javascript - 為什么創建多行多列的表格最后只有一行內有表格
問題描述

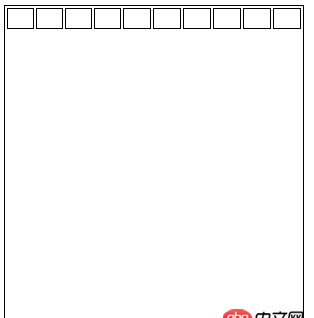
我自己寫了一個函數,用來創建多行多列的表格,但是寫完發現只能創建一行多列。
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創建網格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0,j=0;while(i<row) { var Tr=document.createElement('tr'); while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
問題解答
回答1:因為你第一遍運行 while(i<row) 的結束時候 while(j<col)中的 j 已經是10了哦,所以,第二遍循環 i以后,創建的tr里面都是沒有 td 的,因為沒有走進while(j<col) 嘛,
你可以改成這樣子
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創建網格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0;while(i<row) { var Tr=document.createElement('tr'); var j=0; while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
應該就可以了
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - linux 下用wsgifunc 運行web.py該如何修改代碼4. python - oslo_config5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。

 網公網安備
網公網安備