文章詳情頁
angular.js - springMVC和angular的ui-router如何配置url?
瀏覽:124日期:2024-09-26 18:44:37
問題描述

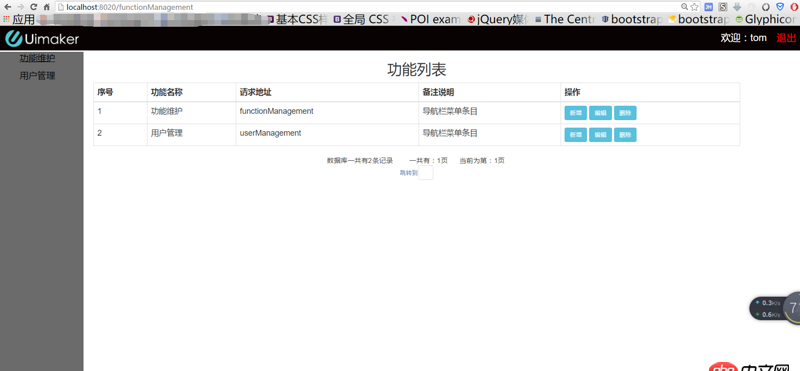
如圖,進入這個頁面,應該是http://localhost:8020/home的,但是在ui-route路由的控制下,顯示功能列表后,地址,就是home變為功能列表的http://localhost:8020/functio...。
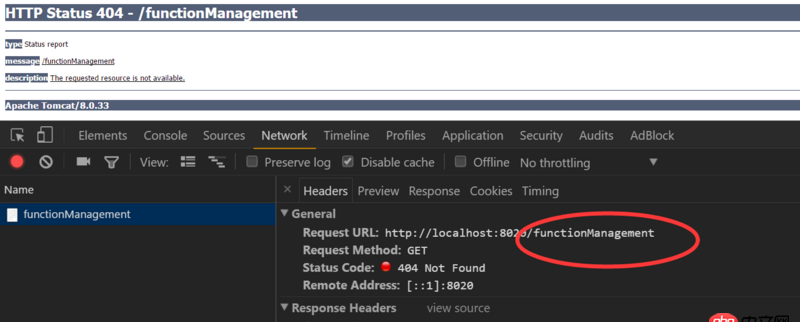
那么,這個時候,如果在瀏覽器 刷新 頁面http://localhost:8020/functio...,就會出現404.

的確,因為在springMVC中,,是視圖解析中,是沒有functionManagement這個頁面的。functionManagement只不過是ui-router控制下,的一個home的view而已。
怎么解決這個問題呢?當刷新的時候,不要出現404,可以顯示home這一頁?
問題解答
回答1:你這前端應該是個單頁應用吧?后端路由只要指向這個單頁面,其余的路由由前端控制就可以了。
回答2:建議前后臺分離,后臺只提供數據,前臺路由只負責視圖層
回答3:前端寫好路由,后端跳對應的路由就好了啊
相關文章:
1. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!2. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。3. php - 請問大批量數據處理,如何分割?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. html5和Flash對抗是什么情況?6. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?7. css右浮動字的順序顛倒了8. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數量總價都不會改變,但是計算執行了9. javascript - 如何使用loadash對[object,object,object]形式的數組進行比較10. javascript - vue過渡效果 css過渡 類名的先后順序
排行榜

 網公網安備
網公網安備