文章詳情頁(yè)
javascript - vue 使用原生jsonp,如何讓后臺(tái)返回的jsonp可以調(diào)用到callback函數(shù)?
瀏覽:106日期:2023-04-01 13:46:36
問(wèn)題描述
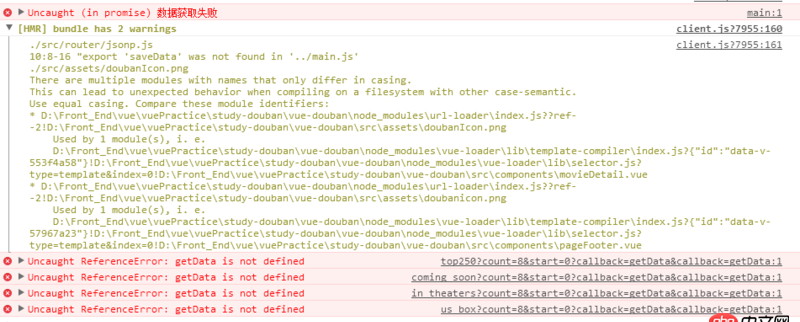
是這樣的,我在vue中使用了原生的jsonp,然后后臺(tái)返回的jsonp調(diào)用callback的時(shí)候總是調(diào)用不到!以下是我的部分源碼。
https://codepen.io/1206189299...報(bào)錯(cuò):請(qǐng)忽略打包錯(cuò)誤

問(wèn)題解答
回答1:window.getData=function (data){ xxx邏輯}
回答2:顯然 Vue 有自己的命名空間,你如不顯式使用
window.yourCallbackFunction=function(data){//處理 data}
這樣的方式定義全局函數(shù),jsonp顯然不能成功調(diào)用回調(diào)函數(shù)。
回答3:處理跨域請(qǐng)求可以使用webpack配置代理轉(zhuǎn)發(fā)請(qǐng)求或者使用node代理服務(wù)轉(zhuǎn)發(fā)請(qǐng)求
標(biāo)簽:
JavaScript
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備