文章詳情頁
javascript - 獲取標簽中的字符串
瀏覽:138日期:2023-03-29 13:27:18
問題描述
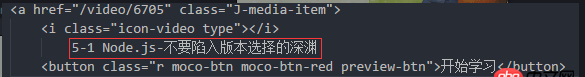
 如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
問題解答
回答1:var dom = $(’a’).clone();dom.find(’i,button’).remove();console.log(dom.html());回答2:
提供個思路,用正則將標簽段匹配掉 ...
回答3:首先獲取到a標簽這個dom然后從a.childNodes這個數組里面,找到nodeName為’#text’的節點,獲取nodeValue就是了。
回答4:可以參見我這個問題的答案,思路是一樣的:/q/10...
另外附上將代碼字符串轉成DOM的方法:https://stackoverflow.com/que...
var code = ’<li>text</li>’;var p = document.createElement(’p’);p.innerHTML = code;var elements = p.childNodes;回答5:
可以轉成DOM對象的話,用javascript;如果只能用字符串的話,用正則匹配。
標簽:
JavaScript
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備