文章詳情頁
html - css 的::-webkit-scrollbar 只能夠設(shè)置垂直滾動(dòng)條的寬度??如何設(shè)置水平滾動(dòng)條的寬度??
瀏覽:69日期:2023-01-12 18:26:11
問題描述
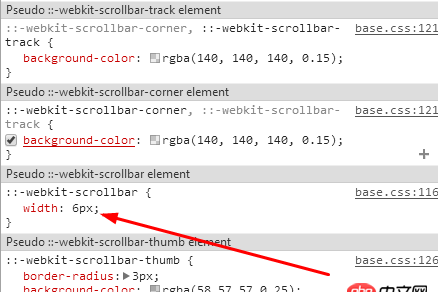
代碼:

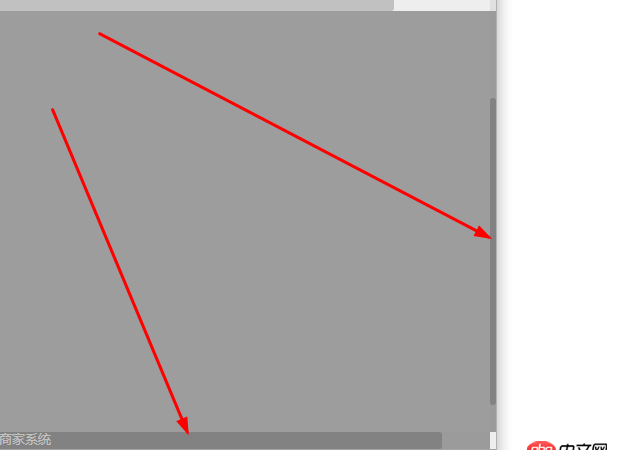
結(jié)果:

::-webkit-scrollbar 如何設(shè)置水平滾動(dòng)條寬度??
問題解答
回答1:水平滾動(dòng)條的寬度是由內(nèi)容決定的,正確的說法是設(shè)置高度,直接 height: 6px
標(biāo)簽:
HTML
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?3. Matlab和Python編程相似嗎,有兩種都學(xué)過的人可以說說嗎4. javascript - Html5做移到端定位,獲取授權(quán)拒絕了怎么辦?5. javascript - 關(guān)于audio標(biāo)簽暫停的問題6. 大家好,請(qǐng)問在python腳本中怎么用virtualenv激活指定的環(huán)境?7. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?8. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請(qǐng)求)9. javascript - Web微信聊天輸入框解決方案10. 請(qǐng)教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備