javascript - html <div>嵌套的<p>內(nèi)容不顯示
問題描述
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Build a Personal Portfolio Webpage</title> <link href='http://m.4tl426be.cn/wenda/css/bootstrap.min.css' rel='stylesheet'> <link rel='stylesheet' href='D:/web/rule/bootstrap-Normalize.css'> <link rel='stylesheet' > <link rel='stylesheet' href='http://m.4tl426be.cn/wenda/style.css'> <style type='text/css'>main header{background:#aaa;color: #fff;} </style></head><body> <header class='navbar navbar-inverse navbar-fixed-top'><p class='container'> <button type='button' data-toggle='collapse' data-target='#navbar' aria-expanded='false'><span class='sr-only'>Toggle navigation</span><span class='icon-bar'></span><span class='icon-bar'></span><span class='icon-bar'></span> </button> <nav role='navigation style=' height: 11px; '><ul class='nav navbar-brand navbar-left '>Free Code</ul><ul class='nav navbar-nav navbar-right '> <li class='scrollable '><a href='http://m.4tl426be.cn/wenda/4957.html#top '>About</a></li> <li class='scrollable '><a href='http://m.4tl426be.cn/wenda/4957.html#portfolio '>Portfolio</a></li> <li class='scrollable '><a href='http://m.4tl426be.cn/wenda/4957.html#contact '>Contact</a></li></ul> </nav></p> </header> <!-- end header--> <main><header> <p class='intro-text'><p> Front-End Developer and UX/UI designer, with practical experience in project management, branding strategy, and creative direction; devoted to functional programming and information architecture.</p><hr class='star-bright'> <<pseudo:after>></<pseudo:after>></hr><span class='skills'>Web Developer - User Experience Designer - Graphic Artist</span> </p></header> </main> <footer> </footer></body></html>
問題解答
回答1:在你自己寫的style里
<style type='text/css'>main header{background:#aaa;color: #fff;} </style>
加上 margin-top:50px;
<style type='text/css'>main header{background:#aaa;color: #fff;margin-top:50px;} </style>
因為你的頭部是position fixed的。
回答2:看到.navbar-fixed-top的position是fixed,所以<main>元素感知不到其存在被排到頁面最上面,被.navbar-fixed-top遮蓋掉了。
你可以把<header class='navbar navbar-inverse navbar-fixed-top'>用一個<p>包裹起來,將這個p的height設(shè)置成和<header>的height一致,從而把下面的<main>元素擠下去。
...<p style='height: 51px;'> <header class='navbar navbar-inverse navbar-fixed-top'>... </header></p>...回答3:
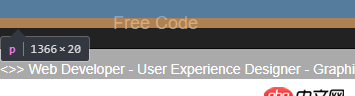
先上一張圖:
瀏覽器打開審查元素,這個p的位置如圖,由于你頭部的header加了.navbar-fixed-top CSS 類,而這個類帶有position: fixed屬性,所以你的p元素被上面一個header元素蓋住了。
解決方法是,給下部main部分加上一個上邊距,等于頭部header的高度,這樣就可以把頭部header的位置空出來了,也就不會被頭部header擋住p元素了。
<style type='text/css'>main header { background:#aaa; color: #fff; margin-top: 51px;}</style>
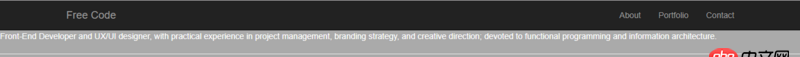
效果:
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?2. 對mysql某個字段監(jiān)控的功能3. html - vue項目中用到了elementUI問題4. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進行優(yōu)化 ?5. JavaScript事件6. css3 - css怎么實現(xiàn)圖片環(huán)繞的效果7. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現(xiàn)如下圖效果。(我的書下面的線)8. showpassword里的this 是什么意思?代表哪個元素9. javascript - windows下如何使用babel,遇到了困惑10. mysql scripts提示 /usr/bin/perl: bad interpreter

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備