文章詳情頁
javascript - vue的router-link中使用es6字符串模板時為什么還要加雙引號?
瀏覽:112日期:2023-03-05 09:54:16
問題描述
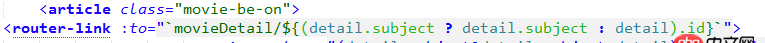
 我把雙引號去掉就報錯了。不太明白,求大佬指點一下。
我把雙引號去掉就報錯了。不太明白,求大佬指點一下。
問題解答
回答1:Vue 中,模板內 HTML 標簽 :xxx='' 時,雙引號中的內容是一個 JS 表達式,而不是一般的 HTML 屬性。
舉例:
<p @click='count++'>{{count}}</p>
這時候 count++ 是一段模板編譯后由 Vue 執行的 JS 代碼,而不是簡單的屬性字符串。同理,router-link 中書寫的也是 JS 代碼,而不是鏈接字符串。這樣一來,需要直接返回字符串路徑時,就必須采用單引號把字符串內容括起來,例如 :to='’/index’' 這樣。如果寫 :to='/index',那么 Vue 會求值一個名為 /index 的變量,而這顯然是非法的。
如果不想嵌套單雙引號,可以去掉冒號,寫 <router-link to='/index'>
回答2:<router-link :to='’/dispatch/internal/treenode/’+itemSmall.view'>{{ itemSmall.view }}</router-link>
你拼字符串試一下
標簽:
JavaScript
相關文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?2. 對mysql某個字段監控的功能3. html - vue項目中用到了elementUI問題4. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?5. JavaScript事件6. css3 - css怎么實現圖片環繞的效果7. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)8. showpassword里的this 是什么意思?代表哪個元素9. javascript - windows下如何使用babel,遇到了困惑10. mysql scripts提示 /usr/bin/perl: bad interpreter
排行榜

 網公網安備
網公網安備