javascript - js數組鍵名為何不能用變量?我想像PHP那樣使用變量作為關聯數組鍵名該怎么做?
問題描述
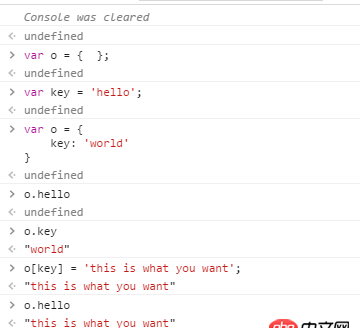
用鍵名就報錯說無法set property
問題解答
回答1:
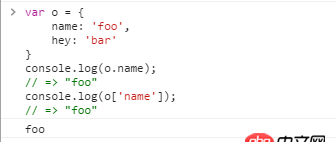
var o = { name: ’foo’, hey: ’bar’}console.log(o.name); // => 'foo'console.log(o[’name’]); // => 'foo'

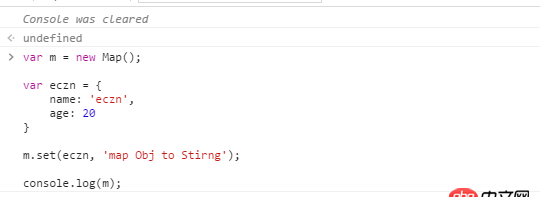
上述普通的js對象只能用字符串做key,es6有個新特性,可以讓“值”作為key 看例子:
var m = new Map(); var eczn = { name: ’eczn’, age: 20}m.set(eczn, ’map Obj to Stirng’); console.log(m);

javascript中的數組不支持用數字以外的標識符做為數組的下標,但是你可以用對象來實現和php中關聯數組相似的效果:
var myArray = {’key1’: ’value1’};console.log(myArray[’key1’]); // 會輸出value1, 其實相當于myArray.key1回答3:
js數組用自定義鍵名,我做開發這么久沒用過。 根本就用不著。 用Object 就行。
回答4:可以的,比如說
var person = { 'name' : '孤月'};var n = 'name';console.log(person[n]);//設置鍵名person[n] = 'deep dark fantasy';回答5:
原始數組是不能用數字以外的字符作為鍵名的。可以用對象作為數組用來實現同樣的功能。
回答6:定義時,數組只能通過數字作為index,比如,而其它類型的index呢,是對象了。這和php不一樣的。
回答7:js沒有關聯數組,只有基本的數組,長得像關聯數組的是對象,這個js有。
回答8:js的數組可以用字符串來作下標,類似關聯數組、js中數組下標的類型就是字符串
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - linux 下用wsgifunc 運行web.py該如何修改代碼4. python - oslo_config5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。

 網公網安備
網公網安備