js判斷密碼強(qiáng)度的方法
本文實(shí)例為大家分享了js判斷密碼強(qiáng)度的具體代碼,供大家參考,具體內(nèi)容如下

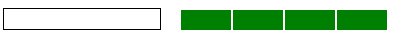
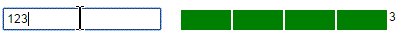
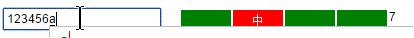
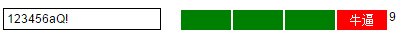
<!DOCTYPE html><html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>密碼強(qiáng)度檢測(cè)</title> <script type='text/javascript' src='http://m.4tl426be.cn/bcjs/js/jquery-2.2.4.min.js'></script> <style type='text/css'> body {font: 12px/1.5 Arial; } input {float: left;font-size: 12px;width: 150px;font-family: arial;padding: 3px;border: 1px solid black; } input.error {border: 1px solid red; } #tips {float: left;margin: 2px 0 0 20px; } #tips span {float: left;width: 50px;height: 20px;color: white;background: green;margin-right: 2px;line-height: 20px;text-align: center; } </style> <script type='text/javascript'> $(function() {var aStr = ['弱', '中', '強(qiáng)', '牛逼'];function checkStrong(val) { var modes = 0; if (val.length < 6) return 0; if (/d/.test(val)) modes++; //數(shù)字 if (/[a-z]/.test(val)) modes++; //小寫(xiě) if (/[A-Z]/.test(val)) modes++; //大寫(xiě) if (/W/.test(val)) modes++; //特殊字符 if (val.length > 12) return 4; return modes;};$(':text').keyup(function() { var val = $(this).val(); $('p').text(val.length); var num = checkStrong(val); switch (num) { case 0: break; case 1: $('#tips span').css(’background’, ’yellow’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 2: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 3: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 4: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; default: break; }}) }) </script> </head> <body> <input type='text' value='' maxlength='16' /> <div id='tips'><span></span><span></span><span></span><span></span></div> <p></p> </body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法2. jsp文件下載功能實(shí)現(xiàn)代碼3. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享4. JSP之表單提交get和post的區(qū)別詳解及實(shí)例5. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理6. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令7. phpstudy apache開(kāi)啟ssi使用詳解8. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器9. 詳解瀏覽器的緩存機(jī)制10. 如何在jsp界面中插入圖片

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備