文章詳情頁
javascript - JS擴展語句用法
瀏覽:105日期:2023-05-03 16:49:58
問題描述

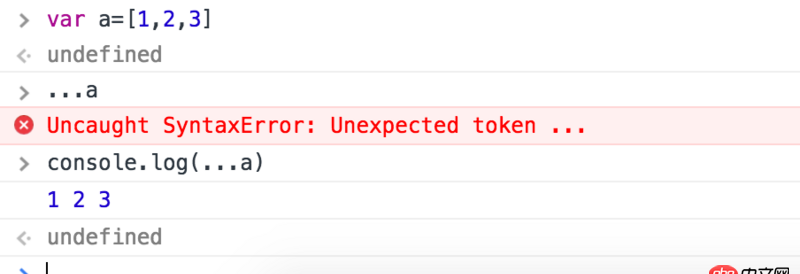
為什么直接輸入 ...a 會報錯
問題解答
回答1:看es6標準,只能用在傳參時
回答2:貌似剩余/展開運算符不支持這樣使用,目前我在實際中用過剩余/展開運算符的場景有:
// 函數形參function f(x,y,...z){};f(1,2,3,4,5); //f()內:z=[3,4,5]
// 函數實參var a = [1,2,3];function f(w,x,y,z){};f(1,...a); //f(1,1,2,3)
// 數組字面量var a = [1,2,3];var b = [...a,4]; //b=[1,2,3,4]
所以,樓主的問題估計也只能用onsole.log()輸出了
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備