js實現樹形數據轉成扁平數據的方法示例
利用遞歸的方法循環樹形數組,當遇到有children的對象再次調用遞歸函數循環children數組,每次循環的數據放入一個提前聲明好的數組里,等所有遞歸函數執行完,這個數組即是想要得到的扁平數據數組。
let res = []const fn = (source)=>{ source.forEach(el=>{ res.push(el) el.children && el.children.length>0 ? fn(el.children) : '' })}
示例1
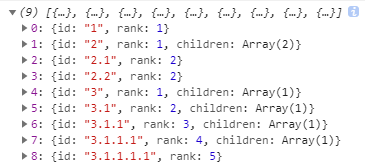
let res = [] // 用于存儲遞歸結果(扁平數據)// 遞歸函數const fn = (source)=>{ source.forEach(el=>{ res.push(el) el.children && el.children.length>0 ? fn(el.children) : '' // 子級遞歸 })} // 樹形數據const arr = [ { id: '1', rank: 1 }, { id: '2', rank: 1, children:[ { id: '2.1', rank: 2 }, { id: '2.2', rank: 2 } ] }, { id: '3', rank:1, children:[ { id: '3.1', rank:2, children: [ { id:’3.1.1’, rank:3, children:[{ id: '3.1.1.1', rank: 4, children:[ { id: '3.1.1.1.1', rank: 5 }]} ] } ] } ] }] fn(arr) // 執行遞歸函數console.log(res) // 查看結果
結果:

查看源碼
扁平數據轉成樹形數據,請參考這篇文章:js實現無限層級樹形數據結構(創新算法)
js將扁平結構數據轉換為樹形結構
遞歸實現
function transformTree (list) { const tree = [] for (let i = 0, len = list.length; i < len; i++) { if (!list[i].pid) { const item = queryChildren(list[i], list) tree.push(item) } } return tree}function queryChildren (parent, list) { const children = [] for (let i = 0, len = list.length; i < len; i++) { if (list[i].pid === parent.id) { const item = queryChildren(list[i], list) children.push(item) } } if (children.length) { parent.children = children } return parent}
盡管后續對上面的算法進行了很多優化,但是仍未離開遞歸,遞歸可能遇到的問題還是會有可能遇到
循環實現
隨著進化,循環代替遞歸是必然的結果~
兩次循環
開始使用循環實現時,使用了兩次循環完成轉換,先進行一次循環將數據轉換成 map 結構,使其能通過 id 快速查詢
function transformTree (list) { const tree = [] const record = {} const length = list.length for (let i = 0; i < length; i++) { const item = list[i] item.children = [] // 重置 children record[item.id] = item } for (let i = 0; i < length; i++) { const item = list[i] if (item.pid) { if (record[item.pid]) { record[item.pid].children.push(item) } } else { tree.push(item) } } return tree}
上面的算法相較于遞歸的實現,不存在棧溢出的問題,而且是線性復雜度,效率已經提高了許多
一次循環
再進行一定的優化,最后變成一次循環完成樹形構建
function transformTree (list) { const tree = [] const record = {} for (let i = 0, len = list.length; i < len; i++) { const item = list[i] const id = item.id if (record[id]) { item.children = record[id] } else { item.children = record[id] = [] } if (item.pid) { if (!record[item.pid]) { record[item.pid] = [] } record[item.pid].push(item) } else { tree.push(item) } }}
使用對象變量的特性,使用 map 結構直接指向 children 數組,在循環中初始化的同時還能快速查找插入相應的 children 里,使其在一次循環內完成構建,最后附上完整版~
function transformTree (list, options = {}) { const { keyField = ’id’, childField = ’children’, parentField = ’parent’ } = options const tree = [] const record = {} for (let i = 0, len = list.length; i < len; i++) { const item = list[i] const id = item[keyField] if (!id) { continue } if (record[id]) { item[childField] = record[id] } else { item[childField] = record[id] = [] } if (item[parentField]) { const parentId = item[parentField] if (!record[parentId]) { record[parentId] = [] } record[parentId].push(item) } else { tree.push(item) } } return tree}
到此這篇關于js實現樹形數據轉成扁平數據的方法示例的文章就介紹到這了,更多相關js 樹形數據轉成扁平數據內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備