angular.js - angularjs directive怎么實現(xiàn)通過點擊事件更換模版?
問題描述
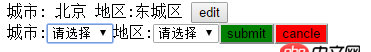
想實現(xiàn)這樣一個功能:點擊頁面的編輯按鈕 ,頁面的數(shù)據(jù)變成可編輯狀態(tài),編輯之后點擊確定,編輯的數(shù)據(jù)展示在頁面上
用angular去實現(xiàn)的話,我目前的思路是,點擊編輯按鈕,顯示數(shù)據(jù)部分通過directive替換成可編輯狀態(tài)的模版,編輯之后點擊確定再進行模版的切換,不知道可不可以這樣
 就是這樣兩個模版之間切換,不用路由是不是可以實現(xiàn)?
就是這樣兩個模版之間切換,不用路由是不是可以實現(xiàn)?
問題解答
回答1:給你個簡單的例子吧:
var demo = angular.module(’demo’, []);demo.directive(’demoDir’, function(){ return { restrict: ’A’, scope: {}, link: function($scope, element){$scope.city = {};$scope.edit = function(){ $scope.isEditing = true;};$scope.confirm = function(){ $scope.isEditing = false;}; }, template: ’<p ng-if='!isEditing'>城市: {{ city.name }} <button ng-click='edit()'>編輯</button></p><p ng-if='isEditing'><input ng-model='city.name'/><button ng-click='confirm()'>確定</button></p>’ };});
plunker
回答2:其實這種在點擊按鈕的時候改變flag變量的值,然后根據(jù)變量值展示不同的區(qū)域就可以了
相關(guān)文章:
1. css - 對于類選擇器使用的問題2. angular.js - angular ng-class里面的引號問題3. python - 為什么在main()函數(shù)里result 會變成那樣?4. javascript - Web微信聊天輸入框解決方案5. docker - 如何修改運行中容器的配置6. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁面滾動高度,然后再加載的功能7. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗證碼錯誤怎么辦?8. mysql無法添加外鍵9. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題10. html - vue項目中用到了elementUI問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備