求問Python的一個列表賦值問題
問題描述
為什么
s = [1, 2, 3, 4, 5, 6]i = 0i = s[i] = 3 結(jié)果是: [1, 2, 3, 3, 5, 6] 而不是 [3, 2, 3, 4, 5, 6]
問題解答
回答1:可以參考下寫過的一篇文章: Python: 鏈?zhǔn)劫x值的坑
回答2:根據(jù) Assignment statements 可知:
a = b = c = d = ... = E
等同于
a = Eb = Ec = Ed = E...
所以: i=s[i]=3等同于:
i = 3s[i] = 3
Python 中的賦值是一個語句,并不是一個操作符,所以表達(dá)式(a=b)會產(chǎn)生語法錯誤,賦值語句沒有值.
回答3:參考 https://stackoverflow.com/que...
等同于
s = [1, 2, 3, 4, 5, 6]i = 0temp_value = 3i = temp_values[i] = temp_value
首先是i變成了3,然后才賦值s[i]
回答4:看結(jié)果反推,是i=3 在 s[i] = 3之前執(zhí)行了。
你就分開兩句寫不行嗎?
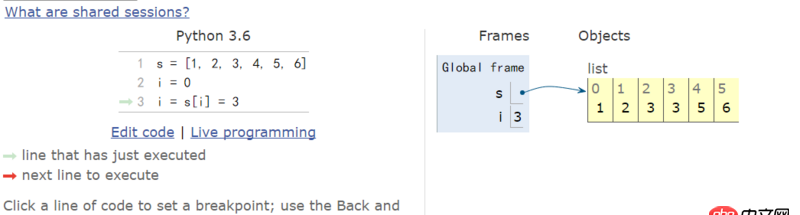
回答5:可使用 PythonTutor.com i = s[i] = 3 那一行基本上就是先後執(zhí)行i=3 及s[i]=3

i = s[i] = 3 等價于 i = 3; s[i] = 3
用dis模塊來解析執(zhí)行過程:
>>> def f(): s = [1, 2, 3, 4, 5, 6] i = 0 i = s[i] = 3 >>> import dis>>> dis.dis(f) 2 0 LOAD_CONST 1 (1) 3 LOAD_CONST 2 (2) 6 LOAD_CONST 3 (3) 9 LOAD_CONST 4 (4) 12 LOAD_CONST 5 (5) 15 LOAD_CONST 6 (6) 18 BUILD_LIST 6 21 STORE_FAST 0 (s) # s = [1, 2, 3, 4, 5, 6] 3 24 LOAD_CONST 7 (0) 27 STORE_FAST 1 (i) # i = 0 4 30 LOAD_CONST 3 (3) # 常量3 入棧 33 DUP_TOP# 復(fù)制棧頂,也就是 常量3 34 STORE_FAST 1 (i) # i = 3 37 LOAD_FAST0 (s) 40 LOAD_FAST1 (i) 43 STORE_SUBSCR # s[i] = 3 44 LOAD_CONST 0 (None) # 返回 None 47 RETURN_VALUE
分開寫的例子
>>> def f2(): s = [1, 2, 3, 4, 5, 6] i = 0 i = 3 s[i] = 3 >>> dis.dis(f2) 2 0 LOAD_CONST 1 (1) 3 LOAD_CONST 2 (2) 6 LOAD_CONST 3 (3) 9 LOAD_CONST 4 (4) 12 LOAD_CONST 5 (5) 15 LOAD_CONST 6 (6) 18 BUILD_LIST 6 21 STORE_FAST 0 (s) # s = [1, 2, 3, 4, 5, 6] 3 24 LOAD_CONST 7 (0) 27 STORE_FAST 1 (i) # i = 0 4 30 LOAD_CONST 3 (3) 33 STORE_FAST 1 (i) # i = 3 5 36 LOAD_CONST 3 (3) 39 LOAD_FAST0 (s) 42 LOAD_FAST1 (i) 45 STORE_SUBSCR # s[i] = 3 46 LOAD_CONST 0 (None) 49 RETURN_VALUE>>>
相關(guān)文章:
1. css - 對于類選擇器使用的問題2. javascript - 奇怪的Symbol的問題3. python - 為什么在main()函數(shù)里result 會變成那樣?4. javascript - Web微信聊天輸入框解決方案5. angular.js - angular ng-class里面的引號問題6. docker - 如何修改運(yùn)行中容器的配置7. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗證碼錯誤怎么辦?8. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題9. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁面滾動高度,然后再加載的功能10. html - vue項目中用到了elementUI問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備