文章詳情頁(yè)
javascript - promise全部返回resolve狀態(tài) promise.all依然不執(zhí)行是怎么回事
瀏覽:117日期:2023-04-03 09:12:00
問(wèn)題描述


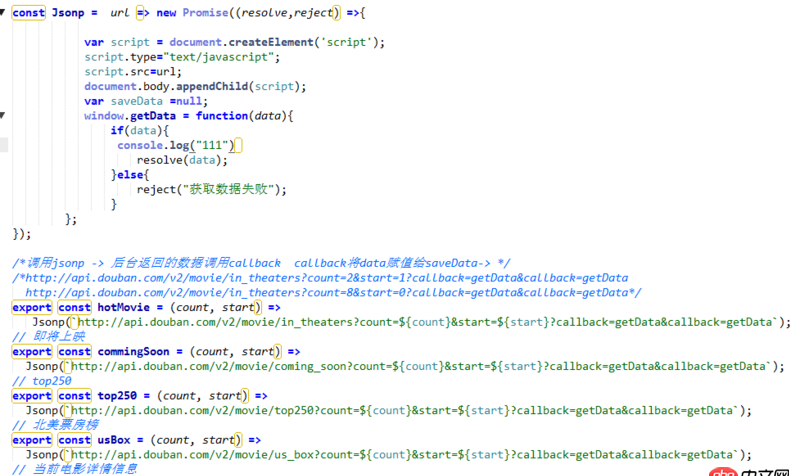
我覺(jué)得可能是我把getData定義在全局的原因,所以promise取不到狀態(tài)。不然為什么promise.all失敗狀態(tài)的函數(shù)也不執(zhí)行呢?希望大牛能幫我解答一下。
問(wèn)題解答
回答1:因?yàn)槊繄?zhí)行一次Jsonp函數(shù),你的window.getData都會(huì)被重新定義賦值一下
標(biāo)簽:
JavaScript
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?4. javascript - log4js的使用問(wèn)題5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. css - 對(duì)于類選擇器使用的問(wèn)題7. javascript - 音頻加載問(wèn)題8. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果9. javascript - Ajax加載Json時(shí),移動(dòng)端頁(yè)面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒(méi)有什么好的圖片懶加載的插件,需要包含監(jiān)聽(tīng)頁(yè)面滾動(dòng)高度,然后再加載的功能
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備