javascript - 百度echarts series數據更新問題
問題描述
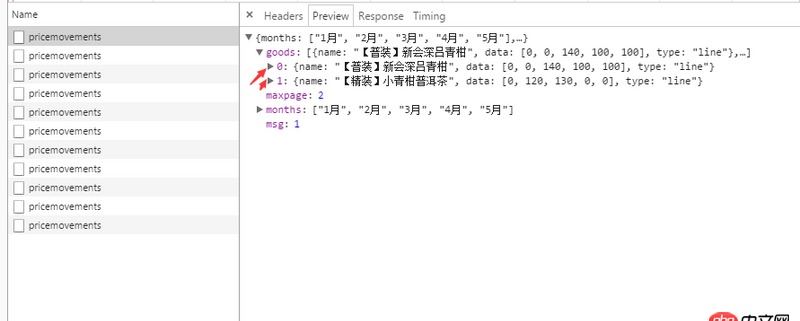
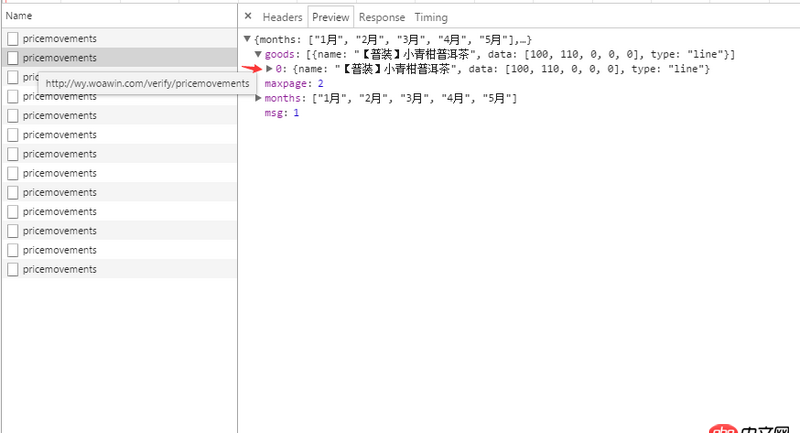
我直接上個演示地址吧,方便查看問題所在,代碼也是寫在頁面中的默認先請求一次,然后定時器,每隔一段時間去請求數據,更新圖表,但是發現我請求成功后,想重新 Tcharts.setOption(option)的時候,還是存在著上一次的數據,比如我第一次請求是2條數據,然后渲染沒有問題,第二次請求返回1條數據的時候,渲染有問題,圖表還存在著上一次的數據
我截了下ajax請求的圖片

var maxpage = 1; var dataPage = 1; var option = {}; var dataArray ,xAxisArray,legendArray; var Tcharts = echarts.init(document.getElementById(’Tcharts’)); Tcharts.setOption({title: { //是否顯示標題組件 show : false},tooltip: { trigger: ’axis’},legend: { data:[], left : ’auto’, right : ’0’, top : ’0’, bottom : ’auto’, padding : 5, itemWidth : 10, itemGap : 20},grid: { show : true, left: ’0’, right: ’3%’, bottom: ’0’, top: ’15%’, containLabel: true, borderColor : ’#ffffff’},toolbox: { show : false, feature: {saveAsImage: {} }},xAxis: { show : true, type: ’category’, data: [], nameGap : 10, boundaryGap : false, nameTextStyle : {color : ’#f2f2f2’ }, axisLabel : { }, axisLine : {show : false,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, splitLine : {show : false }, axisTick : {lineStyle : { color : ’#ff5a2a’, width : 1},show : false //是否顯示坐標軸刻度 }},yAxis: { type: ’value’, axisLine : {show : true,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, axisLabel : { }, axisTick : {show : false //是否顯示坐標軸刻度 }},series: [],textStyle : { fontFamily : ’Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif’},color : [’#ff5a2a’,’#a981f3’,’#1496ec’,’#55ea84’] //線條顏色列表 }); Tcharts.showLoading({text: '圖表數據正在努力加載...' }); //withDate function withDate(data){dataArray = [];xAxisArray = [];legendArray = [];var goods = data.goods,months = data.months;if (data.msg === 1) { for (var g = 0;g < goods.length;g++) {dataArray.push(goods[g]);legendArray.push({icon : ’circle’,name : goods[g].name}); } for (var m = 0;m < months.length;m++) {xAxisArray.push(months[m]); } option = {legend: { data : legendArray},xAxis : { data : xAxisArray},series : dataArray } //console.log(dataArray +':' + xAxisArray + ':' + legendArray); Tcharts.setOption(option);}else {} } //ajax function getDate(){$.ajax({ type: 'post', url: 'http://wy.woawin.com/verify/pricemovements', data : {dataPage : dataPage}, dataType : 'json', async : true, success : function(data){Tcharts.hideLoading();withDate(data);dataPage ++;maxpage = data.maxpage; }}); } getDate(); window.setInterval(function(){if( maxpage >= dataPage){ getDate();}else{ dataPage = 1; getDate();} },10000);
在線演示地下 演示效果
問題解答
回答1:echarts的setOption說了如果新數據沒有覆蓋掉原來的數據,那么原來數據會繼續重用。
你的series.data之前是一個[{},{}]這樣的形式,重新setOption的時候應該是這樣的[{}],另外一個對象就繼續重用了。
題主可以試試每次都傳兩個進去,如果沒有數據就傳一個空對象。
個人推測,有什么不對還望指正
let dataArr = [];promise.then(result) { dataArr.fill({}); result.data.forEach((item, index) => dataArr[index] = item); // 使用dataArr 進行渲染}
相關文章:
1. css - 對于類選擇器使用的問題2. javascript - 奇怪的Symbol的問題3. python - 為什么在main()函數里result 會變成那樣?4. javascript - Web微信聊天輸入框解決方案5. angular.js - angular ng-class里面的引號問題6. docker - 如何修改運行中容器的配置7. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?8. javascript - es6將類數組轉化成數組的問題9. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能10. html - vue項目中用到了elementUI問題

 網公網安備
網公網安備