input type='file' onchange='fileInfo()'>
當(dāng)選擇文件之后顯示文件相關(guān)信息:
function fileInfo() { let fileObj = document.getElementById(’file’).files[0]; console.log(fileObj); }
我們獲取到的對(duì)象本身是一個(gè)數(shù)組,這里只選擇了一個(gè)文件,需要選擇多個(gè)文件可在input標(biāo)簽添加multiple屬性。現(xiàn)在我們打開瀏覽器控制臺(tái)可以看到輸出了文件的最后修改時(shí)間、文件大小和文件名等信息:

二、好了,當(dāng)我們獲取到選擇的文件對(duì)象之后,現(xiàn)在需要把文件上傳到服務(wù)器,可以模擬表單事件進(jìn)行上傳,需要引入FormData對(duì)象,其次,由于HTTP對(duì)文件上傳大小的限制,所以要對(duì)文件切塊上傳,在服務(wù)器收到文件塊之后拼接成一個(gè)整體,最后還需要一個(gè)進(jìn)度條去顯示上傳進(jìn)度。在理清了思路以后這就動(dòng)手實(shí)現(xiàn):
先在H5頁面放置一個(gè)進(jìn)度條,同時(shí)將選擇文件改變的事件更換為上傳文件塊的函數(shù)upload(開始上傳字節(jié)處),這里我們從第0個(gè)字節(jié)開始上傳,也就是從頭開始傳:
<input type='file' onchange='upload(0)'> <progress max='100' value='0'></progress>
然后來實(shí)現(xiàn)文件塊的上傳函數(shù):
// 文件切塊大小為1MBconst chunkSize = 1024 * 1024;// 從start字節(jié)處開始上傳function upload(start) { let fileObj = document.getElementById(’file’).files[0]; // 上傳完成 if (start >= fileObj.size) { return; } // 獲取文件塊的終止字節(jié) let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize); // 將文件切塊上傳 let fd = new FormData(); fd.append(’file’, fileObj.slice(start, end)); // POST表單數(shù)據(jù) let xhr = new XMLHttpRequest(); xhr.open(’post’, ’upload.php’, true); xhr.onload = function() { if (this.readyState == 4 && this.status == 200) { // 上傳一塊完成后修改進(jìn)度條信息,然后上傳下一塊 let progress = document.getElementById(’progress’); progress.max = fileObj.size; progress.value = end; upload(end); } } xhr.send(fd);}
這里使用原生的JS向服務(wù)器發(fā)送請(qǐng)求,將文件切塊使用函數(shù)slice(開始位置,結(jié)束位置),然后將文件塊封裝到FormData對(duì)象實(shí)現(xiàn)模擬表單的文件上傳。后臺(tái)我使用PHP接收數(shù)據(jù),也可以使用其他后端語言:
<?php // 追加文件塊 $fileName = $_FILES[’file’][’name’]; file_put_contents(’files/’ . $fileName, file_get_contents($_FILES[’file’][’tmp_name’]), FILE_APPEND);?>
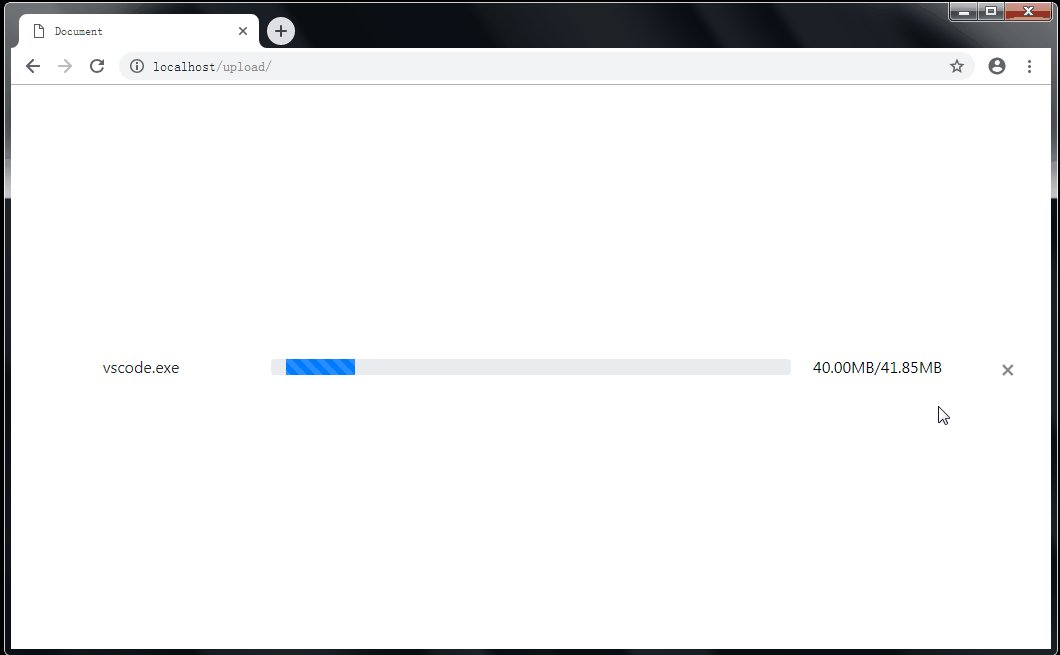
在這里我新建了一個(gè)文件夾files,將上傳的文件存放到這里。獲取的文件塊內(nèi)容采用追加的形式FILE_APPEND。于是我們打開瀏覽器上傳文件:

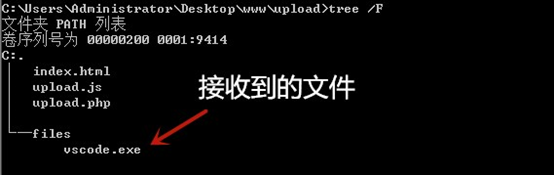
然后查看一下files文件夾下面是否接收到vscode.exe文件:

三、有了文件上傳功能,接下來我們要實(shí)現(xiàn)斷點(diǎn)續(xù)傳功能。在上一步文件切塊的基礎(chǔ)上,斷點(diǎn)續(xù)傳變得非常簡(jiǎn)單,如果突然斷網(wǎng)或者瀏覽器意外關(guān)閉,那么上傳的是不完整的文件,我們只需要在選擇了文件以后向服務(wù)器查詢一下服務(wù)器上相同文件名的大小,然后將開始上傳位置(字節(jié))設(shè)置到這個(gè)大小即可:
先定義一個(gè)初始化函數(shù)當(dāng)選擇文件后向服務(wù)器查詢已上傳文件大小:
// 初始化上傳大小function init() { let fileObj = document.getElementById(’file’).files[0]; let xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 將字符串轉(zhuǎn)化為整數(shù) let start = parseInt(this.responseText); // 設(shè)置進(jìn)度條 let progress = document.getElementById(’progress’); progress.max = fileObj.size; progress.value = start; // 開始上傳 upload(start); } } xhr.open(’post’, ’fileSize.php’, true); // 向服務(wù)器發(fā)送文件名查詢大小 xhr.send(fileObj.name);}
在服務(wù)器端使用fileSize.php查詢已上傳文件大小:
<?php // 接收文件名 $fileName = file_get_contents(’php://input’); $fileSize = 0; $path = ’files/’ . $fileName; //查詢已上傳文件大小 if (file_exists($path)) { $fileSize = filesize($path); } echo $fileSize;?>
最后將H5頁面上input標(biāo)簽的onchange事件改為init():
<input type='file' onchange='init()'>
同時(shí)upload函數(shù)也不需要重復(fù)設(shè)置進(jìn)度條的最大值,修改為:
// 上傳一塊完成后修改進(jìn)度條信息,然后上傳下一塊
document.getElementById(’progress’).value = end;
upload(end);
然后打開瀏覽器,在上傳過程中故意關(guān)閉瀏覽器下次再選擇同一文件時(shí)即可從斷點(diǎn)位置開始續(xù)傳。
四、雖然已經(jīng)實(shí)現(xiàn)了可斷點(diǎn)續(xù)傳的文件上傳功能,但是界面還需要美化一下,這里引用bootstrap框架,需要jquery,順便用jquery的ajax代替原生JS的ajax,需要注意的是$.ajax的processData和contentType屬性都要設(shè)置成false:
// POST表單數(shù)據(jù)$.ajax({ url: ’upload.php’, type: ’post’, data: fd, processData: false, contentType: false, success: function() { upload(end); }});
最后美化完成的效果圖如下:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)3. .NET6打包部署到Windows Service的全過程4. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼5. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題6. Python編寫nmap掃描工具7. 如何在jsp界面中插入圖片8. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)9. Ajax返回值類型與用法實(shí)例分析10. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備