javascript - 怎么實現點擊表格中的某一行然后就在表單處出現表格中的對應的屬性值啊
問題描述
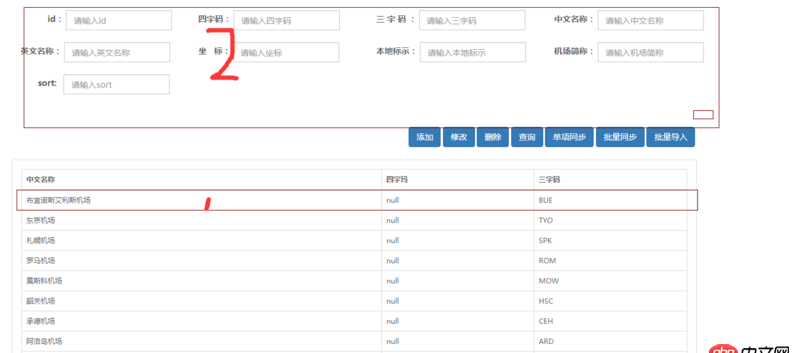
 如上圖,,怎么實現點擊表格中的某一行然后就在2處出現表格中的對應的屬性值啊。。
如上圖,,怎么實現點擊表格中的某一行然后就在2處出現表格中的對應的屬性值啊。。
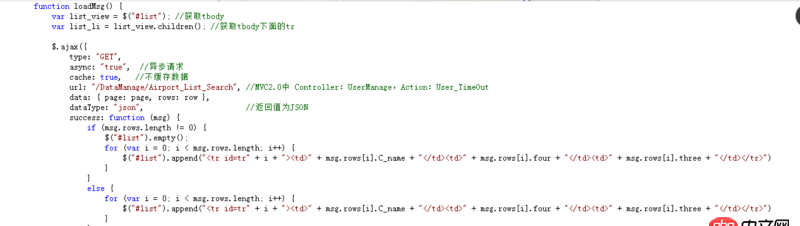
表格哪一部分是這樣生成的
問題解答
回答1:委托
$('#list').click(function (e) { e = e || window.event; //拿到鼠標點擊的節點對象 var target = e.target || e.srcElement; //判斷所屬哪行tr var tr; $(this).find(’tr’).each(function () {if (this.contains(target)) { tr = this; return false;} }); //拿到了tr if (tr) {//這里面就可以取行tr的值項,//建議在構html的時候:'<tr data-C_name=’你對應的值’ data-four=’’ ... ><td>..</td>...</tr>'//取值:$(tr).attr(’data-C_name’),$(tr).attr(’data-four’)$(tr) }});
用委托可以不用考慮里面的對象是異步加載
回答2:表格的tr綁定點擊事件,點擊的時候獲取表單所需要的值,依次填入就好了。
回答3:你可以在生成表格的時候把所有數據請求回來, 通過data-* 放在tr上面 ,再給tr綁定點擊事件,點擊的時候就把tr上面的數據填到相應的地方,這樣可以減少請求次數(移動端做多了的后遺癥哈哈回答4:
循環點擊獲取每一行的屬性,然后把屬性寫到圖2,input相對應的value中
回答5:$('table tr').on('click',function () { console.log($(this).find('td').eq(0).text()); console.log($(this).find('td').eq(1).text()); console.log($(this).find('td').eq(2).text());});
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 實現bing搜索工具urlAPI提交4. 關于mysql聯合查詢一對多的顯示結果問題5. 如何用筆記本上的apache做微信開發的服務器6. mysql優化 - MySQL如何為配置表建立索引?7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 冒昧問一下,我這php代碼哪里出錯了???

 網公網安備
網公網安備