文章詳情頁
javascript - 怎樣在vue組件中優雅的獲得vuex中的state的值
瀏覽:200日期:2023-03-15 11:57:51
問題描述
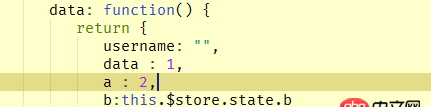
我是這么寫的,感覺有點怪

官方api上是這樣寫的 ,那我怎么把state中的值賦給data中的a呢

問題解答
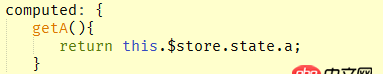
回答1:在data()中去掉a, 直接改為計算屬性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文檔中一樣,直接用計算屬性this.getA,不用在data里聲明a
修改a的值請使用mutations提交到vuex
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備