文章詳情頁
angular.js - select的 ng-model 循環綁定 循環追加
瀏覽:78日期:2024-09-26 17:35:20
問題描述
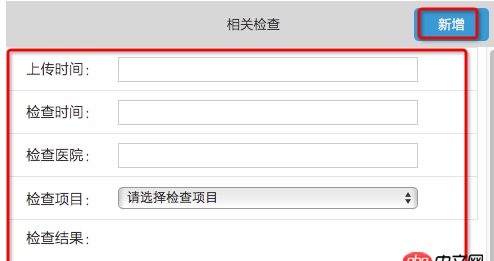
 點擊新增,新增紅框部分,想要新增的檢查項的select ng-model是循環綁定的
點擊新增,新增紅框部分,想要新增的檢查項的select ng-model是循環綁定的 選擇檢查項追加不同檢查項怎么才能做到每個循環體的ng-model的命名不同且追加檢查結果的循環體命名不同
選擇檢查項追加不同檢查項怎么才能做到每個循環體的ng-model的命名不同且追加檢查結果的循環體命名不同
問題解答
回答1:var list=[{name:’血常規’,detail:{}},{name:’項目1’,detail:{}} ];
detail里放檢查結果,結構隨你
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備