文章詳情頁(yè)
javascript - 這個(gè)JSONP跨域請(qǐng)求失敗是怎么回事?
瀏覽:118日期:2023-05-08 18:47:51
問題描述

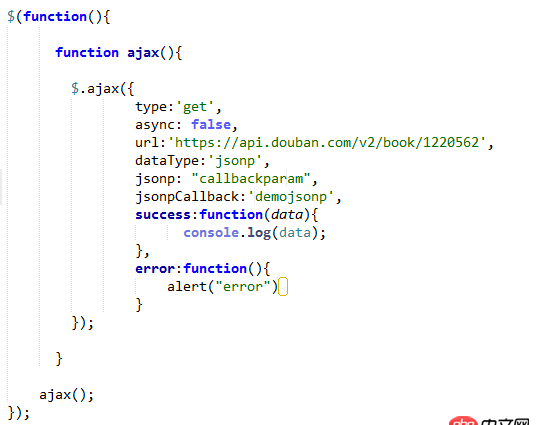
我用的豆瓣的api。
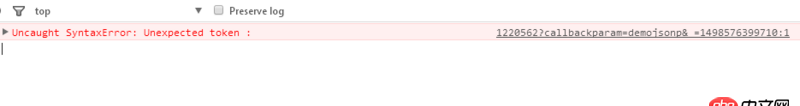
以下是報(bào)錯(cuò)。
在報(bào)錯(cuò)的url中可以看到返回的數(shù)據(jù)。
不明白為什么失敗,第一次用jsonp求dalao指點(diǎn)

問題解答
回答1:alert(’error’);后面少了個(gè)分號(hào)
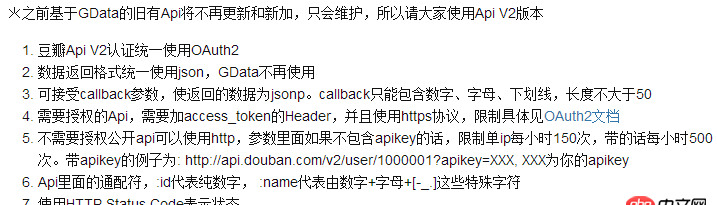
然后你確定你請(qǐng)求的頁(yè)面返回的jsonp格式標(biāo)準(zhǔn)?
應(yīng)該訪問這個(gè)地址:https://api.douban.com/v2/boo...
代碼里改:jsonp:'callback',jsonpCallback:'jsonp',
補(bǔ)充:不好意思想復(fù)雜了,改這行就夠了jsonp:'callback',
標(biāo)簽:
JavaScript
相關(guān)文章:
1. docker - 如何修改運(yùn)行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號(hào)問題4. javascript - Web微信聊天輸入框解決方案5. javascript - 移動(dòng)端textarea不能上下滑動(dòng),該怎么解決?6. javascript - 為什么這個(gè)點(diǎn)擊事件需要點(diǎn)擊兩次才有效果7. css - 對(duì)于類選擇器使用的問題8. javascript - 音頻加載問題9. javascript - Ajax加載Json時(shí),移動(dòng)端頁(yè)面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁(yè)面滾動(dòng)高度,然后再加載的功能
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備