javascript - 關于TinyMCE在IE11上面的問題:請教如何禁止編輯框內的元素拖動?謝謝(用的是Angular)。
問題描述
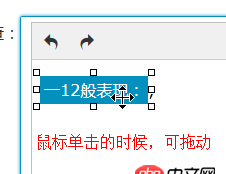
TinyMCE在chrome上都正常,在IE11上面會有如下問題,求教如何禁止元素拖動?
****期望效果:鼠標移上去點擊就可以編輯次元素,而不是移動次元素。PS:增加了contenteditable=true 屬性后也是一樣。****
如圖:

配置代碼(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表現:</span>,';
頁面代碼
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
問題解答
回答1:去掉標簽的CSS樣式中的:display:inline-block;就解決了。
相關文章:
1. mysql優化 - MySQL如何為配置表建立索引?2. 如何用筆記本上的apache做微信開發的服務器3. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?4. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交

 網公網安備
網公網安備