文章詳情頁
javascript - 在實例化之后還是不能訪問類的私有函數(shù)
瀏覽:109日期:2023-05-15 08:40:27
問題描述
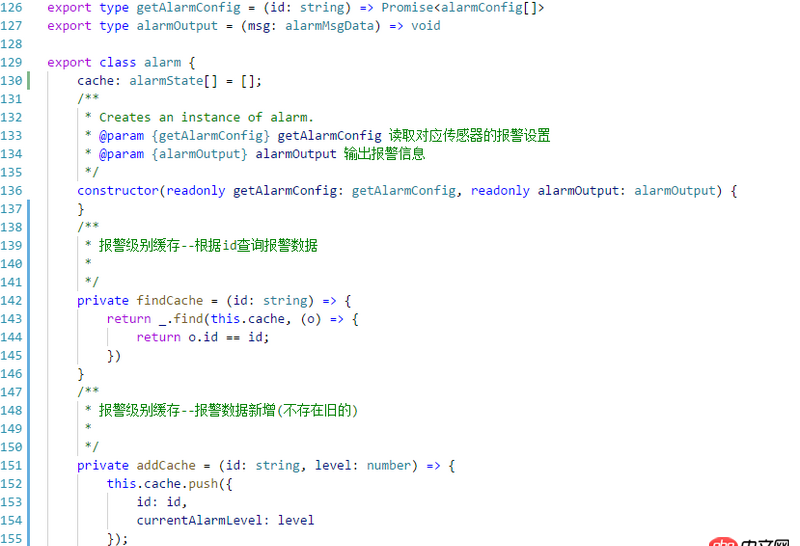
實例化了alarm之后,怎么不能通過.訪問到其private私有函數(shù)findCache以及addCache:alarm如圖
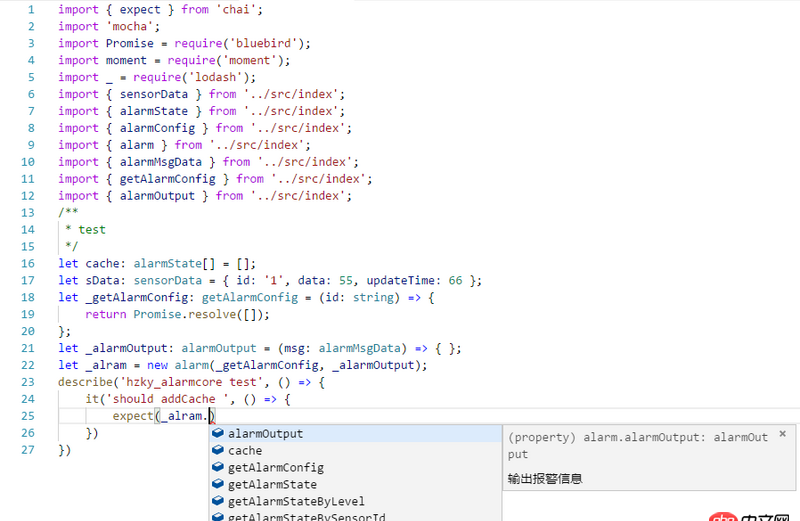
實例化及調(diào)用:
問題解答
回答1:你不都說了這是私有函數(shù)嗎,私有的怎么訪問,官方文檔如下:
When a member is marked private, it cannot be accessed from outside of its containing class.
https://www.typescriptlang.or...
標(biāo)簽:
JavaScript
上一條:javascript - 點擊刪除 ,會提示一個確定是否刪除提示框,點擊確定以后,再執(zhí)行ajax事件,這個是如何實現(xiàn)呢下一條:javascript - promise和setTimeout執(zhí)行順序的疑惑
相關(guān)文章:
1. 對mysql某個字段監(jiān)控的功能2. javascript - js中向下取整3. html - vue項目中用到了elementUI問題4. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能5. java enum 變量不能再case里面重復(fù)定義?6. python - 為什么正常輸出中文沒有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。7. showpassword里的this 是什么意思?代表哪個元素8. javascript - windows下如何使用babel,遇到了困惑9. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。10. JavaScript事件
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備