文章詳情頁
javascript - 兩個span分別點擊 都會出現一個ul列表 點擊 ul li的值 賦給當前點擊的這個span?
瀏覽:118日期:2022-11-24 14:38:36
問題描述
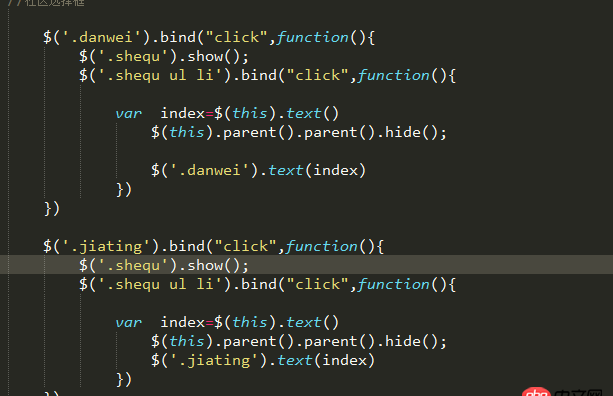
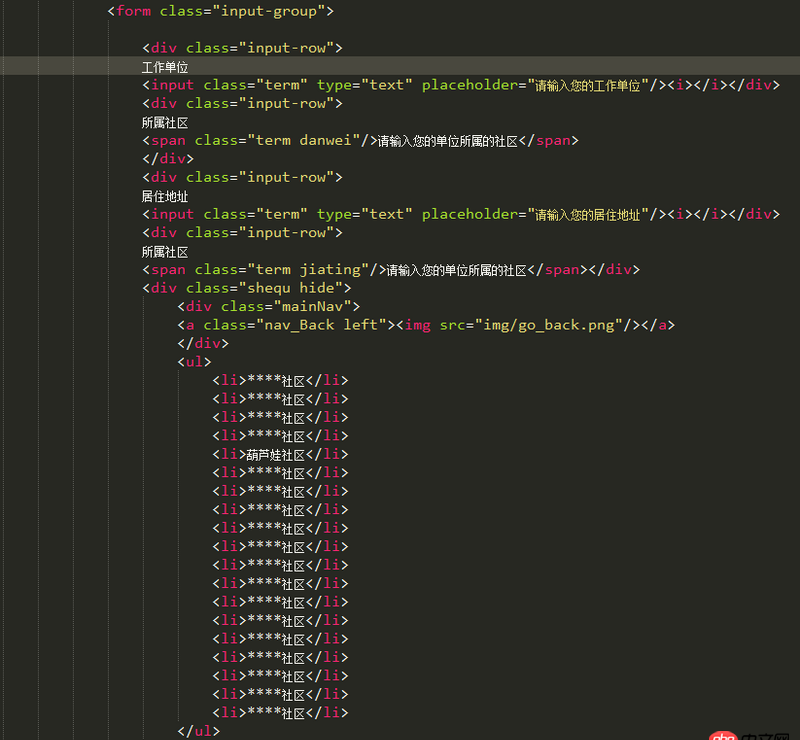
我寫了兩個span分別點擊的時候都可以使這個ul列表出現 但是 當點擊這個ul li 的時候 兩個span的值全被附上了當其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區 //do something })
就醬
標簽:
JavaScript
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. angular.js - angular ng-class里面的引號問題4. javascript - log4js的使用問題5. javascript - 移動端textarea不能上下滑動,該怎么解決?6. css - 對于類選擇器使用的問題7. javascript - 音頻加載問題8. javascript - 為什么這個點擊事件需要點擊兩次才有效果9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能
排行榜

 網公網安備
網公網安備