JS實(shí)現(xiàn)數(shù)據(jù)動(dòng)態(tài)渲染的豎向步驟條
本文實(shí)例為大家分享了JS實(shí)現(xiàn)數(shù)據(jù)動(dòng)態(tài)渲染豎向步驟條的具體代碼,供大家參考,具體內(nèi)容如下
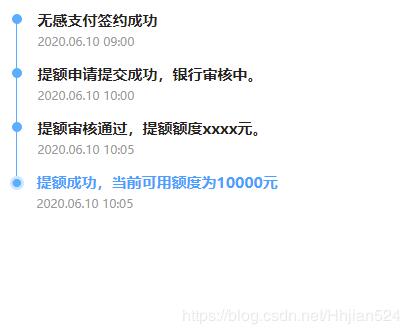
實(shí)現(xiàn)以下效果:

運(yùn)用的知識(shí)點(diǎn)主要是html的偽元素。然后步驟條通過js動(dòng)態(tài)渲染。最后一條數(shù)據(jù)的狀態(tài)顏色狀態(tài)為高亮狀態(tài)。直接上代碼
html部分:
<ul class='progress_box'> </ul>
css部分:
* { margin: 0; padding: 0; } ul { width: 360px; margin:100px auto; } li { position: relative; padding: 0 21px; list-style: none; height: 54px; border-left: 1px solid #4BACFD; } li:before { content: ''; display: block; position: absolute; /* margin-left: -6px; */ top: 0; left: -5px; width: 10px; height: 10px; /* line-height: 22px; */ text-align: center; background: #4BACFD; /* color: #fff; */ /* font-size: 14px; */ border-radius: 50%; } .last_progress{ border: none; } .last_progress::before{ content: '●'; display: table-cell; position: absolute; vertical-align: middle; /* margin-left: -6px; */ /* top: 0; */ left: -6px; width: 14px; height: 14px; line-height: 11.5px; text-align: center; background: rgba(75, 172, 253, .3); color: #4BACFD; font-size: 18px; border-radius: 50%; } .progress_content{ position: absolute; top: -4px; } .progress_title{ font-size: 15px; color: #222; font-weight: 600; margin-bottom: 3px; } .progress_time{ color: #999999; font-size: 12px; } .active{ color: #2BA0FF; }
JS部分:
var progressList = [ {’progress_title’:’無感支付簽約成功’,’progress_time’:’2020.06.10 09:00’}, {’progress_title’:’提額申請(qǐng)?zhí)峤怀晒Γy行審核中。’,’progress_time’:’2020.06.10 10:00’}, {’progress_title’:’提額審核通過,提額額度xxxx元。’,’progress_time’:’2020.06.10 10:05’}, {’progress_title’:’提額成功,當(dāng)前可用額度為10000元’,’progress_time’:’2020.06.10 10:05’} ] function renderProgress(progressList){ var progressBox = document.querySelector(’.progress_box’); console.log(progressBox) console.log(progressList); var progressTemplate = ’’ for(var i = 0; i < progressList.length; i ++){if(i == progressList.length - 1){progressTemplate += '<li class=’last_progress’><div class=’progress_content’><p class=’progress_title active’>'+progressList[i].progress_title+'</p><p class=’progress_time’>'+progressList[i].progress_time+'</p> </div></li>'}else{progressTemplate += '<li><div class=’progress_content’><p class=’progress_title’>'+progressList[i].progress_title+'</p><p class=’progress_time’>'+progressList[i].progress_time+'</p> </div></li>'} } progressBox.innerHTML = progressTemplate }renderProgress(progressList)
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程2. 詳解瀏覽器的緩存機(jī)制3. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. python多線程和多進(jìn)程關(guān)系詳解5. 一款功能強(qiáng)大的markdown編輯器tui.editor使用示例詳解6. Python xlrd/xlwt 創(chuàng)建excel文件及常用操作7. python 寫函數(shù)在一定條件下需要調(diào)用自身時(shí)的寫法說明8. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼9. Python 實(shí)現(xiàn)勞拉游戲的實(shí)例代碼(四連環(huán)、重力四子棋)10. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備