文章詳情頁
node.js - npm run build之后頁面樣式丟失
瀏覽:111日期:2024-07-20 09:54:19
問題描述
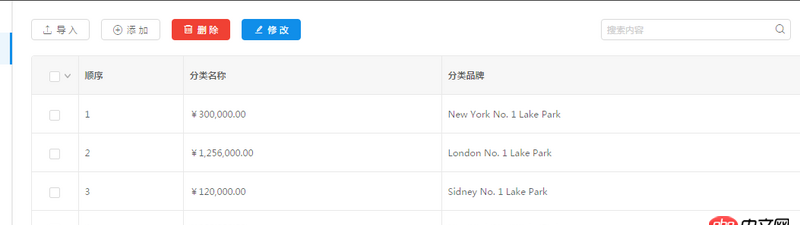
開發(fā)環(huán)境中,react項目界面是這樣
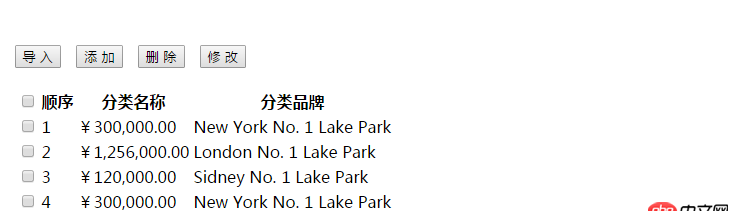
使用npm run build打包之后,把dist下的文件放到node服務器上就變成了這樣:

為什么用npm run build打包之后樣式會丟失呢?
問題解答
回答1:路徑問題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫,怎么配置列出來。
回答3:那你看看你打包后的路徑,以及打包后頁面引入css的路徑對不對是否設置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開 chrome 調(diào)試界面, 什么錯
回答6:不出意外的話,應該是路徑的問題。看看控制臺的報錯,找到你的根路徑,然后根據(jù)根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
相關文章:
1. sublime text3安裝package control失敗2. wordpress里,這樣的目錄列表是屬于小工具還是啥?3. python如何設置一個隨著系統(tǒng)時間變化的動態(tài)變量?4. 常量在外面不加引號會報錯。5. mysql federated引擎無法開啟6. 一直報這個錯誤7. mysql - 大部分數(shù)據(jù)沒有行溢出的text字段是否需要拆表8. 我的怎么不顯示啊,話說有沒有QQ群什么的9. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?10. MySQL 使用 group by 之后然后 IFNULL(COUNT(*),0) 為什么還是會獲得 null
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備