javascript - 為什么scroll事件阻止不了冒泡?
問題描述
需求是當(dāng)鼠標(biāo)在頁面某個有滾動條的元素內(nèi)部觸發(fā)scroll事件,阻止body的scroll一同觸發(fā)。
說白了就是:鼠標(biāo)在p里滾時(shí),即使p滾到頭了,body也不滾動。
我給了p一個scroll事件,里面阻止冒泡。想通過這個思路禁止body的scroll,但是并沒有什么用。那么問題來了:1.怎樣實(shí)現(xiàn)這個需求?2.為什么scroll阻止不了冒泡?3.關(guān)于給body overflow:hidden這個方法,已經(jīng)曉得了。若是用這種方法,麻煩點(diǎn)在于要判斷鼠標(biāo)的位置是否在p內(nèi),有很多兼容性問題,而且貌似必須通過實(shí)踐觸發(fā)位置獲取(比如mousemove),關(guān)于這種解法,不知道有沒有比較便捷的寫法或者一些完善?
5月27日
感謝大家?guī)淼膁emo!!!我看網(wǎng)上的辦法也是用scrollTop,但是一直沒找到比較實(shí)用的,都寫的很復(fù)雜。感謝 cc_christian 提供這個非常清晰實(shí)用的版本~當(dāng)然, 浴巾 給的jq插件效果更強(qiáng)大,可以說是完美~
看來這個scroll問題兼容性確實(shí)不怎么好,兩個好用的方法全是jq啊。而且我發(fā)現(xiàn)個問題,其實(shí)之前在網(wǎng)上有找到過不少scrollTop的思路,但是還是很疑惑,為什么本身的事件阻止不了?尤其是mousewheel,scroll在MDN上確實(shí)說了,不能cancel冒泡,但是mousewheel說是可以啊,但是實(shí)際用了還是不行。唯一的方法就是存儲滾動位置,在hover上去滾動起來的時(shí)候給scrollTop賦值。估計(jì) 浴巾 的插件內(nèi)部也是這樣的原理(沒有實(shí)際去看,怕是水平不行一時(shí)沒法都看懂)但是mousewheel為什么不行呢?為什么阻止不了冒泡呢?現(xiàn)在需求已經(jīng)完美實(shí)現(xiàn)了,只是想更清楚原始事件背后的原理。
問題解答
回答1:jQuery 插件: http://mohammadyounes.github....
性能問題滾輪滾一格, 只觸發(fā)一次滾輪事件scroll 事件是連續(xù)觸發(fā)的, 自從有了平滑滾動 (事實(shí)上 IE6 就已經(jīng)有了平滑滾動) , 每滾動 1 像素, 都會觸發(fā) scroll 事件
不建議 overflow:hidden 和 overflow:hidden 之間反復(fù)切換, 因?yàn)闀?dǎo)致 re-layout, 性能問題
原理:scroll 事件既不能 stopPropagation 也不能 preventDefault看上去是阻止了 scroll 事件, 其實(shí)是 preventDefault 滾輪/翻頁按鍵 事件
另外, mousewheel 是有兼容性問題的, 所以大家都用 jQuery 了
回答2:忘了在哪看過相關(guān)的文章了Demo拿走
回答3:教你個偏方,設(shè)置個變量 isScrolling = false;
當(dāng)鼠標(biāo) hover 到 目標(biāo)p時(shí) ,isScrolling = true; 而對于body 當(dāng)isScrolling = true時(shí),禁止?jié)L動,簡單點(diǎn)就是
document.onmousewheel = function(e){ e = e || event; if(isScrolling){e.preventDefault();return false; }};
而當(dāng)鼠標(biāo)移開p時(shí),isScrolling = false.
回答4:滾動阻止demo
//阻止事件冒泡$.stopEvent = function (e) { if (e && e.stopPropagation) { e.stopPropagation() } else { window.event.cancelBubble = true } };//阻止瀏覽器默認(rèn)行為$.stopDefault = function (e) { if (e && e.preventDefault) { e.preventDefault() } else { window.event.returnValue = false } };回答5:
好吧,沒人繼續(xù)了。
目前能找到的方法就依然是overflowhidden。
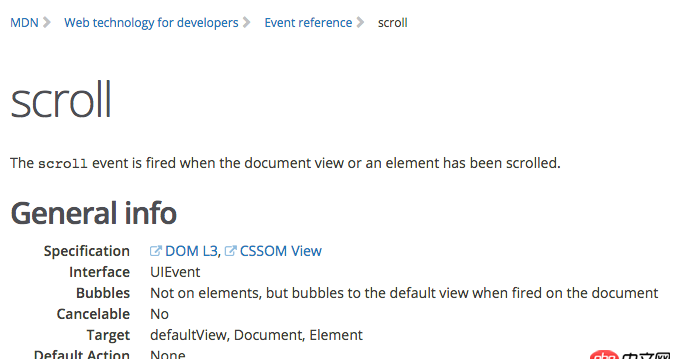
至于為什么scroll不能阻止冒泡,這個我在MDN上找到了答案:上面說,scroll只冒泡到document.defaultView,而且不能cancel掉。
但是mdn上說mousewheel是可以阻止冒泡的,但是我試了沒成功,希望會用的同學(xué)能寫個demo來瞧瞧~
回答6:試試mousewheel事件
相關(guān)文章:
1. html - vue項(xiàng)目中用到了elementUI問題2. mysql scripts提示 /usr/bin/perl: bad interpreter3. showpassword里的this 是什么意思?代表哪個元素4. css3 - border-bottom 的長度可否超過盒子的寬度呢?實(shí)現(xiàn)如下圖效果。(我的書下面的線)5. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片6. 對mysql某個字段監(jiān)控的功能7. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果8. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?9. JavaScript事件10. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進(jìn)行優(yōu)化 ?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備