文章詳情頁
javascript - stylus格式的圖標(biāo)字體里url無法解析
瀏覽:99日期:2023-03-23 08:59:38
問題描述
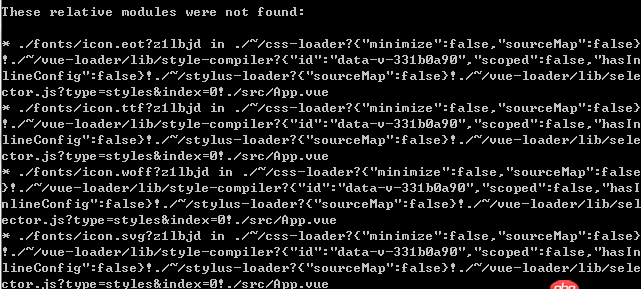
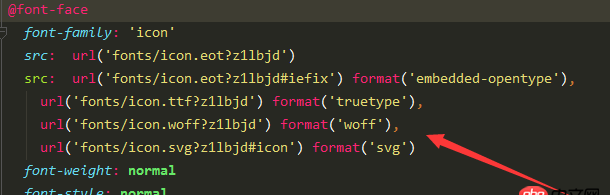
在icomoon.io做了一份圖標(biāo)字體,并改成stylus.CSS的格式。啟動vue之后,顯示各種loader的模塊無法找到。但是所顯示的各種loader我都已經(jīng)裝了。1.新建的stylus樣式文件,引入后不會報錯。2.圖標(biāo)字體的文件報錯是因為無法解析@font-face里面的url,查看了webpack配置的url-loader也是沒發(fā)現(xiàn)錯誤。3.將圖標(biāo)字體文件放到我以前的腳手架里面卻能正常使用。我將之前的node-modules和package替換掉現(xiàn)在腳手架里面的依然不行。當(dāng)然如果不將圖標(biāo)字體文件換成stylus格式的,直接以css格式引入,能正常使用。

問題解答
回答1:將fonts文件夾放到static文件夾下,然后使用跟路徑/static/fonts/
回答2:我也出現(xiàn)了這種問題,找了很久也沒找到原因,樓主找到了答案了嗎?
標(biāo)簽:
JavaScript
上一條:javascript - 在商城開發(fā)中,商品詳情頁里面的屬性規(guī)格,大家傾向于用哪種json數(shù)據(jù)格式?如下下一條:javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時出現(xiàn)疑難?3. 對mysql某個字段監(jiān)控的功能4. css3 - less或者scss 顏色計算的知識應(yīng)該怎么學(xué)?或者在哪里學(xué)?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數(shù)組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備