css - 前端flex布局嵌套內(nèi)層的布局不起作用?
問題描述
<!DOCTYPE html>
<html lang='en'> <head><meta charset='UTF-8'><title>Document</title><style type='text/css' media='screen'> .box{ width: 200px; display: flex; height: 200px; background: skyblue; flex-direction: column;} .first{ height:30px; width: 200px; background: red;} .second{ flex-grow: 1; background: pink; style:flex;} .third{width:100%; height: 30px; background: yellow;} .fourth{ width: 100%; flex-grow: 1; background: gray }</style> </head> <body><p class='box'> <p class='first'></p> <p class='second'><p class='third'></p><p class='fourth'> </p> </p></p> </body></html>這樣做class為fourth的標(biāo)簽的高度就無法自適應(yīng)了?該如何解決這個問題?
問題解答
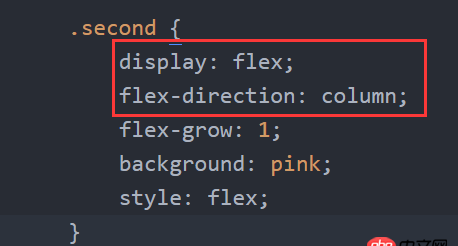
回答1:修改一下入下圖的地方

謝謝,我怎么說我項目中的代碼不起作用,原來是多個分號。。。找的我好慘
相關(guān)文章:
1. javascript - vuejs+elementui 購物車價格計算,點(diǎn)擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了2. css右浮動字的順序顛倒了3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. html5和Flash對抗是什么情況?5. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!6. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?7. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進(jìn)行比較8. javascript - vue過渡效果 css過渡 類名的先后順序9. javascript - 在ie下為什么會出現(xiàn)這種情況呢 《 無法獲取未定義或 null 引用的屬性“l(fā)ength”》 ?請大神指教。10. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實(shí)在是找不到哪里的問題了。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備