javascript - react 組件 使用super()報(bào)錯(cuò)
問(wèn)題描述
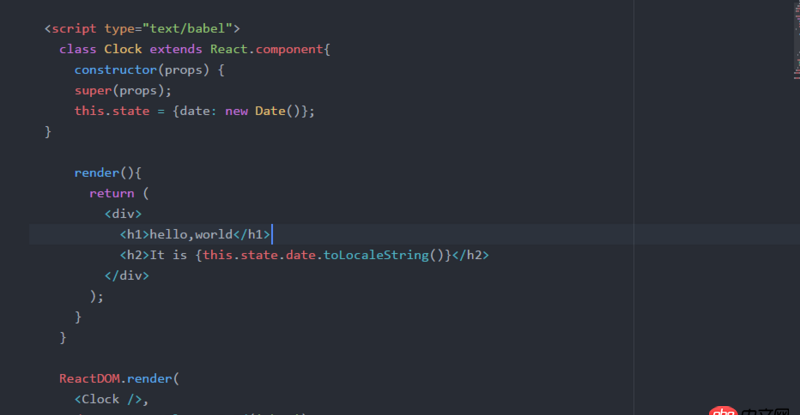
項(xiàng)目要用react,于是就按照官網(wǎng)和阮一峰的教程在學(xué)代碼如圖: 下面的是對(duì)react的引用,就是從阮一峰的demo里面直接復(fù)制的三個(gè)文件
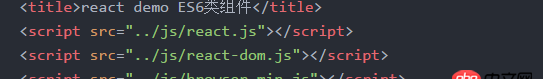
下面的是對(duì)react的引用,就是從阮一峰的demo里面直接復(fù)制的三個(gè)文件 如下為運(yùn)行后對(duì)super的報(bào)錯(cuò),這個(gè)是因?yàn)橐玫奈募锩嫒鄙贃|西嗎
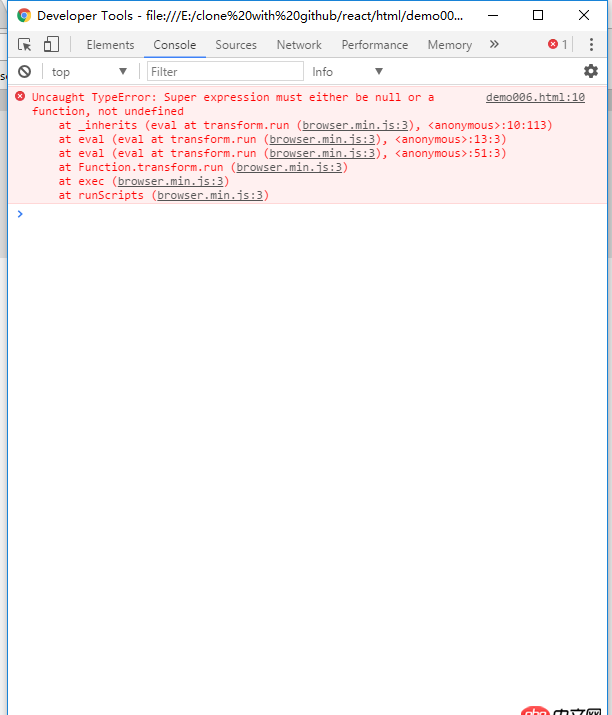
如下為運(yùn)行后對(duì)super的報(bào)錯(cuò),這個(gè)是因?yàn)橐玫奈募锩嫒鄙贃|西嗎
問(wèn)題解答
回答1:因?yàn)槟銢]傳任何的prop,所以props是undefined的,這里應(yīng)該用super()。
回答2:少引一個(gè)babel, class xxx extends React是es6寫法, 需要轉(zhuǎn)義.可以下載下來(lái)本地引用.
<script src='https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js'></script>回答3:
樓上正解,super()不帶props參數(shù) 就不會(huì)報(bào)錯(cuò)
回答4:各位英語(yǔ)不看的咯 0_0
這個(gè)錯(cuò)誤難道不是說(shuō)super undefined?誰(shuí)是super?Component構(gòu)造函數(shù)哇
看樓主用的React.component 而不是React.Component
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時(shí)出現(xiàn)疑難?3. 對(duì)mysql某個(gè)字段監(jiān)控的功能4. css3 - less或者scss 顏色計(jì)算的知識(shí)應(yīng)該怎么學(xué)?或者在哪里學(xué)?5. 注冊(cè)賬戶文字不能左右分離6. javascript - table列過(guò)多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網(wǎng)頁(yè)div區(qū)塊 像蘋果一樣可左右滑動(dòng) 手機(jī)與電腦8. javascript - 數(shù)組的過(guò)濾和渲染9. html - vue項(xiàng)目中用到了elementUI問(wèn)題10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備